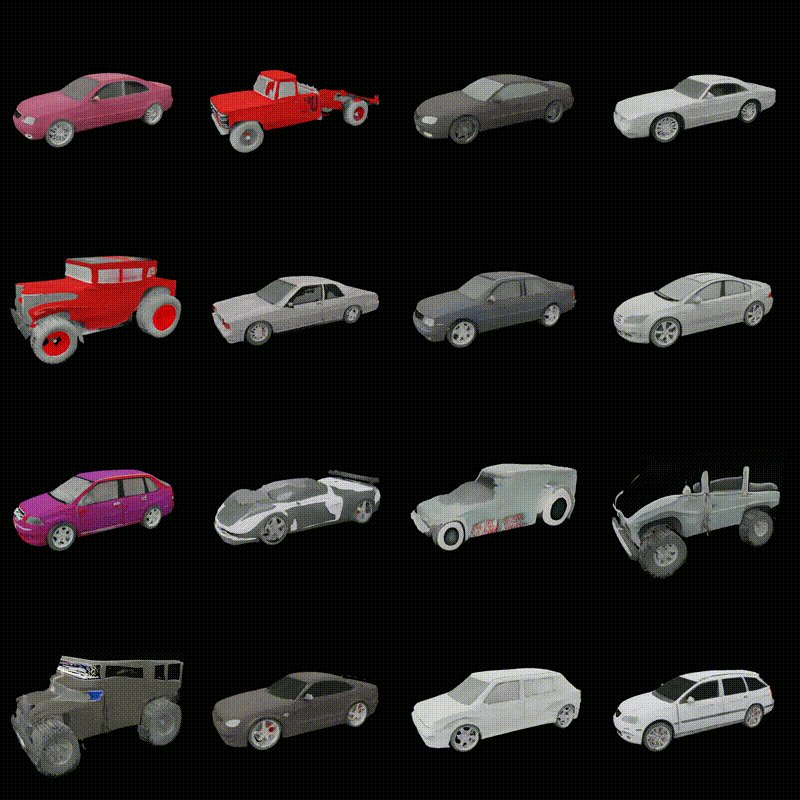
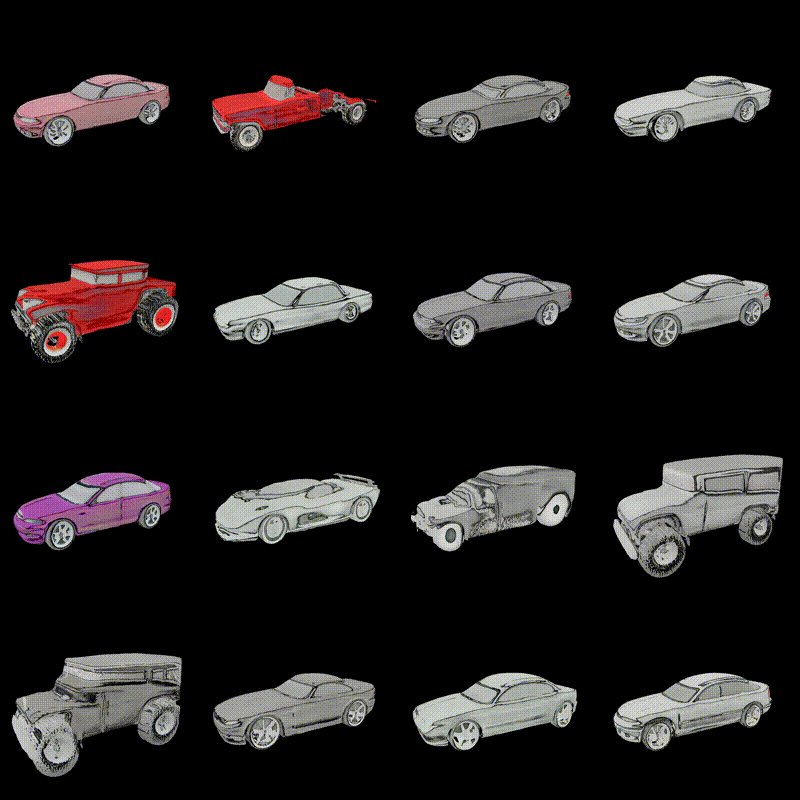
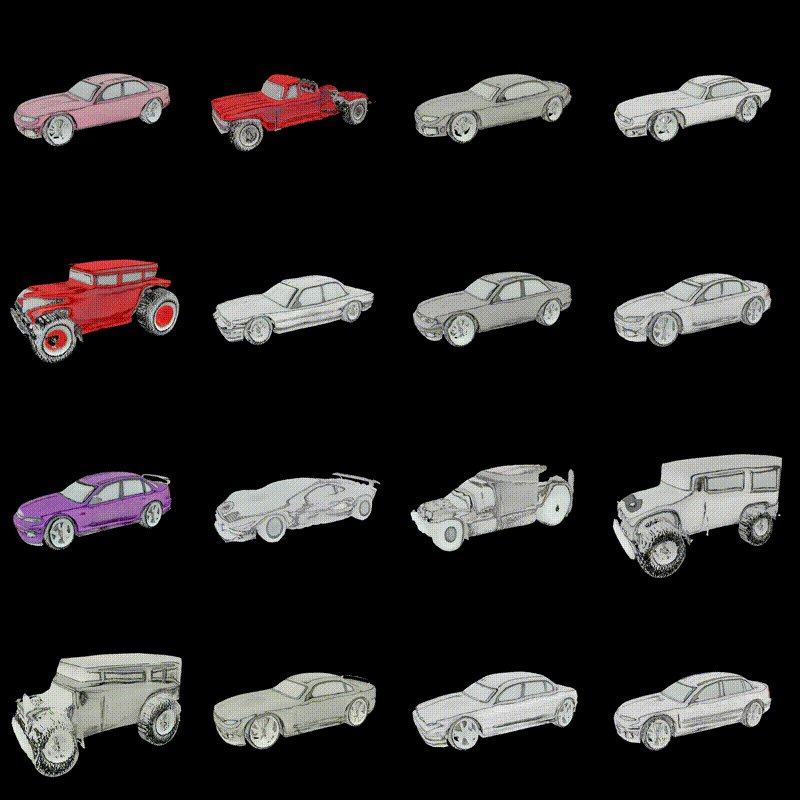
| Car → Police | Car → Sketch |
 |
 |
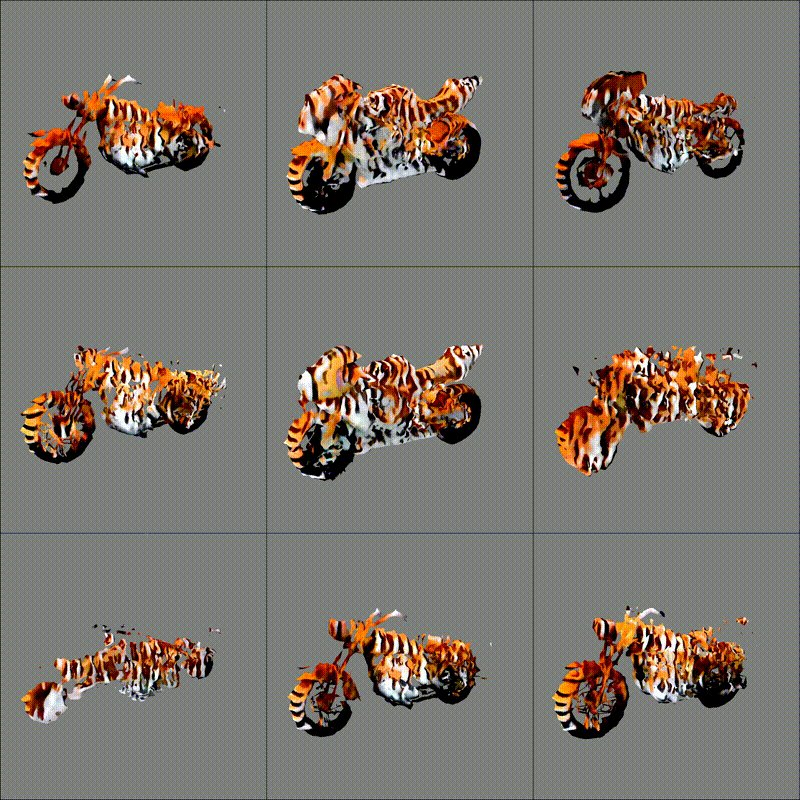
| Motorbike → Tiger | Shoe → Mossy |
 |
 |
2nd YAI-Con: Studio YAIVerse Team's backend repository
- Python 3.8: We highly recommend using
python3.8for compatibility. - CUDA and CUDNN: We need
cuda-11.1andcudnn-8.0.5for compiling GET3D extensions.- Manually install via homepage, or use our Dockerfile. (recommended)
- Instead, set
TORCH_WITHOUT_CUSTOM_OPS_COMPILE=0in environ or django settings, to disable GET3D extensions. (little bit slow inference speed)
- (Step 1) Recursively clone this repository (due to submodule dependency).
