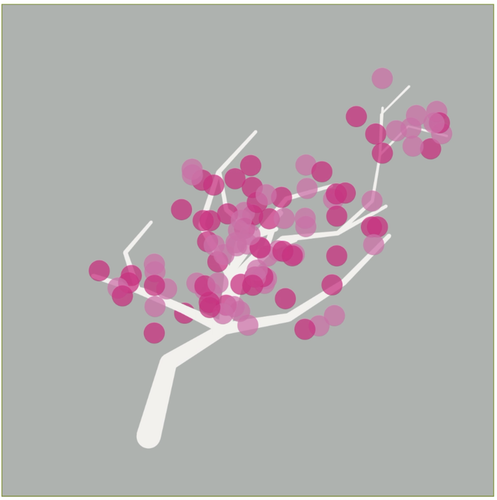
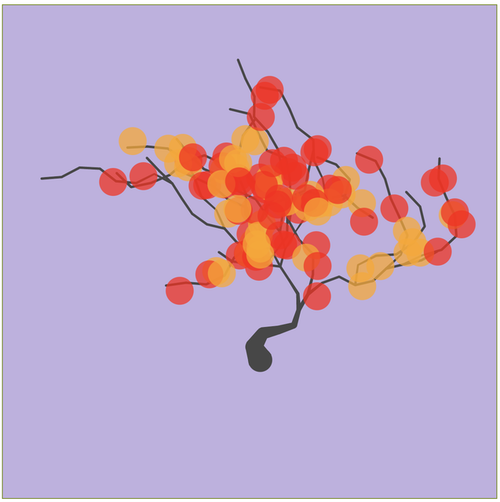
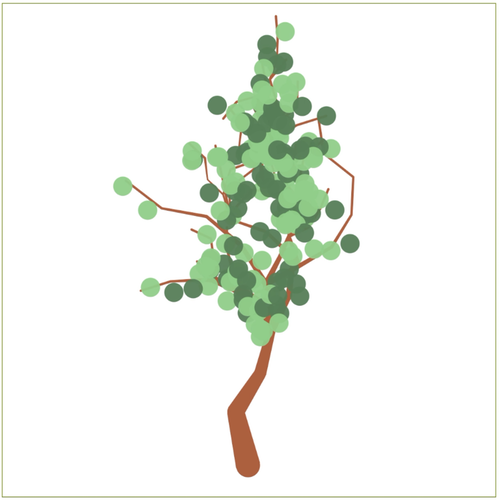
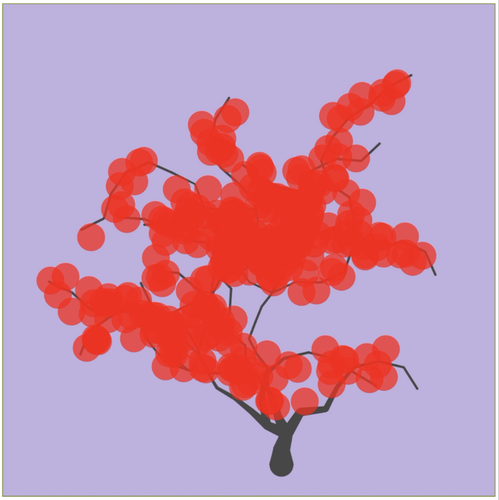
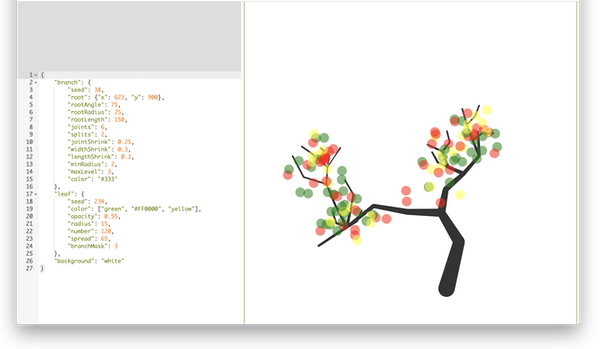
Create SVG Trees in real-time by editing JSON objects with the Ace browser based text-editor enhanced with scrubber controls for integers and float values.
