Proxy is a attendence marking tool with the help of Face-Recognition. It Detects faces and recognize them and on the basis of given data it marks their attendence. It is easily Integratable with any web-based app.
- Supported by Tensorflow Face-Api.
- Marks attendence of Students/Employees by recognizing their face.
- Data is stored on Firebase.
- manage Students/Employee
- High Availability
-
Method 1 : git clone Command :
git clone https://github.com/saurabh100ni/Proxy* run command "npm install" (Only for first time) * run command "npm run dev" * now your app is hosted on local server with given port : localhost:<port> -
Method 2 : Download and use install.bat file and execute it.
* run *initialize.bat* (Only for first time) * run *run.bat* * now your app is hosted on local server with given port : localhost:<port>
- HTML
- BootStrap
- vite
- vanilla js
- Tensorflow Face-Api
- Google Firebase
- Azure Qna Services
- FAQ : there is an FAQ section which is basically an bot based on
Azure Bot serviceswhich retrieves data fromAzure Knowledge basefromAzure Qna Services - Login and Signup :
firebase authentication servicesare used to authenticate user for login or sign up. - Registeration of Employees/Students : for registration and storing the data of user
firestore Databaseis used andfirebase Storageis used - Face-Recognition : to detect and recognize faces
Tensorflow Face-Apiis used . the data of person is retrieved from thefirestore Databaseand the attendence is updated onfirestore Databasefor each day.
- High Availability
- Easy Integration
- Face-Recognition
- Realtime Database
- Easy UI
-
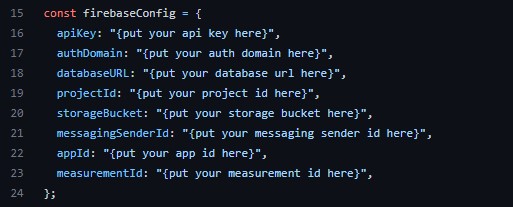
update line 16 to 23 with your firebase credentials in /lib/firebase.js

-
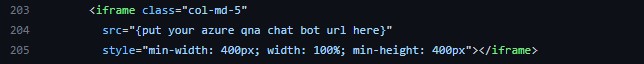
update line 203 to 205 in index.html with youre Azure Qna services chat-bot credentials

-
update your firestore database rules as given below
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
- update your firebase storage rules as given below
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write;
}
}
}
- On Google cloud shell run following commands to set cors configuration for all domains . else it may refuse to allow to work on the domain
curl -L "https://drive.google.com/file/d/19Ttaav8bGgYsraM_uaFFFVABd_Wb7Psh/view?usp=sharing" > cors_config.json
gsutil cors set cors_config.json gs://<appName>.appspot.com
- create firestore database collection called "employee" and create firebase storage account called "employees"
- You are all set to go
feel free to contact me for anything related to this
-
Linkedin : https://www.linkedin.com/in/saurabh100ni/
-
Email : saurabhsonig12@gmail.com