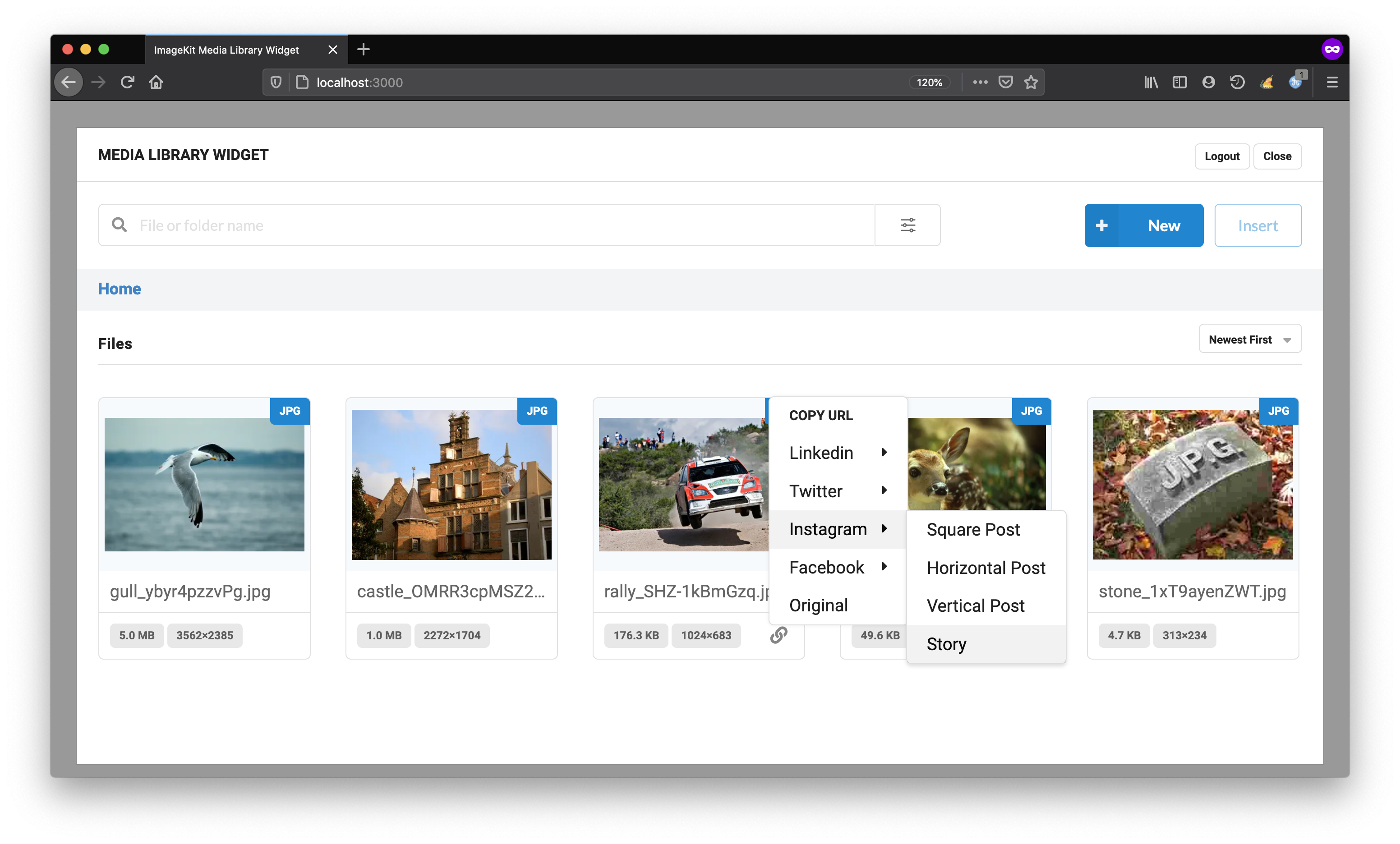
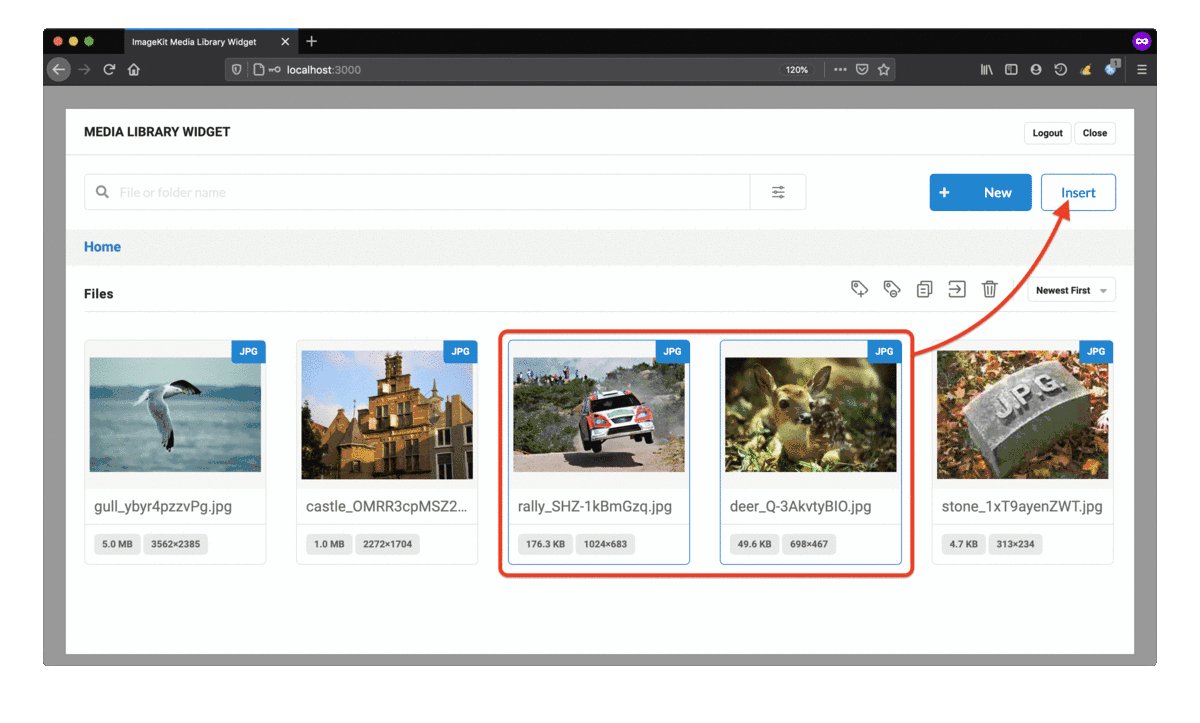
This plugin provides access to ImageKit Media Library through an embeddable UI within your own CMS or website.
