全体アーキテクチャー図
https://vscode.connpass.com/event/269712/
- GitHub へのユーザ登録 → https://github.com/signup
- VS Code のインストール → https://code.visualstudio.com/
- VS Code の拡張機能 GitHub Codespaces のインストール
- VS Code から GitHub Codespaces への認証
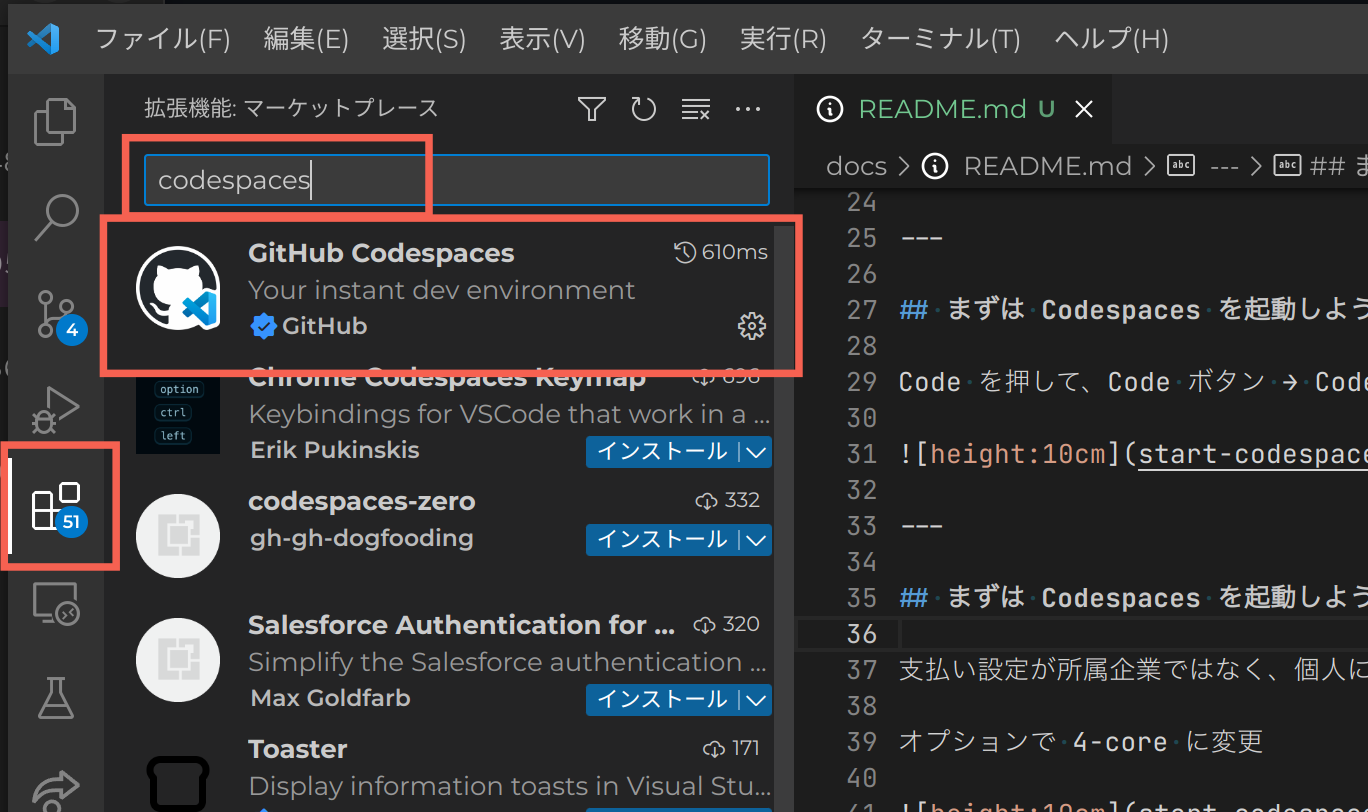
拡張機能タブから、Codespaces と入力して検索し、GitHub Codespaces の項目をインストールしてください。
