built with react Fragment : react 16 Tiny 3KB
Reactjs-popup is a simple react popup component with a lot of benefits :
- Built with react fragment that’s mean no additional wrapper Divs in your code or in the trigger element. 😮
- Does not inject HTML outside your app root. 📦
- Function as children pattern to take control over your popup anywhere in your code. 💪
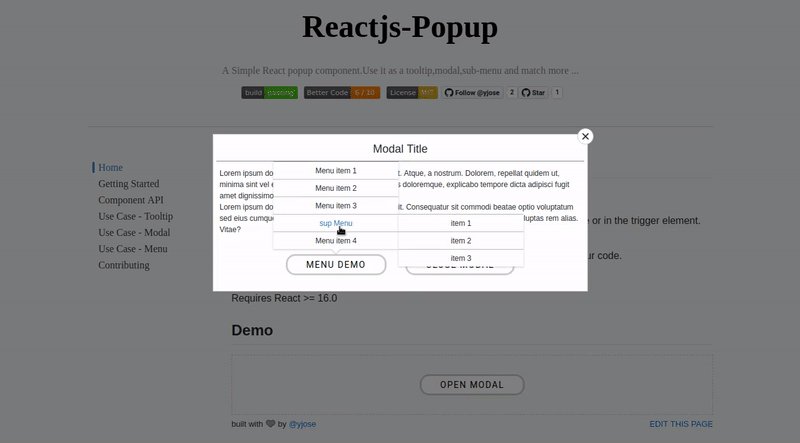
- Modal, Tooltip, Menu : All in one 🏋️
- Full style customization 👌
- Easy to use. 🚀
- All these clocks in at around 3 kB zipped. ⚡️
Requires React >= 16.0
- Create repository && publish package
- Create reactjs-popup Home page
- Tooltip Support
- Modal Support
- Menu & Nested Menu Support
- Add Live examples
- Animation API
- Toast Support
- suggest a feature here
This package is available in npm repository as reactjs-popup. It will work correctly with all popular bundlers.
npm install reactjs-popup --saveUsing yarn
yarn add reactjs-popup -sTo start using reactjs popup you just need to import the component from the reactjs-popup package.
import React from "react";
import Popup from "reactjs-popup";
export default () => (
<Popup trigger={<button> Trigger</button>} position="right center">
<div>Popup content here !!</div>
</Popup>
);You can find more examples in the reactjs-popup home page
Fork and then clone the repo
git clone git@github.com:your-username/reactjs-popup.git
Install all npm scripts:
npm install
#or
yarn installwe use storybook in this project.before starting, be sure to have some basic knowledge https://storybook.js.org/
Run Test in watch mode
npm run storybookTo make contributing simply you need to create a new story under src/stories directory ( you can copy/past any story to start with ).
In this story, you need to present the new features or the bug fix and don't forget to document your story.
Make Changes. If you want to contribute check out the help wanted issues for things that need fixing.
Before submitting a pull request run npm run test to run the unit-tests.
The code in this project is licensed under MIT license.
That's all, thank you for your attention, please star the repo to show your support...
...we are all made of stars star !