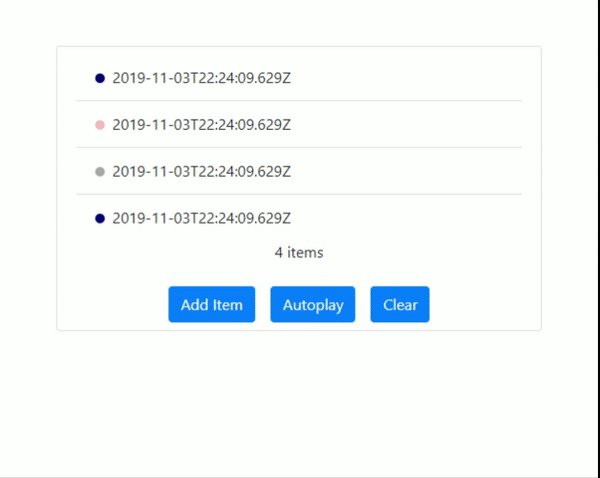
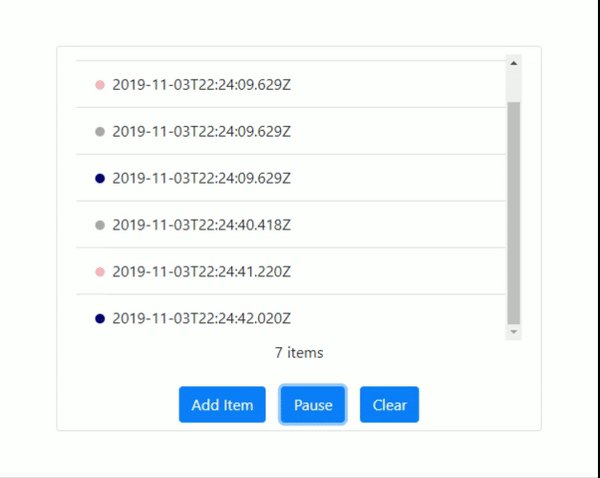
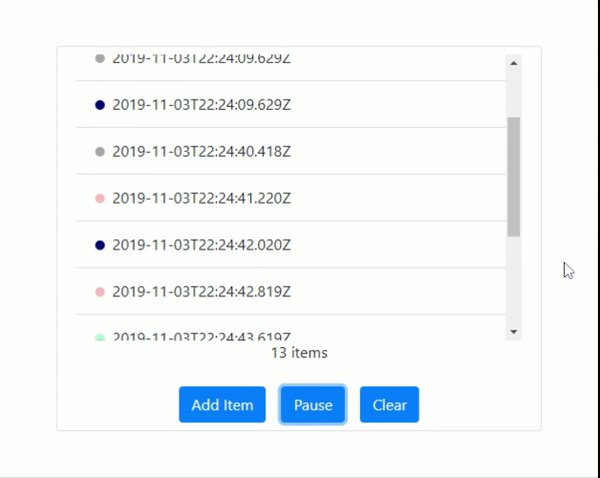
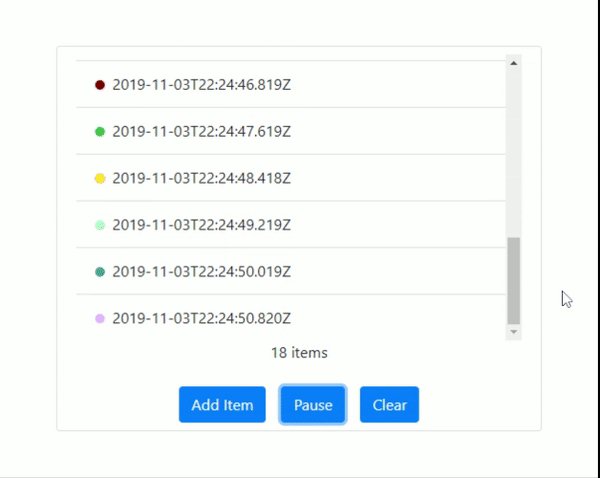
UX-wise, asking a user to scroll down manually a chat box when new messages arrive is quite painful. react-scrollable-feed aims to alleviate the burden of managing scrolling concerns from React developers. The same concept applies to any other kind of feed where new content arrives dynamically.
View a live demo here.
npm install --save react-scrollable-feedimport * as React from 'react'
import ScrollableFeed from 'react-scrollable-feed'
class App extends React.Component {
render() {
const items = ['Item 1', 'Item 2'];
return (
<ScrollableFeed>
{items.map((item, i) => <div key={i}>{item}</div>)}
</ScrollableFeed>
);
}
}- Type:
boolean - Default:
false
If set to true, will scroll to the bottom after each update on the component. By default, if the scrollable section is not at the bottom before the update occurs, it will leave the scroll at the same position.
- Type:
(element: HTMLElement, offset: number) => void - Default:
if (element.scrollBy) {
element.scrollBy({ top: offset });
}
else {
element.scrollTop = offset;
}Allows to override the scroll animation by any implementation.
- Type:
() => void - Default:
() => {}
Is called after the scroll animation has been executed.
- Type:
(previousProps: ScrollableFeedComponentProps, newProps: ScrollableFeedComponentProps) => boolean - Default:
() => true
Allows to customize when the scroll should occur. This will be called everytime a componentDidUpdate happens, which means everytime one of the props changes. You will receive as parameters the previous and the new props.
Note: ScrollableFeedComponentProps is defined as React.PropsWithChildren<ScrollableFeedProps>
If you want to compare the last children from both the previous and new props, you could do something like this :
import * as React from 'react'
import ScrollableFeed from 'react-scrollable-feed'
class App extends React.Component {
changeDetectionFilter(previousProps, newProps) {
const prevChildren = previousProps.children;
const newChildren = newProps.children;
return prevChildren !== newChildren
&& prevChildren[prevChildren.length - 1] !== newChildren[newChildren.length - 1];
}
render() {
const items = ['Item 1', 'Item 2'];
return (
<ScrollableFeed
changeDetectionFilter={this.changeDetectionFilter}
>
{items.map((item, i) => <div key={i}>{item}</div>)}
</ScrollableFeed>
);
}
}
export default App;- Type:
string - Default:
undefined
CSS class that can be added on the wrapping div created by ScrollableFeed.
- Type:
number - Default:
2
Indicates the number of pixels of difference between the actual bottom and the current position that can be tolerated. The default setting should be fine for most use cases.
- Type:
(isAtBottom: boolean) => void - Default:
() => {}
Is called when the onScroll event is triggered on the wrapper div created by ScrollableFeed.
Provides isAtBottom boolean value as a parameter, which indicates if the scroll is at bottom position, taking viewableDetectionEpsilon into account.
- Signature:
() => void
Scroll to the bottom
For more details on how to integrate react-scrollable-feed in your application, have a look at the example folder.
- Star this GitHub repo ⭐
- Create pull requests, submit bugs, suggest new features or documentation updates 🔧. See contributing doc.
BSD 3-Clause © Gabriel Bourgault
See license.