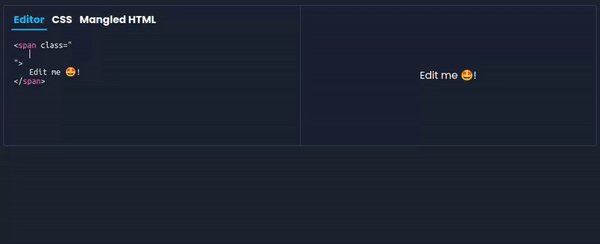
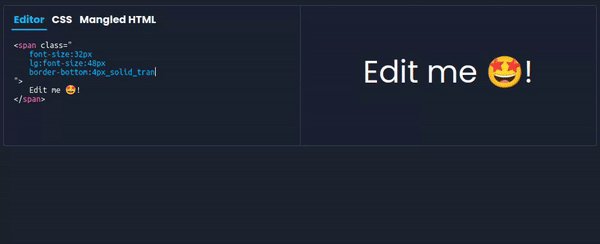
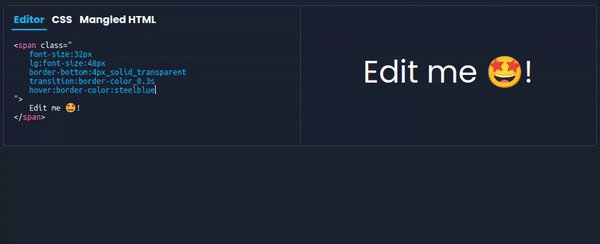
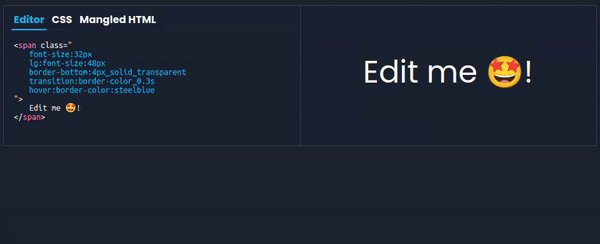
Stylify is a library that uses CSS-like selectors to generate optimized utility-first CSS dynamically based on what you write.
Don't study framework. Focus on coding.
Because of fewer CSS headaches, faster coding and extremely optimized output.
- 💎 Define Variables, Components, Custom selectors
- 💎 Add custom macros like ml:2
- 💎 Variables can be injected into css as CSS variables
- 💎 CSS variables can differ for each screen
- 💎 Simplify coding with helpers like
color:lighten(#000,10) - 💎 Style any device with dynamic screens
- 💎 You can mark areas for which CSS should not be
- 💎 Split bundles for page/layout/component
- 💎 Selectors are minified from long
.color:blueto short.a - 💎 No purge needed. CSS is generated only when something is matched
- 💎 Components & Custom selectors are attached to utilities. No duplicated
property:value - 💎 Hooks can modify CSS or output for example wrap it in CSS layers
- 💎 Mangled (hidden/unreadable) HTML classes in production (if mangled)
- 💎 Try it with frameworks like, Next.js, Astro. SolidJS, Qwik Symfony, Nette, Laravel
- 💎 Works with bundlers like Webpack, Rollup, Vite.js
- 💎 Generated CSS can be used within SCSS, Less, Stylus
- 💎 CSS variables can be exported into external file and reused
Start using Stylify with your favorite tool in a minute.
| Project | Status | Description |
|---|---|---|
| bundler |  |
A flexible CSS bundler. |
| stylify |  |
Core package. Generates CSS and minifies selectors. |
| Environment | Version | Note |
|---|---|---|
| Browser | ES5-compliant browsers, Intersection Observer support is required. | Stylify doesn't need to be included in the browser. All CSS can be pregenerated on server or during a build. |
| Node | >= 18 | In case Stylify will be used during an application build or in an SSR application. |
- Live examples and tutorials: documentation
- Changelog and release changes: releases
- Have an idea? Found a bug? Feel free to create an issue
- Visit Stylify website https://stylifycss.com.
- Follow Stylify on Twitter.
- Join Stylify community on Discord.
Please make sure to read the Contributing Guide before making a pull request.
Copyright (c) 2021-present, Vladimír Macháček