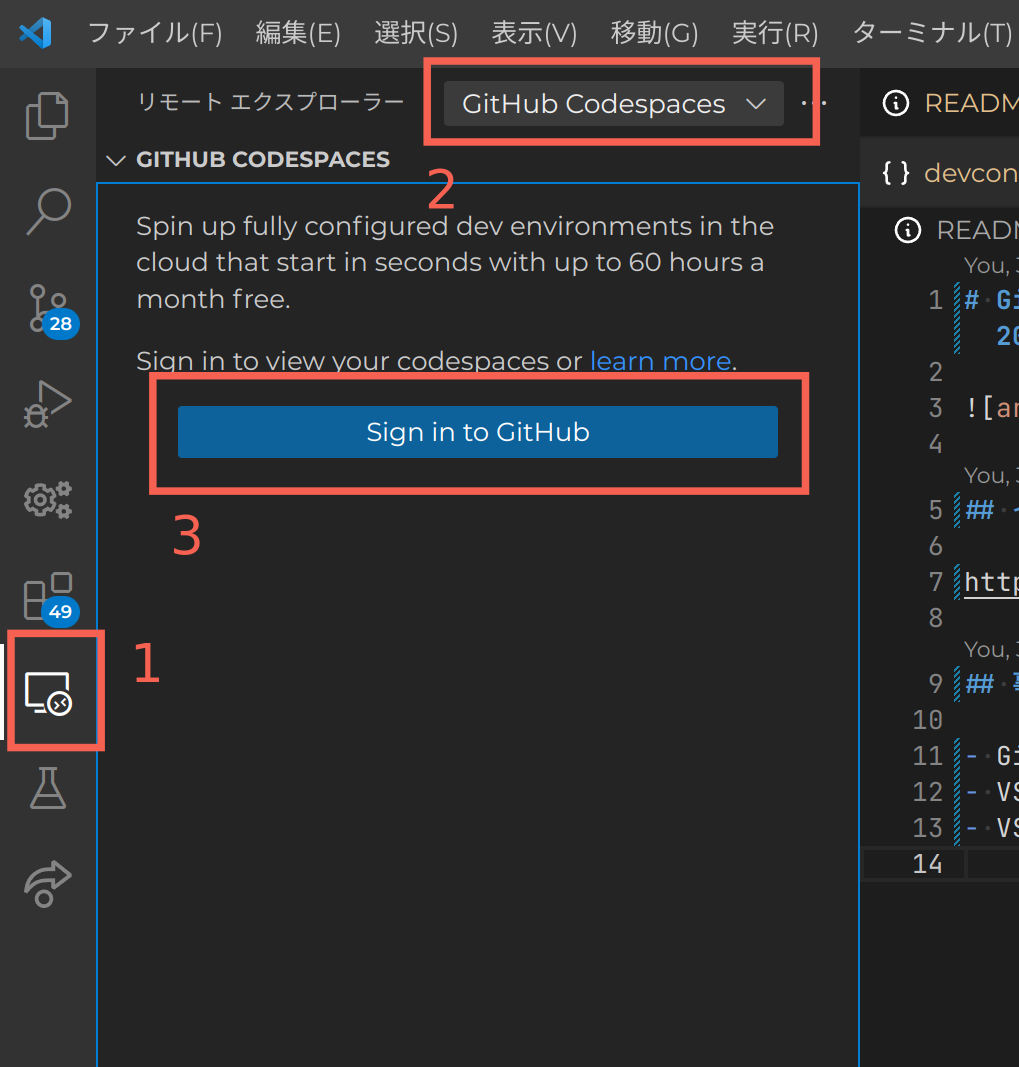
VS Code にて、アクティビティーバーからリモートエクスプローラー(図の 1)を選びます。
上部のプルダウン(図の 2)から「Codespaces」を選びます。
「Sign in to Codespaces」(図の 3)をクリックして、認証を進めます。
