Hangman Game
You can play the live game here.
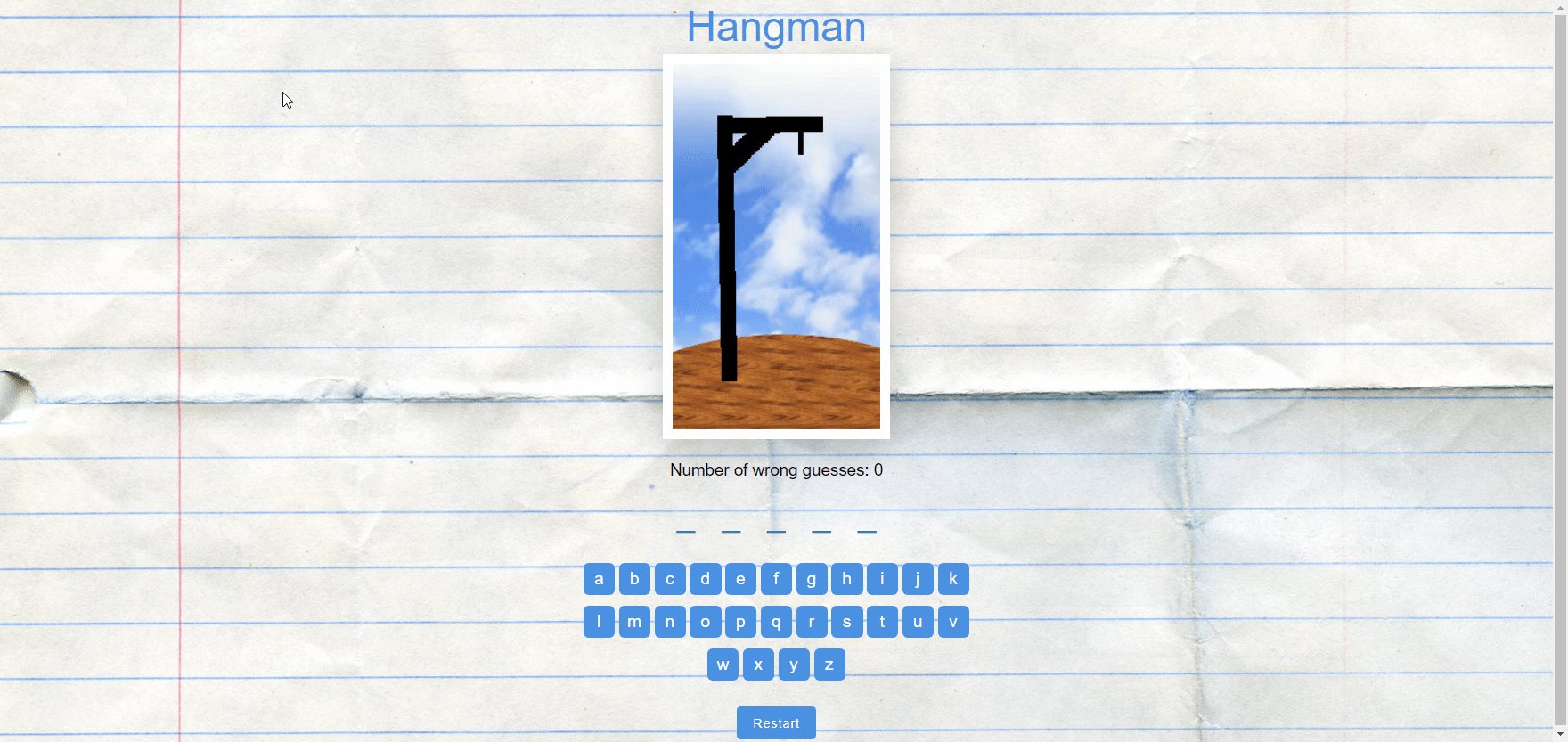
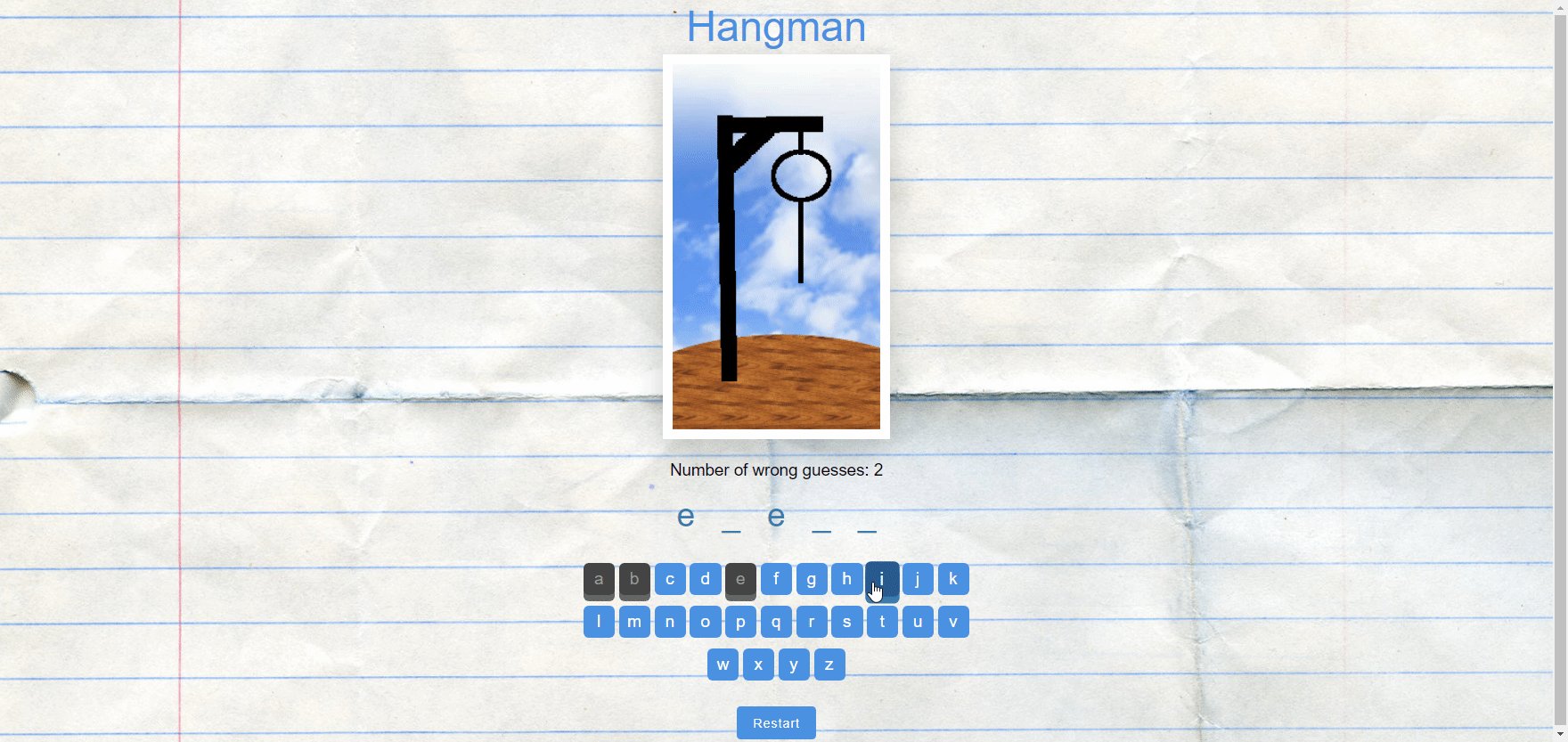
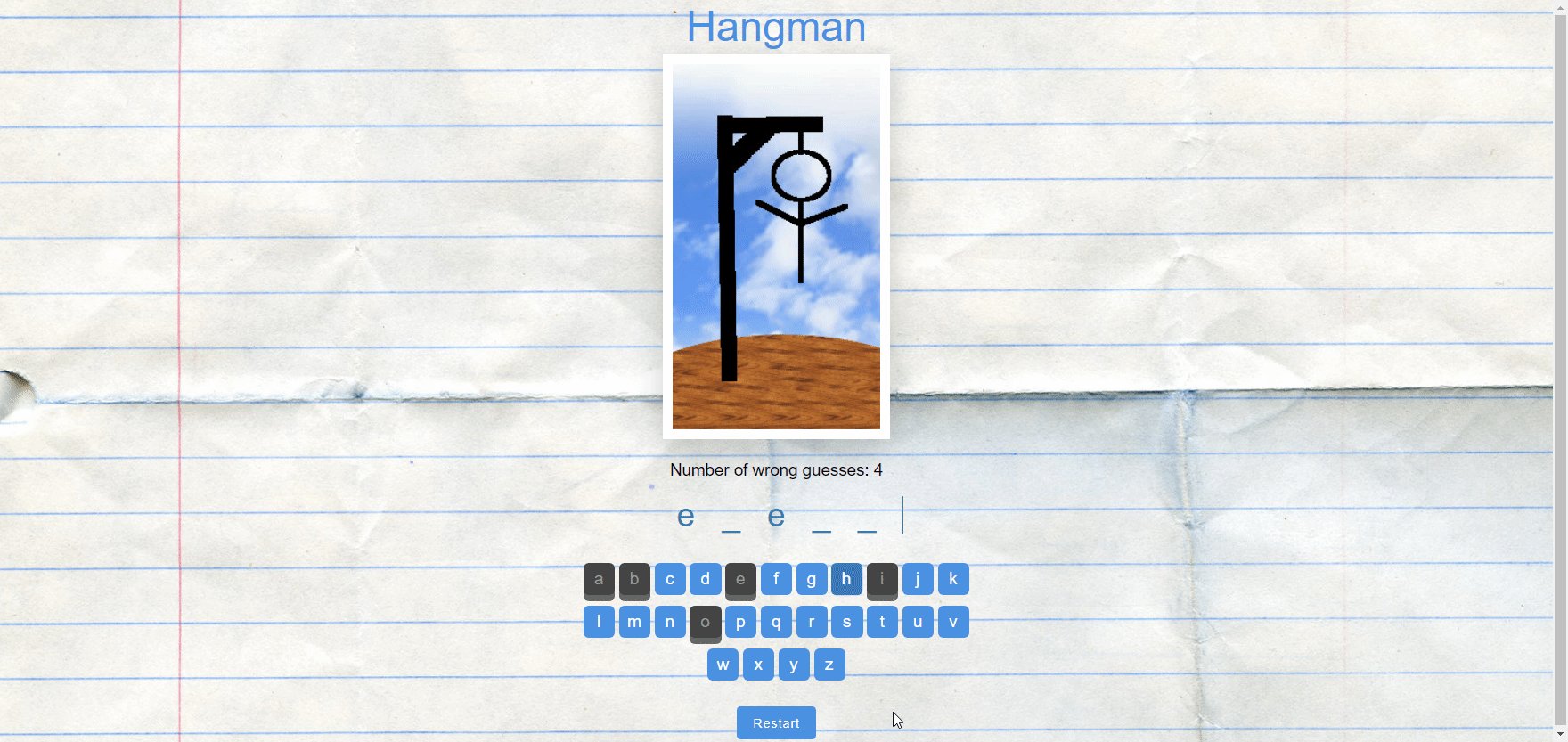
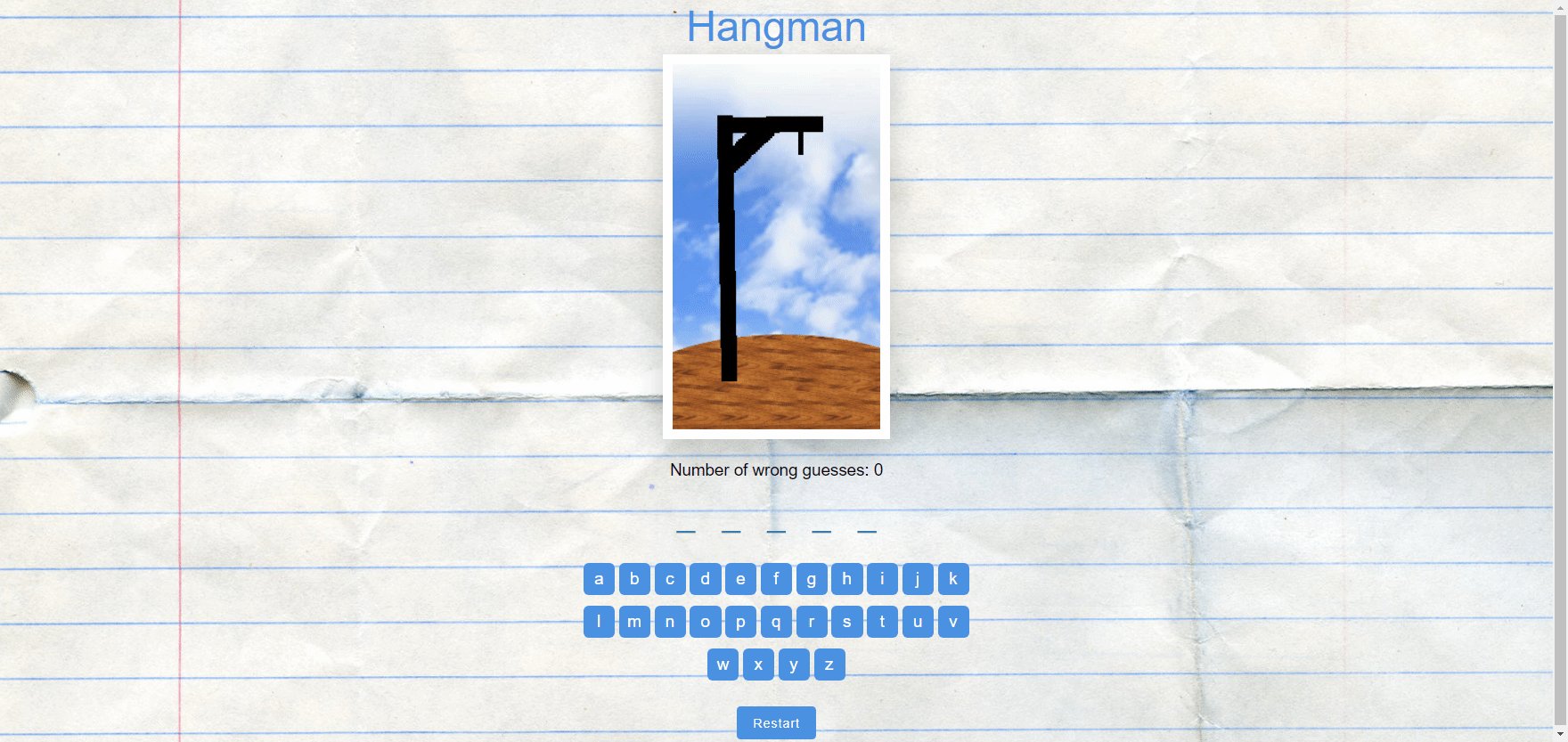
A classic Hangman game built using React. Try to guess the hidden word before you run out of incorrect guesses!
Features
- Interactive gameplay with visual representation of the hangman.
- Choose letters to guess the hidden word.
- Tracks the number of wrong guesses.
- Option to restart the game and play again.
How to Play
- Clone this repository to your local machine.
- Navigate to the project directory using the terminal.
- Install the required dependencies by running
npm install. - Start the development server with
npm start. - Open your web browser and visit
http://localhost:3000to play the Hangman game. - Click on the letters to make guesses. The game will show you the progress of your guessed word.
- Keep guessing until you either guess the entire word or make too many wrong guesses.
Customization
You can customize the game by adjusting the following options:
- Maximum allowed wrong guesses (default is 6).
- Gallows images for different stages of the hangman.
These options are defined in the Hangman component's defaultProps at the beginning of the Hangman.js file.
About
This project was created as a fun way to practice React development. It uses the concept of state management and component rendering in React to create an interactive game.
Feel free to explore the code and make any improvements or modifications you'd like. If you find any issues or have suggestions, please open an issue or submit a pull request.
Credits
- Hangman images: [Link to the image source]
- Word list: [Link to the word list source]
License
This project is licensed under the MIT License.