Modern browser APIs, like the Payment Request API, allow you to access payment credentials stored in your customer's digital wallets like Apple Pay, Google Pay, or even Chrome.
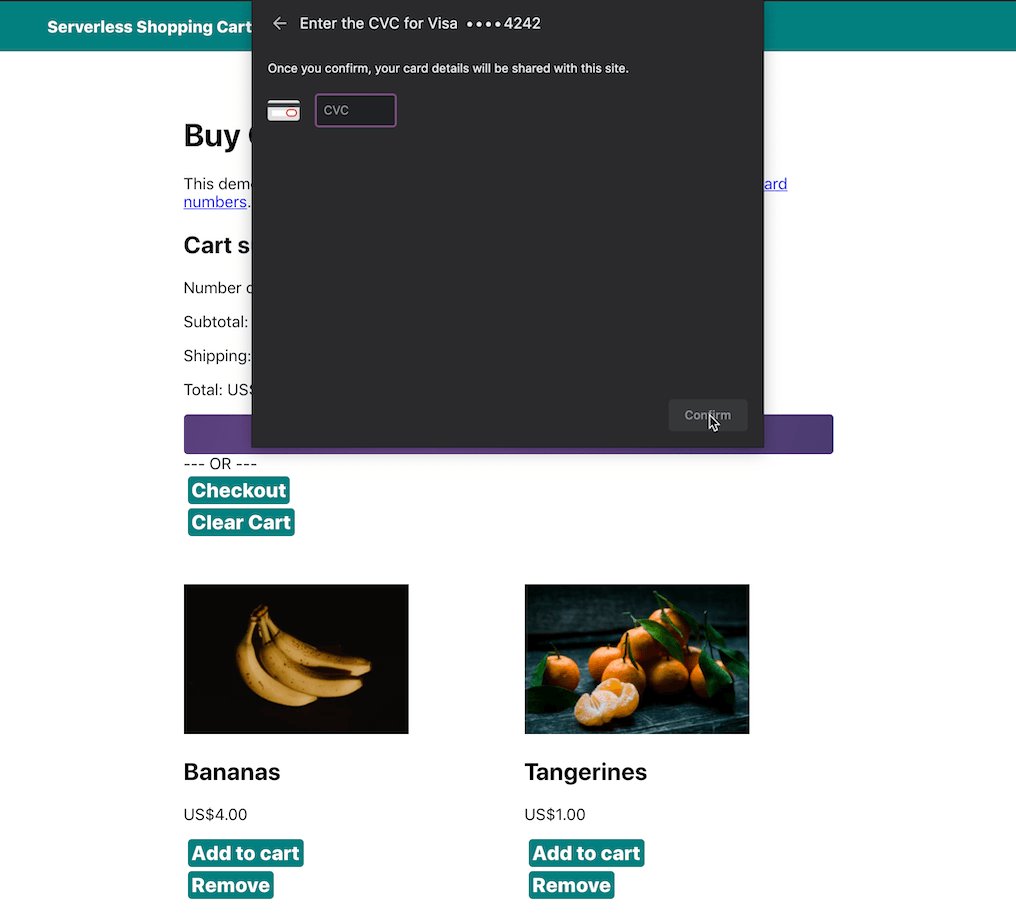
Stripe provides a Payment Request Button Element that securely tokenizes these stored credentials for a convenient checkout experience on mobile devices.