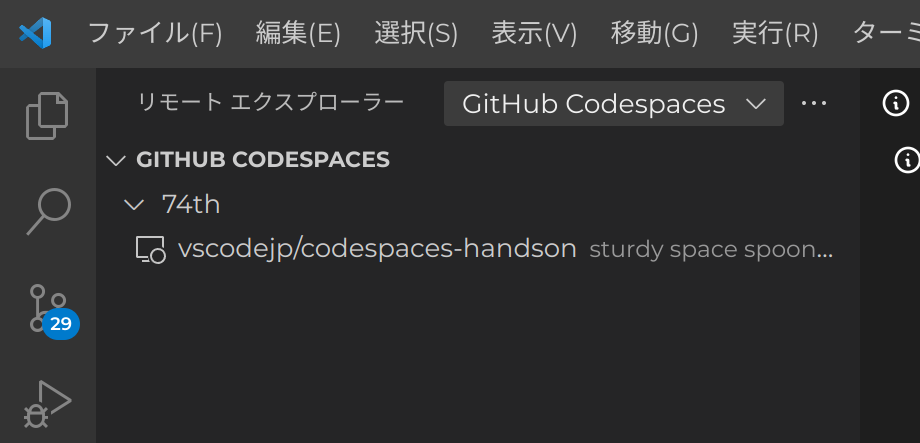
「Sign in to Codespaces」の代わりに GitHub アカウント ID が表示されていたら完了です。
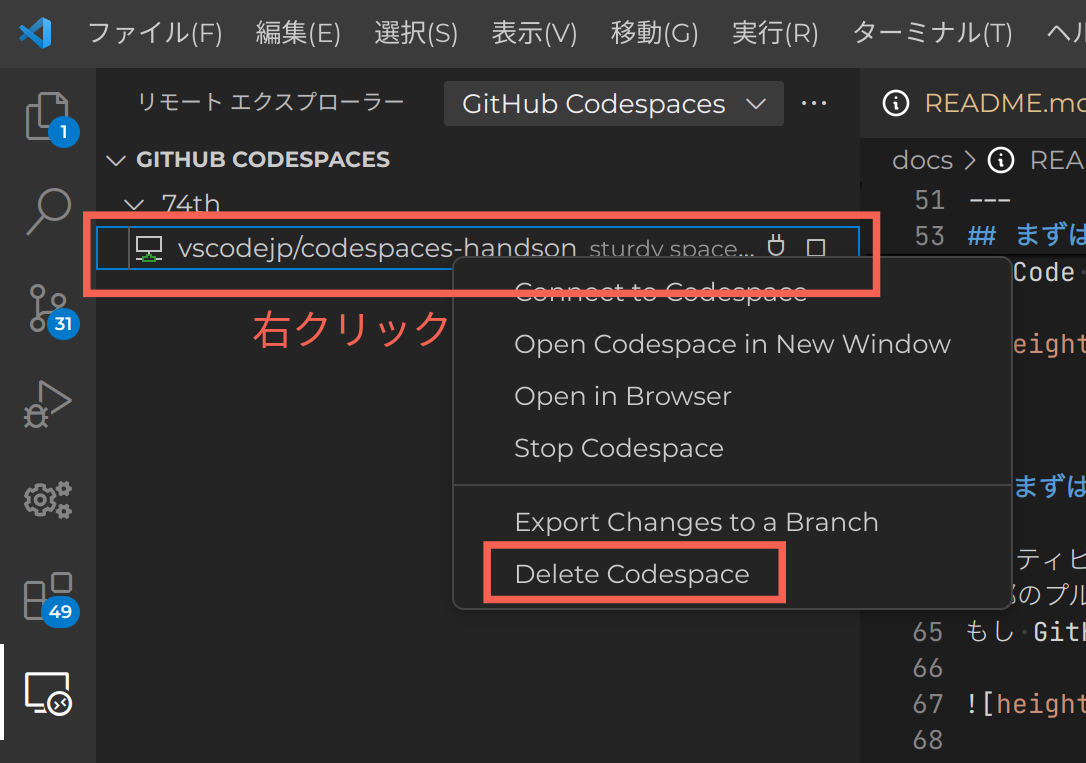
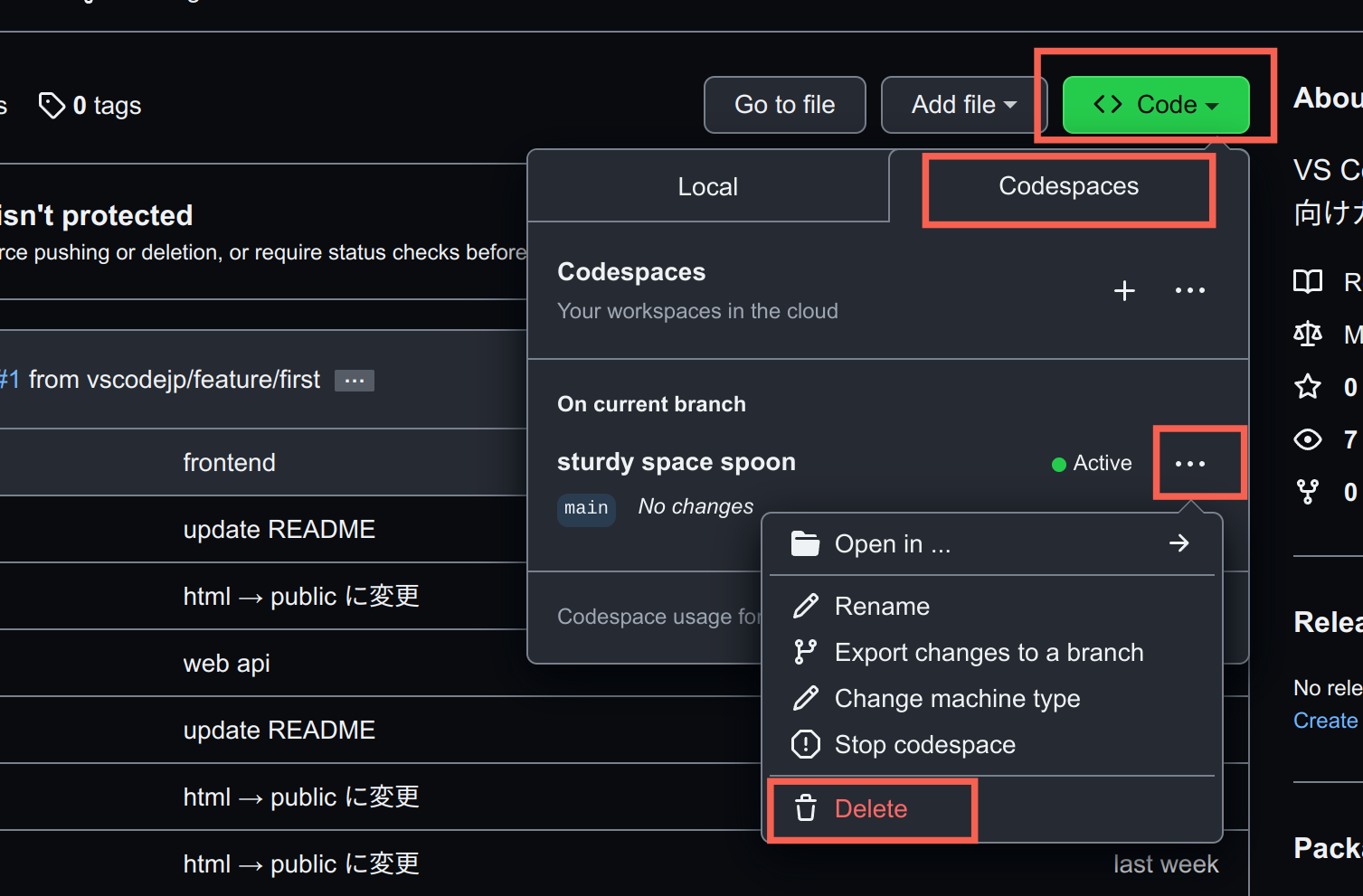
