En la clase de hoy vamos a aprender a hacer aplicaciones móviles usando una herramienta llamada AppInventor.
Al final de la clase deberan ser capaces de crear aplicaciones simples y de verlas funcionar en un celular con ayuda del profesor.
Para este primer proyecto necesitamos descargar algunos archivos
Gato.png (Hacer click derecho y seleccionar Guardar Como)
miau.mp3(Hacer click derecho y seleccionar Guardar Como)
-
Para empezar vamos a entrar a la página de AppInventor http://appinventor.mit.edu/explore/#
-
Si tenemos una cuenta de Google podemos ingresar usando nuestros datos, sino podemos crear una cuenta nueva. Pide ayuda al profesor si tienes algún problema con este paso
-
En la siguiente página cambiamos el idioma a español, con el selector en la parte superior
-
Y le damos un nombre
- Los componentes de AppInventor están localizados en la parte izquierda de la pantalla. Los componentes son los elementos básicos de tu aplicación. Son como ingredientes en una receta. Hay algunos componentes simples como texto o un botón y hay otros más elaborados como el lienzo o el acelerometro
- Nuestra aplicación tendrá un botón que mostrará la imagen del gato que descargamos al principio, para hacer esto vamos a tener que ejecutar los siguientes pasos:
a. Desde la paleta de Interfaz de Usuario, arrastra y suelta un componente de Boton a la pantalla 1 (screen1) (1)
b. Para que el boton tenga una imagen de un gato, en el panel de Propiedades, en la sección de Imagen, hagamos click en el texto que dice "Ninguno" (2) y hagamos click subir archivo . Hagamos click en "Examinar" y luego escojamos el archivo gato.png que habiamos descargado anteriormente (3). Hagamos en el archivo gato.png, luego en abrir y luego "OK"
- Ahora vamos a añadir un mensaje
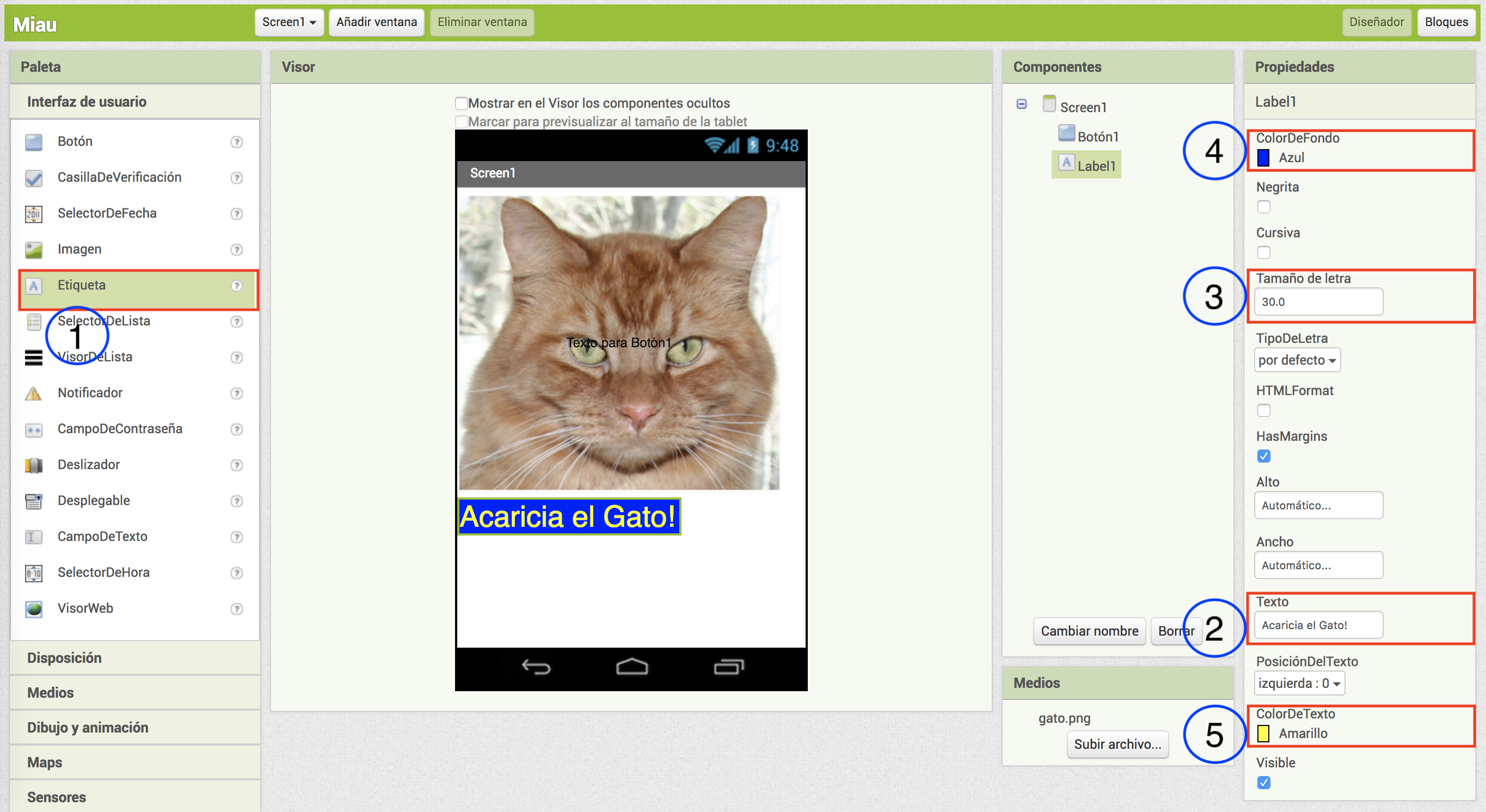
a. Desde la paleta de Interfaz de Usuario, arrastra y suelta un componente de Etiqueta a la pantalla 1 (screen1) (1), ubicandola debajo de la foto del gato. Aparecerá en la lista de componentes como Label1. b. Bajo el panel de Propiedades cambia el texto a "Acaricia el Gato!" (2) , cambia también el tamaño de la letra (3) el color de Fondo (4) y el color de texto (5).