The user edits a JSON object using scrubber controls in the ACE text editor. The real-time state of the JSON object is used to create data. The data is fed through D3 to update the SVG document.
{
"branch": {
// Random seed to control branch layout
"seed": 38,
// Start point for base branch segment
"root": {"x": 623, "y": 900},
// Angle tree makes with ground (90 is straight up)
"rootAngle": 75,
// Start radius for base branch segment
"rootRadius": 25,
// Length of base branch segment
"rootLength": 150,
// Number of 'bends' in a branch
"joints": 6,
// Number of branches that split off from a parent branch
"splits": 2,
// Percent reduction in joints for child branches
"jointShrink": 0.25,
// Percent reduction in width for child branches
"widthShrink": 0.3,
// Percent reduction in length for child branches
"lengthShrink": 0.3,
// Minimum allowable branch thickness
"minRadius": 2,
// Max number of levels of child branches
"maxLevel": 3,
// Branch color
// Format: "green", "#333", or "rgba(45,45,45,0.4)"
"color": "#333"
},
"leaf": {
// Random seed to control leaf layout
"seed": 234,
// Color of leaves (even distribution)
// Format: "green", "#333", or "rgba(45,45,45,0.4)"
"color": ["green", "#FF0000", "yellow"],
// Leaf opacity
"opacity": 0.55,
// Leaf radius
"radius": 15,
// Number of leaves
"number": 120,
// Distance from leaf to branch is random between 0 and set number
"spread": 65,
// Number of branch segments to ignore starting from base branch
// segment when randomly placing leaves
"branchMask": 3
},
// Background color behind tree
// Format: "green", "#333", or "rgba(45,45,45,0.4)"
"background": "white"
}
-
Create split screen with ACE on left side
-
Can I use an Ace token to get position info in order to display a scrubber
- Idea: Ace token is the
value - Idea: rows are fixed height and can be counted
- Idea: Columns are mono-space fixed and can be counted
- Idea: Width and height of Token is known (number of characters)
- Idea: Ace token is the
-
Add check in
changeSelectionto verify that cursor is over a scrubber value -
Use Scrubber class to place the scrubber
-
Detect updates
-
Relay update info to currently targeted token
-
Reposition
rangeforeditor.session.replaceto cleanly cover value -
IDEA: use remove and insert instead and these depend less on exact length of input
-
Use
mousedown,mousemove, andmouseupto track value adjustment -
Place SVG on the right side
-
Create SVG test code
- Simple JSON object
one property - Use simple JSON to create circles in a grid
- See how D3 handles that
- Simple JSON object
-
Design the JSON tree API
-
Continue work on makeTree and makeBranches
-
Use
makeTreeandgetBranches, which now work, to render a tree without leaves- Make sure API config values are causing the correct number of levels and branches
-
Port branch code from old code base
-
Implement
getLeavesto place leaves on the tree -
Bug: scrubber handle does not show for some numbers
-
Use new regex matchAll to find values
-
Connect new regex matchAll results with scrubber list
-
Scrubber style for
intandfloat -
Implement
colorscrubber -
Scrubber style
random -
Scrubber style
color -
Bug: Branches sometimes render in-front of leaves due to D3 cashing/updating I assume
-
Bug: Scrubber handle is behind SVG drawing
-
Fix: Floating points are updated like ints
-
Style the regular scrubber handle
-
Create random scrubber button
-
Clean up tree rendering code
- Have code pull from
seed random - Code should output a D3 parsable data set of branches and leaves
- Have code pull from
-
Editing JSON triggers a re-render which replaces
dataobject- Data should automatically be handled by D3
-
Allow multiple trees by passing an array of JSON objects in Ace