git clone --recursive https://github.com/studio-YAIVERSE/Backend studio-YAIVERSE-Backend
cd studio-YAIVERSE-Backend
# if you are updating an existing checkout
git submodule sync && git submodule update --init --recursive- (Step 2) Make virtual environment. You can use Dockerfile instead. (see below)
python3 -m pip install virtualenv
python3 -m virtualenv venv --python=3.8
source venv/bin/activate- (Step 3) We provide
setup.shfor installing dependencies and model weight retrieval.
sh setup.shUsing Docker image is optional but recommended. Follow this instead of (Step 2) upon.
- Build Docker image
docker build -f Dockerfile -t studio-yaiverse:v1 .- Start an interactive docker container
docker run --gpus device=all -it --rm -v $(pwd):/workspace -it studio-yaiverse:v1 bash--noreloadis required: otherwise, model is loaded twice.- you can use
python3 manage.pyinterface withpython3 -m studio_YAIVERSE.
python3 -m studio_YAIVERSE runserver --noreload
TORCH_DEVICE=cuda:0 python3 -m studio_YAIVERSE runserver --noreload # to specify device
TORCH_ENABLED=0 python3 -m studio_YAIVERSE runserver # to disable pytorch opsView / Hide
SERVER_NAME,SECRET_KEY(optional) is required. alternate it to your server address.export SERVER_NAME={your-server-address} export SECRET_KEY={secret-key}
- Write secret.json: implement SECRET_KEY, ALLOWED_HOSTS, and DATABASES
echo "{ \"ALLOWED_HOSTS\": [\"$SERVER_NAME\"], \"SECRET_KEY\" : \"$SECRET_KEY\", \"DATABASES\": { \"default\": { \"ENGINE\": \"django.db.backends.sqlite3\", \"NAME\": \"$(pwd)/db.sqlite3\" } } } " > secret.json
- Write gunicorn service file (gunicorn is already installed by
setup.sh)sudo echo "[Unit] Description=studio-YAIVERSE gunicorn daemon After=network.target [Service] User=$(whoami) Group=$(whoami) WorkingDirectory=$(pwd) ExecStart=$(which gunicorn) \\ --workers 2 \\ --bind unix:/tmp/studio-yaiverse-gunicorn.sock \\ studio_YAIVERSE.wsgi:application [Install] WantedBy=multi-user.target" > /etc/systemd/system/studio-yaiverse-gunicorn.service
- Install nginx, prepare static files, and configure your site.
sudo apt install nginx TORCH_ENABLED=0 python -m studio_YAIVERSE collectstatic sudo echo "server { listen 80; server_name $SERVER_NAME; location = /favicon.ico { access_log off; log_not_found off; } location /static { alias $(pwd)/staticfiles; } location /media { alias $(pwd)/attachment; } location / { include proxy_params; proxy_pass http://unix:/tmp/studio-yaiverse-gunicorn.sock; } }" > /etc/nginx/sites-available/studio-yaiverse-site if [ -f /etc/nginx/sites-enabled/default ]; then sudo rm /etc/nginx/sites-enabled/default fi sudo ln -s /etc/nginx/sites-available/studio-yaiverse-site /etc/nginx/sites-enabled/studio-yaiverse-site
- Enable and start gunicorn and nginx service
sudo systemctl enable studio-yaiverse-gunicorn sudo systemctl start studio-yaiverse-gunicorn sudo systemctl enable nginx sudo systemctl restart nginx
- Your site is now running at
http://$SERVER_NAME!