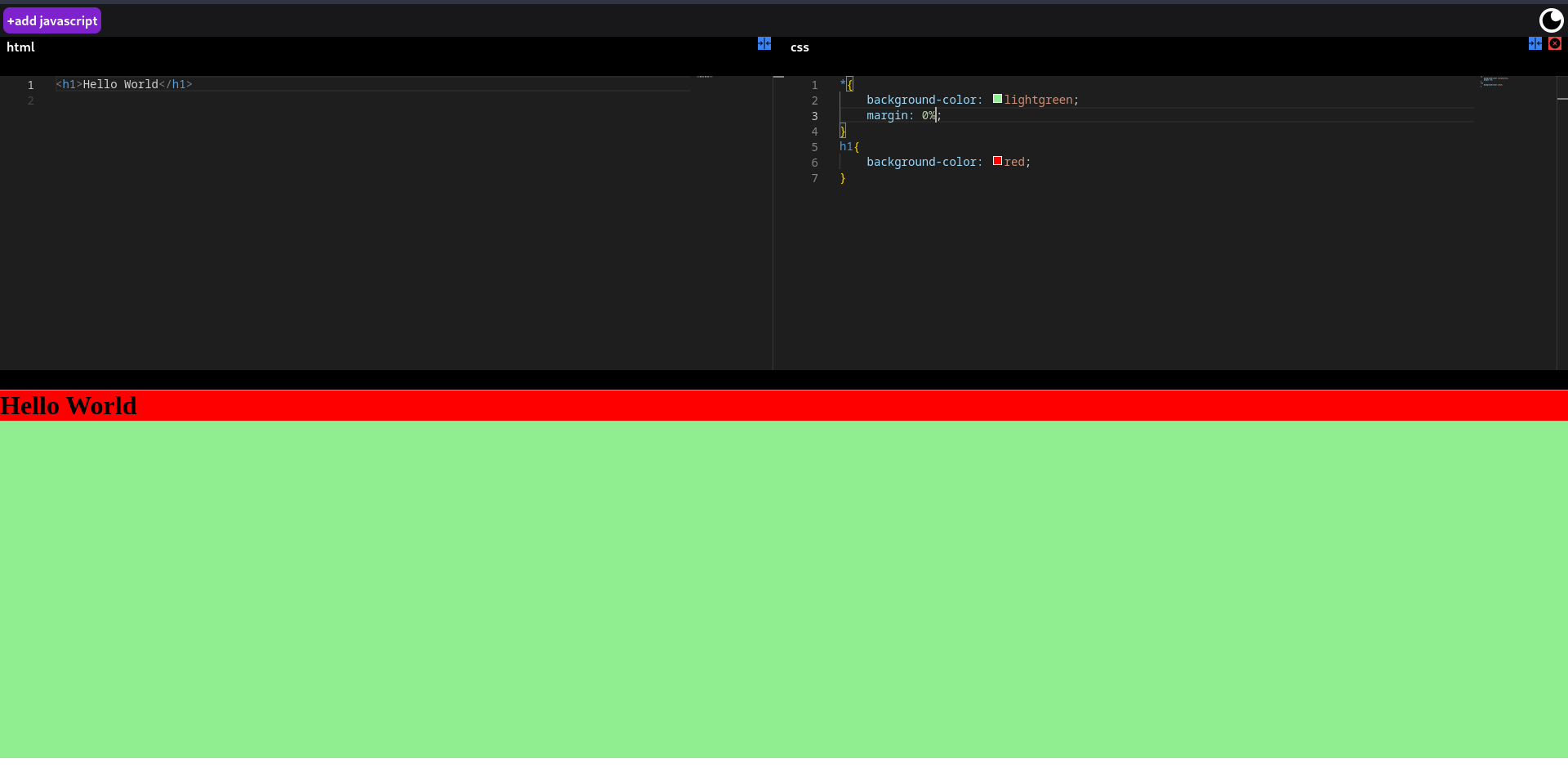
This web-based code editor is built using React and Tailwind CSS, providing a responsive and visually appealing user interface. The editor facilitates the addition and deletion of HTML, CSS, and JavaScript files. Each file can be closed or minimized, allowing users to manage their projects efficiently. The application renders HTML, CSS, and JavaScript on the client side, ensuring a fast and responsive experience. The editor is particularly useful for practicing coding exercises.
live deploy - https://webeditor.onrender.com/
- Built with React and Tailwind CSS.
- Add and delete HTML, CSS, JavaScript files.
- Close and minimize individual files.
- Real-time rendering of HTML, CSS, JavaScript.
- Client-side execution for enhanced speed.
- Debouncing for improved performance.
- Dark and Light Mode easy toggle
- Clone the repository to your local machine.
- Run
npm installto install dependencies. - Run
npm startto launch the development server. - Open the application in your web browser.
- Click on the "Add File" button.
- Choose the file type (HTML, CSS, JavaScript).
- Enter a file name.
- Click "+add" to add the file.
- Click on a file to open, close, or minimize it.
- Use the "Delete" button to remove a file.
- The editor renders and previews HTML, CSS, JavaScript in real-time.
The code editor incorporates debouncing techniques to optimize performance. This ensures that user input is processed efficiently, reducing unnecessary calls and providing a seamless coding experience.
- React
- Tailwind CSS
- @monaco-editor/react