-
Clone into
scriptsfolder into nextjs projectcd <your project on nextjs> git clone https://github.com/stovv/next-strapi-sitemap.git scripts
-
Install dependencies
cd <your project on nextjs>/scripts # if you use yarn yarn install # if you use npm # npm install
-
Update start command in package.json
{ "name": "project name", ... "start": "next start & cd scripts;node sitemap-generator.js" } -
Create
.envfile by example in.env.example# port for sitemap generator server PORT= # host name of site for sitemap generate # e.g https://sitename.com HOST= # host name for your strapi instanse # e.g https://strapi.sitename.com BACKEND_HOST= # a secret token that will be transmitted to the generator to check the adequacy of the call WEBHOOK_TOKEN=
-
Generate webhook token
You can use services like this https://www.random.org/strings/ -
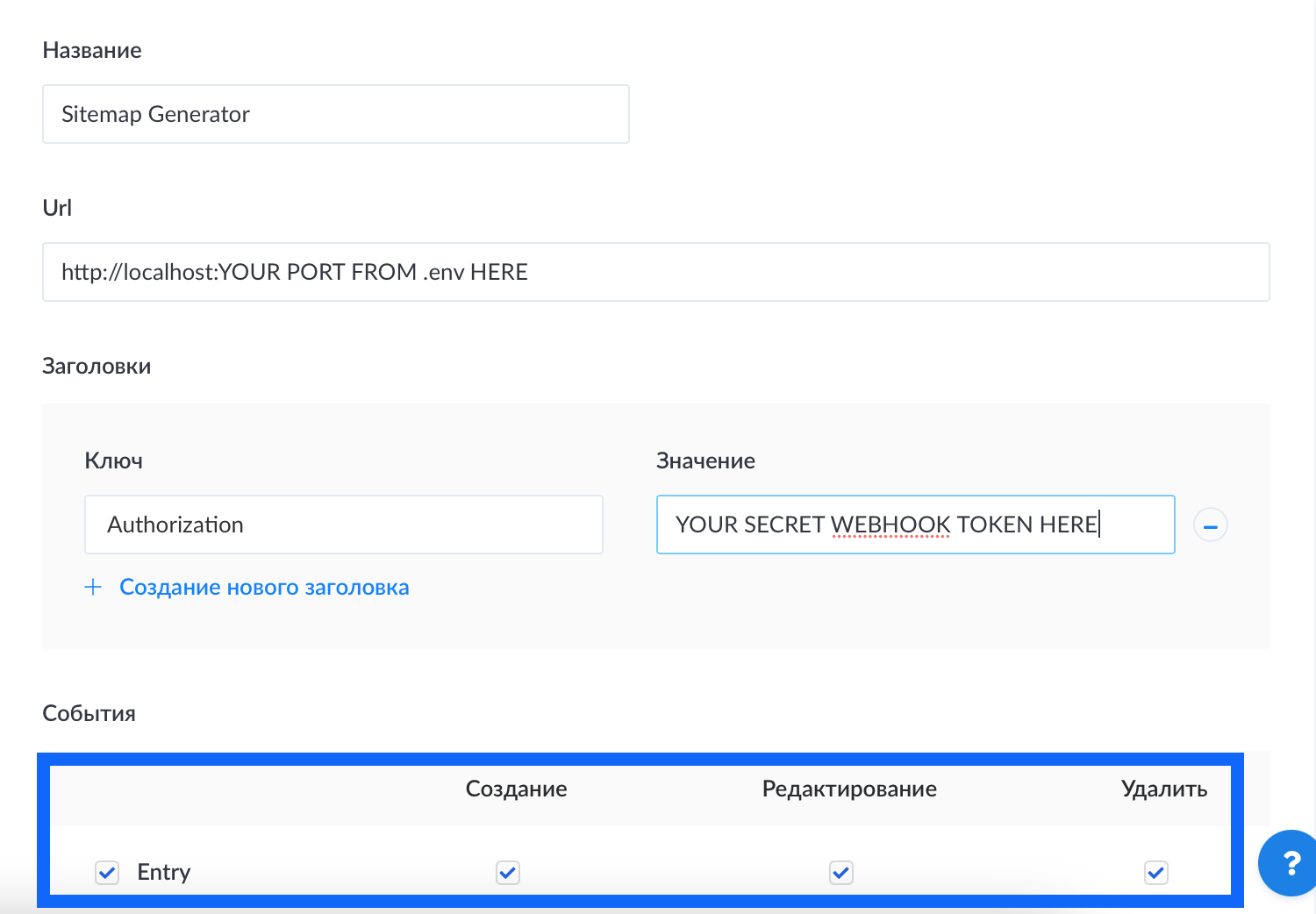
Go to your strapi admin panel
- Open admin/settings/webhooks
- Click to
Create New Webhookbutton - Fill
- Name
- URL = http://localhost:<port from .env file>
- Add Header
- Key = Authorization
- Value = your generated webhook token from 6 step
- Select all action on entry (create, update, delete)
-
Update
next.config.jsfor initial generate sitemaps and robots onnext build// next.config.js const withPlugins = require('next-compose-plugins'); module.exports = withPlugins( [ ], { webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => { if (isServer){ // Generate sitemaps and robots.txt const { generate } = require('./scripts/generate-sitemap'); generate( // Public host name for sitemap generation 'https://sitename.ru', // subfolder for generated sitemaps (not index sitemap) in public folder 'sitemaps', // folder for generated sitemaps and robots.txt './public', // disallow routes in robots.txt ['/api/', '/login'] ); } return config; } } );
-
Start your project by
yarn startornpm run start
stovv/next-strapi-sitemap
Generate sitemap and robots.txt for NextJS used web hook from STRAPI
JavaScript