<script src="https://unpkg.com/imagekit-media-library-widget/dist/imagekit-media-library-widget.min.js"></script>Install imagekit-media-library-widget:
npm install --save imagekit-media-library-widgetNow include it in your JS code:
// ES6 module
import IKMediaLibraryWidgetCore from 'imagekit-media-library-widget';
// Common JS syntax
const IKMediaLibraryWidgetCore = require("imagekit-media-library-widget");Check out our detailed guide on ImageKit Docs: Media Library Widget
Include the script in your HTML:
<script src="https://unpkg.com/imagekit-media-library-widget/dist/imagekit-media-library-widget.min.js"></script>Define a DOM container for the plugin. This accepts any CSS selector:
<div id="container"></div>or
<div class="container"></div>Configure and instantiate the plugin:
// configuration options
var config = {
container: '#container', // the element in which the Media Library Widget will be rendered
className: 'media-library-widget',
dimensions: {
height: '100%',
width: '100%',
},
view: 'modal', // inline | modal (default)
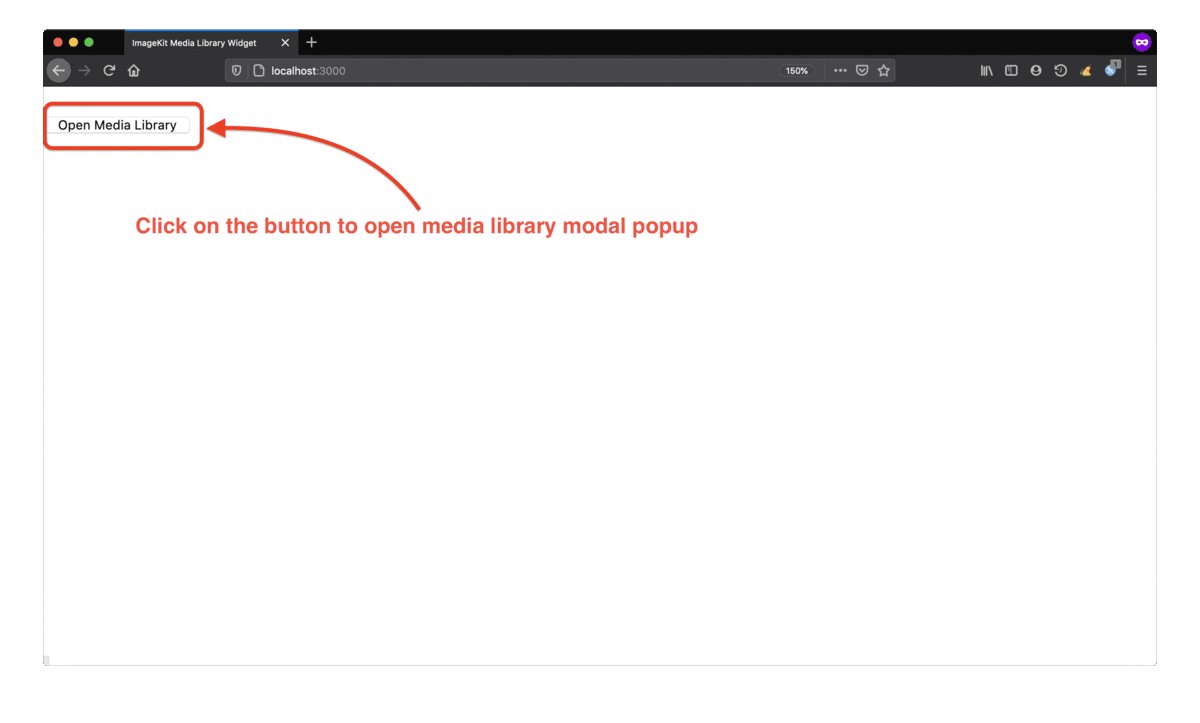
renderOpenButton: true, // false | true (default)
};
// define callback handler
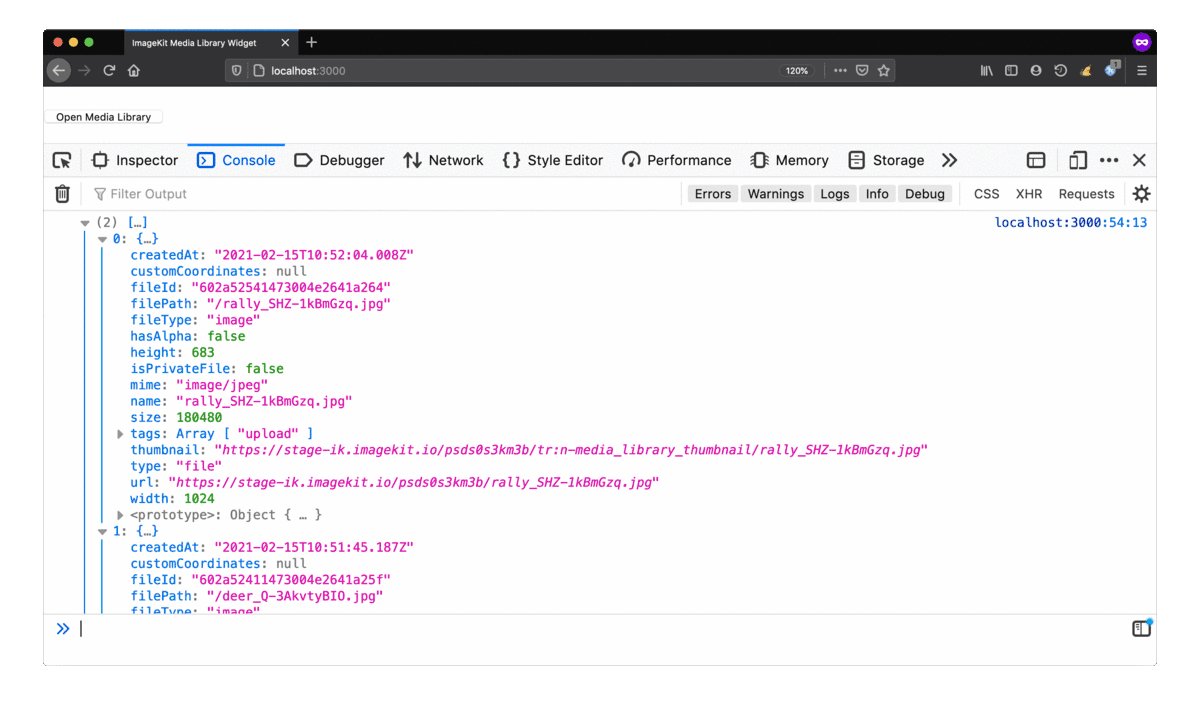
