A Jetpack Compose library for Android with easy-to-use utilities to tweak the color, behavior, and visibility of the System UI bars.
-
On August 24th, 2023, the Accompanist System UI Controller library was deprecated in favor of the new Activity.enableEdgeToEdge method available in androidx.activity
1.8.0-alpha03and later. -
As of writing this documentation (July 28th, 2024), the new method only supports enabling Edge-To-Edge functionality and applying light/dark scrim to the System UI bars. Therefore, losing the easy-to-use utilities for tweaking the color, behavior, and visibility. That's the main reason I've decided to create the System UI Bars Tweaker library.
-
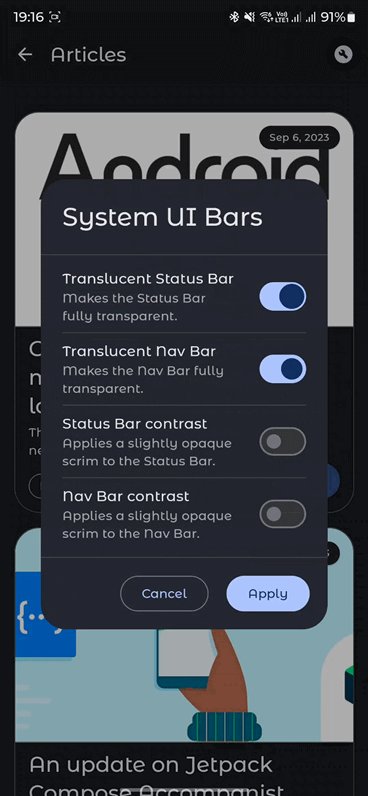
This library provides all the Accompanist System UI Controller library + Edge-To-Edge functionality out of the box.
-
The library is written with efficiency and flexibility in mind, simply by following an approach based on a Producer and Consumer, which integrates really well with Compose.
-
Edge-To-Edge, transparent status & navigation bars (without a scrim for API >= 26) are enabled by default.
-
It's recommended to use a single top-level SystemUIBarsTweaker instance per activity/dialog Window and consume it down the composition.
-
Here is an example by wrapping a Material3 app theme inside a ProvideSystemUIBarsTweaker composable (a Producer) and declaring a tweaker variable by using the LocalSystemUIBarsTweaker key (a Consumer). You can declare more than one variable anywhere down the composition, as long as there is a Producer to provide the top-level instance.
@Composable
fun ApplicationTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
// ...
) {
// ...
ProvideSystemUIBarsTweaker {
val tweaker = LocalSystemUIBarsTweaker.current
DisposableEffect(tweaker, darkTheme) {
// Update all of the system bar colors to be transparent,
// use dark icons if we're in light theme,
// and disable the scrim (enforced contrast).
tweaker.tweakSystemBarsStyle(
statusBarStyle = SystemBarStyle(
color = Color.Transparent,
darkIcons = !darkTheme,
enforceContrast = false
),
navigationBarStyle = SystemBarStyle(
color = Color.Transparent,
darkIcons = !darkTheme,
enforceContrast = false
)
)
// tweakStatusBarStyle() and tweakNavigationBarStyle() also exist.
// tweakStatusBarVisibility(), tweakNavigationBarVisibility(), and tweakSystemBarsBehavior() as well.
onDispose {}
}
MaterialTheme(
colorScheme = colorScheme,
typography = Typography,
content = content
)
}
}- If you don't want to use the Producer and Consumer approach, you can simply create an instance using a
rememberSystemUIBarsTweaker()composable.
val tweaker = rememberSystemUIBarsTweaker()- Add the Jitpack maven repository inside the
dependencyResolutionManagementblock of thesettings.gradlefile if you don't have it already.
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven(url = "https://jitpack.io/") // this one
}
}implementation("com.github.stoyan-vuchev:system-ui-bars-tweaker:<version>")- Or if you're using a version catalog (e.g.
libs.versions.toml), declare it there.
[versions]
systemUIBarsTweaker = "<version>"
[libraries]
systemUIBarsTweaker = { group = "com.github.stoyan-vuchev", name = "system-ui-bars-tweaker", version.ref = "systemUIBarsTweaker" }- Then include the dependency in your module
build.gradle.ktsfile.
implementation(libs.systemUIBarsTweaker)- Add the Jitpack maven repository inside the
dependencyResolutionManagementblock of thesettings.gradlefile if you don't have it already.
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' } // this one
}
}implementation 'com.github.stoyan-vuchev:system-ui-bars-tweaker:<version>'This project includes software components that are subject to the Apache License, Version 2.0.
Portions of this software are copyright 2022 The Android Open Source Project.
The majority of the code in this project has been extensively modified and adapted to suit the specific requirements and functionality of this project.
For more information, please refer to the NOTICE file.
Attributions:
- The Android Open Source Project: https://github.com/stoyan-vuchev/accompanist/blob/compose-1.5/systemuicontroller/src/main/java/com/google/accompanist/systemuicontroller/SystemUiController.kt
This project is open source and licensed under the Apache License, Version 2.0
Created by @stoyan-vuchev
E-mail - contact.stoyan.vuchev@gmail.com