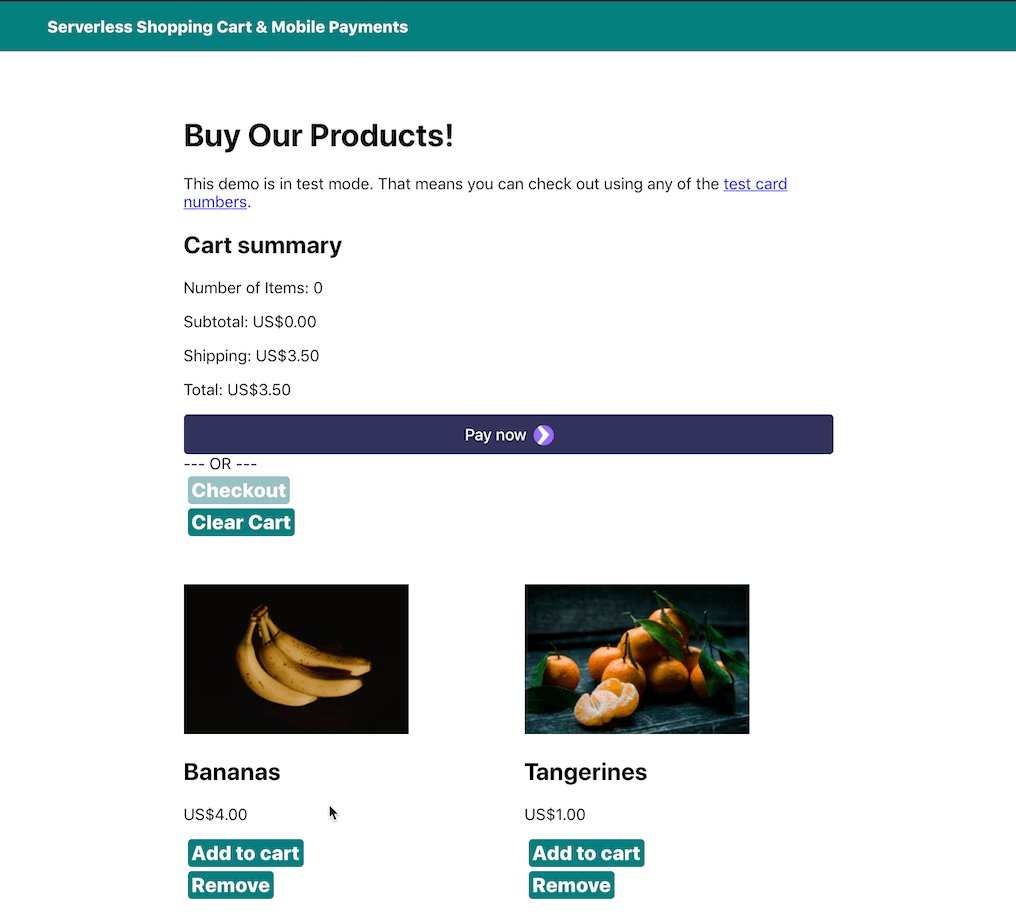
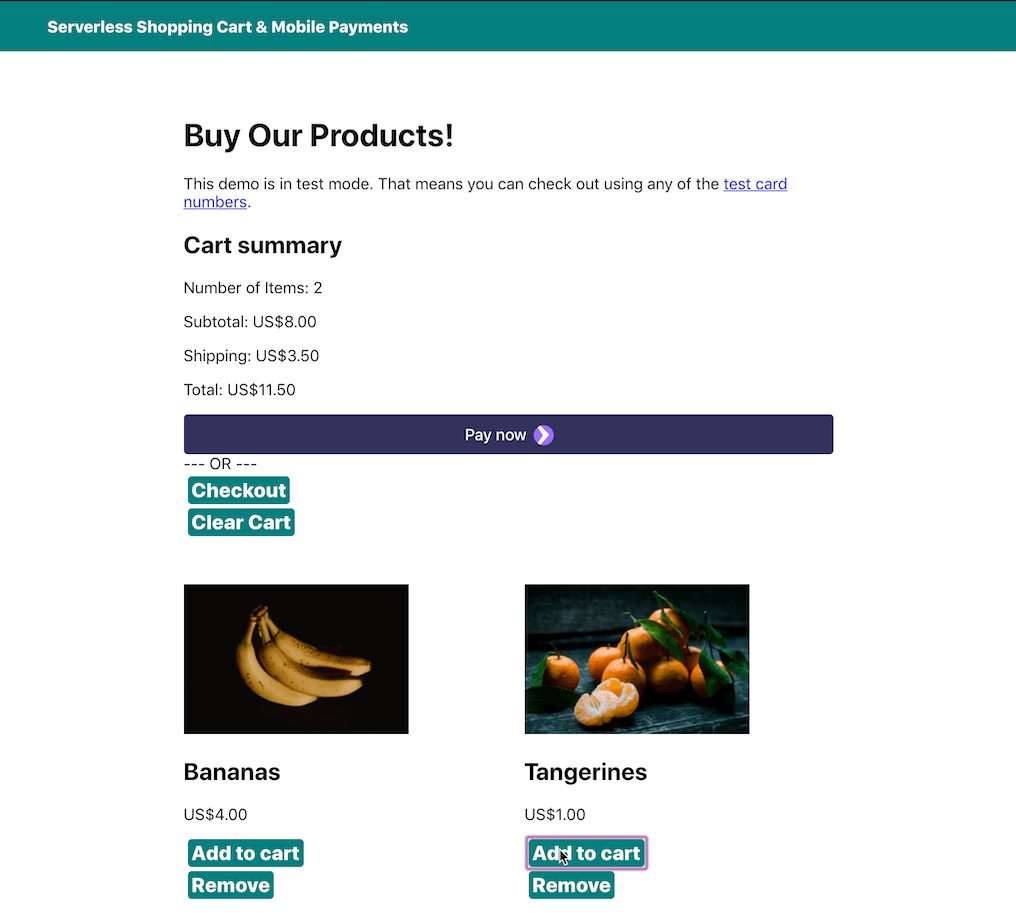
- https://react-elements-netlify-serverless.netlify.com
- Written tutorial
- Live coding session on learnwithjason.dev
- Implement shopping cart logic via
use-shopping-cart. - Collect payment and address information from customers who use Apple Pay, Google Pay, Microsoft Pay, and the Payment Request API.
- Create Payments in a Netlify Functions.
- Process Stripe webhook events with Netlify Functions to handle fulfillment.
- Node >= 10
- Netlify CLI
- Stripe CLI
Follow the steps below to run locally.
1. Clone and configure the sample
git clone https://github.com/stripe-samples/react-elements-netlify-serverless
Copy the .env.example file into a file named .env:
cp .env.example .env
You will need a Stripe account in order to run the demo. Once you set up your account, go to the Stripe developer dashboard to find your API keys.
REACT_APP_STRIPE_PUBLISHABLE_KEY=<replace-with-your-publishable-key>
STRIPE_SECRET_KEY=<replace-with-your-secret-key>
2. Run Netlify Functions locally:
You can run the Netlify Functions locally with Netlify Dev:
npm install
netlify dev
3. Test the Payment Request Button:
To test the Payment Request Button your page must be served via HTTPS. See the full list of requirements in the docs.
4. [Optional] Run a webhook locally:
If you want to test the using-webhooks integration with a local webhook on your machine, you can use the Stripe CLI to easily spin one up.
Make sure to install the CLI and link your Stripe account.
In a separate tab run
stripe listen --forward-to localhost:8888/.netlify/functions/webhooks
Or use the shorthand npm run webhook
The CLI will print a webhook secret key to the console. Set STRIPE_WEBHOOK_SECRET to this value in your .env file.
You should see events logged in the console where the CLI is running.
When you are ready to create a live webhook endpoint, follow our guide in the docs on configuring a webhook endpoint in the dashboard.
If you found a bug or want to suggest a new [feature/use case/sample], please file an issue.
If you have questions, comments, or need help with code, we're here to help:
- on Discord
- on Twitter at @StripeDev
- on Stack Overflow at the stripe-payments tag
- by email
Sign up to stay updated with developer news.