function callback(payload) {
// this is the callback handler
// … consume json payload …
}
// instantiate the Media Library Widget plugin
var mediaLibraryWidget = new IKMediaLibraryWidget(config, callback);Note: Google Chrome (Incognito)
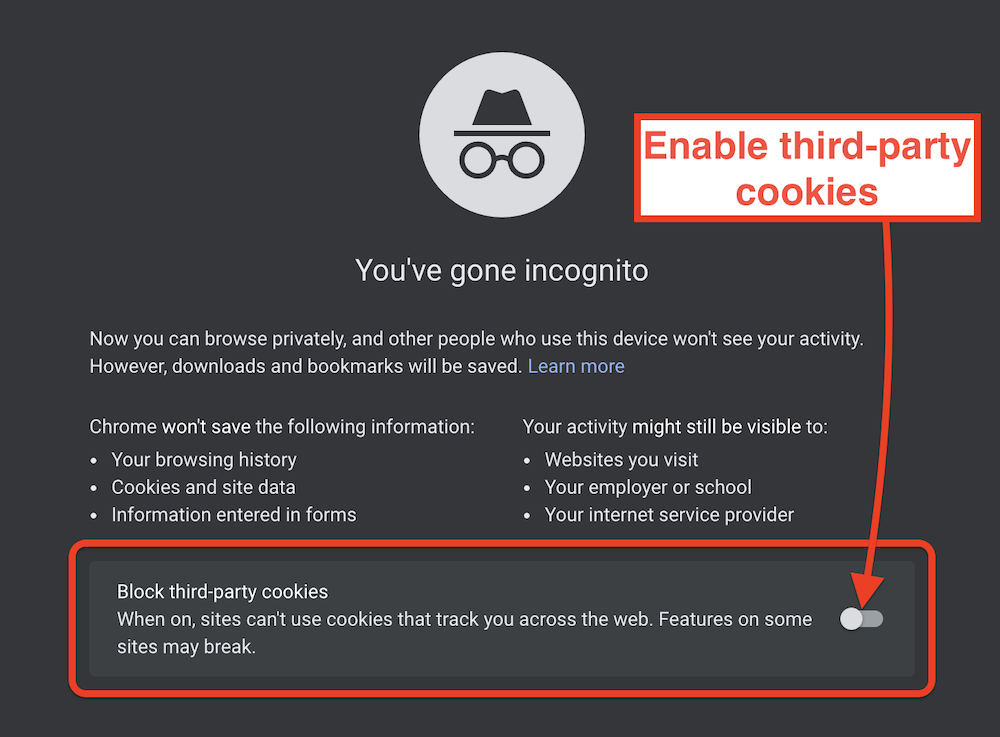
To use this plugin on Google Chrome in Incognito mode, you need to enable third-party cookies:
Install dependencies and serve the included demo sample-app:
cd samples/sample-app
npm install
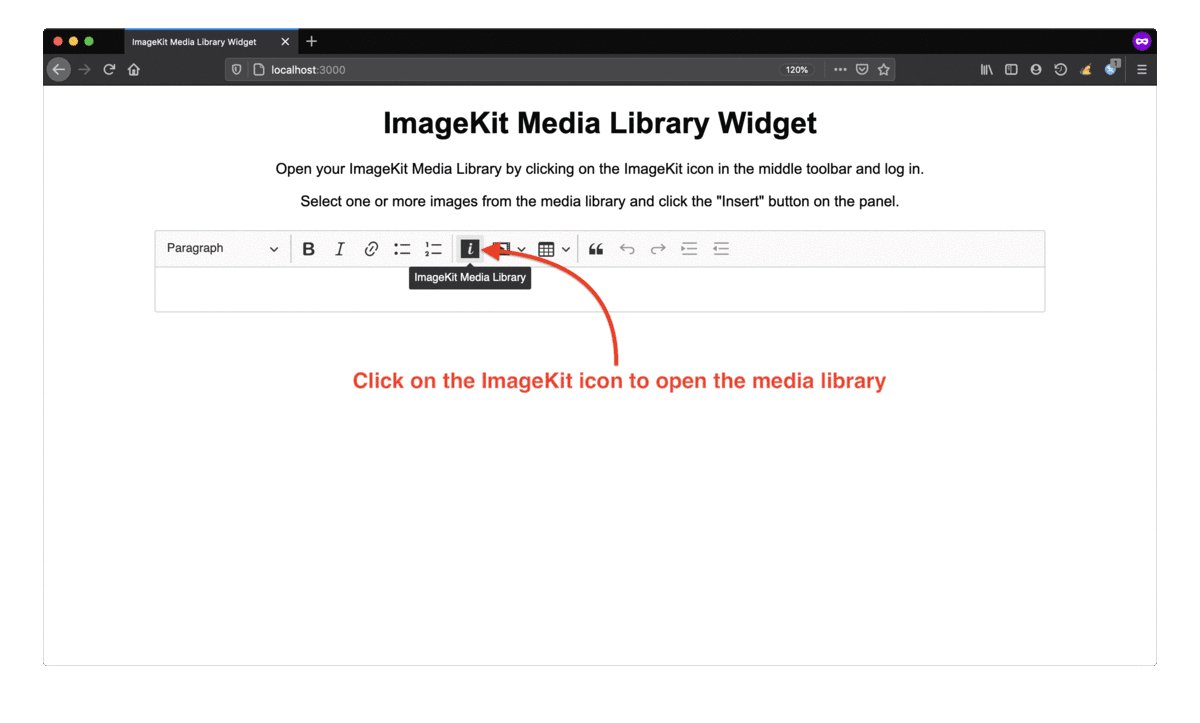
npm startThe sample app should be available on http://localhost:3000.