VS Code 中のリモートエクスプローラーから、削除したい Codespaces を右クリックして、Delete を選択。
GitHub のリポジトリページから
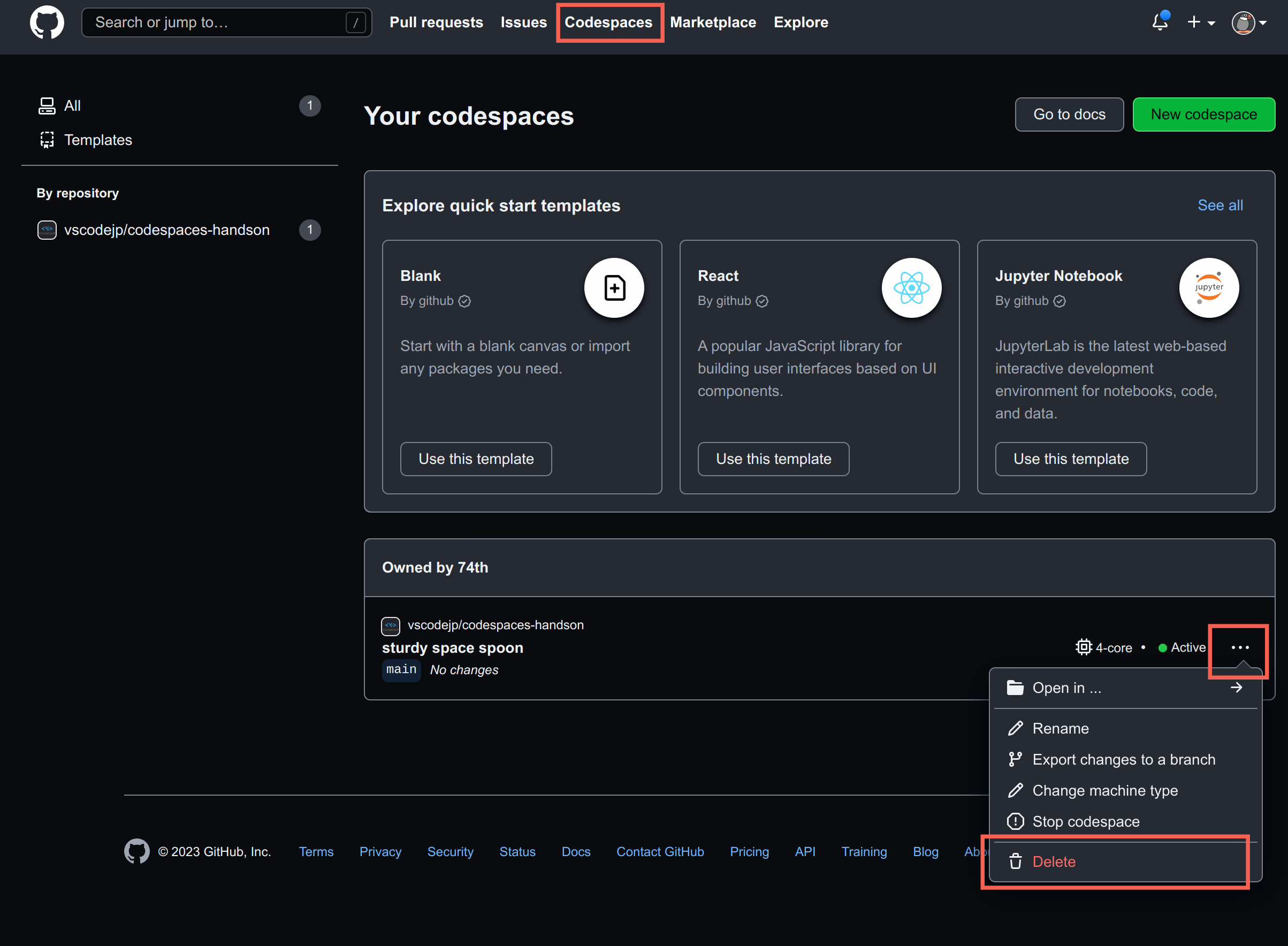
GitHub のヘッダーから、Codespaces インスタンスの一覧ページに飛べます。