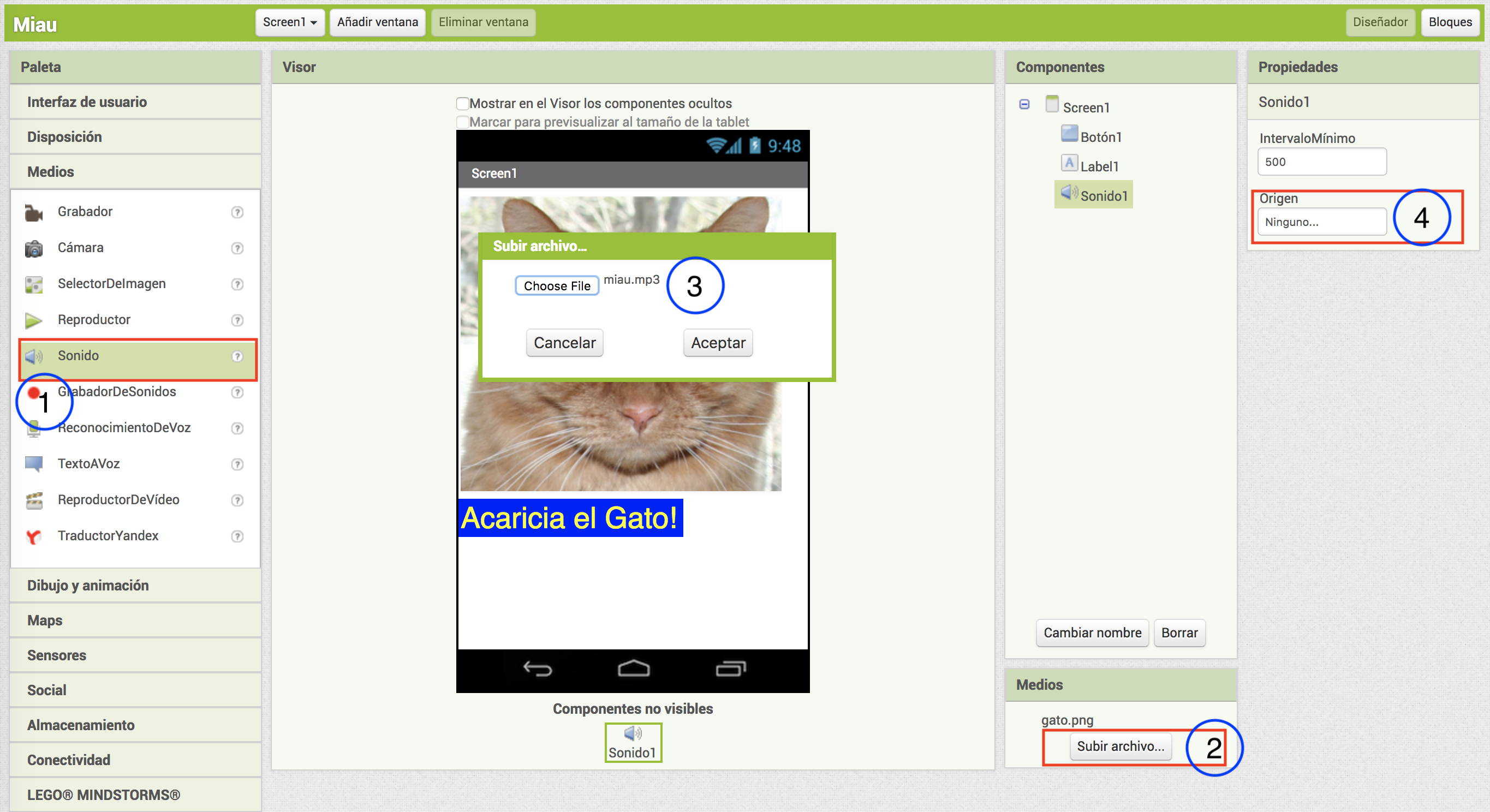
- Ahora vamos a añadir un sonido como se indica en la gráfica