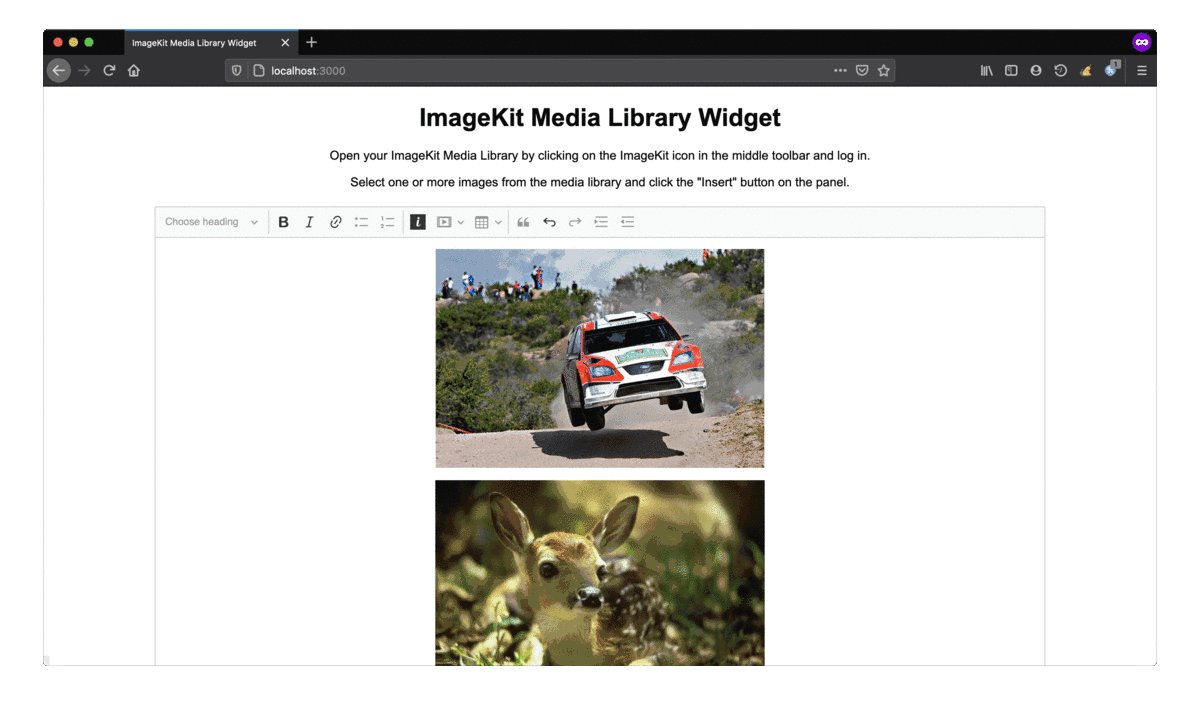
This repository includes a custom build for CKEditor 5 that integrates the widget using imagekit-ckeditor5-plugin.
Build the editor:
cd embeddable-media-library/samples/sample-ckeditor/
npm install
npm run buildCopy it to your web project directory:
cp -r build/ <path_to_your_app_directory>/ckeditor/Configure it within your web app:
<html>
<body>
<!-- This is where the CKEditor will be rendered -->
<div class="editor"></div>
<!-- This will be used by media library widget -->
<div id="container"></div>
</body>
<!-- include custom ckeditor -->
<script src="<path_to_your_webpage_source>/ckeditor.js"></script>
<!-- configure the editor and widget -->
<script>
// ckeditor
var editor;
// imagekit media library widget configuration
var pluginOptions = {
container: '#container',
className: 'media-library-widget',
dimensions: {
height: '100%',
width: '100%',
},
};
// initialize ckeditor
ClassicEditor
.create(document.querySelector('.editor'), {
imagekitMediaLibraryWidget: {
config: pluginOptions
}
})
.then(newEditor => {
editor = newEditor;
window.editor = newEditor;
}).catch(error => {
console.error(error);
});
</script>
</html>