⚠️ This extension is deprecated. Try Tailpile, more powerful & future proof.
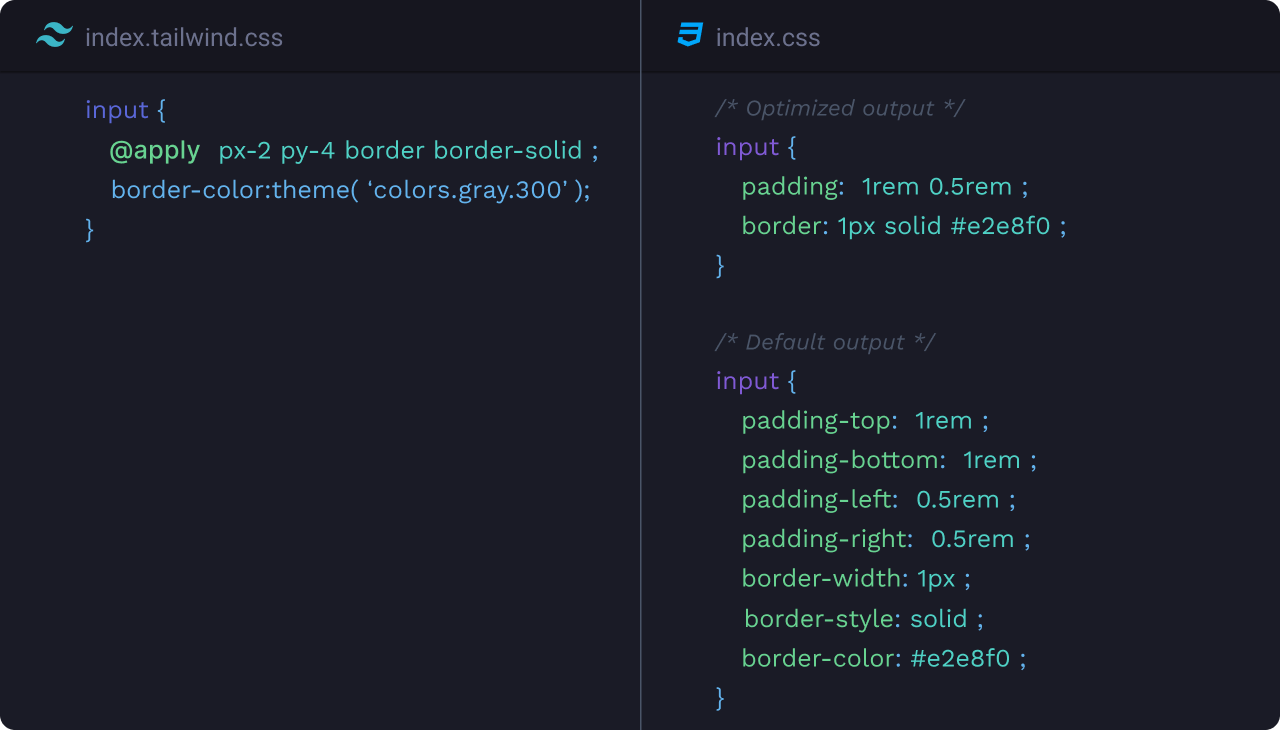
Tailwind CSS Transpiler transpile/compile your tailwind CSS/SCSS files into pure CSS files.
Install via the VS Code Marketplace →
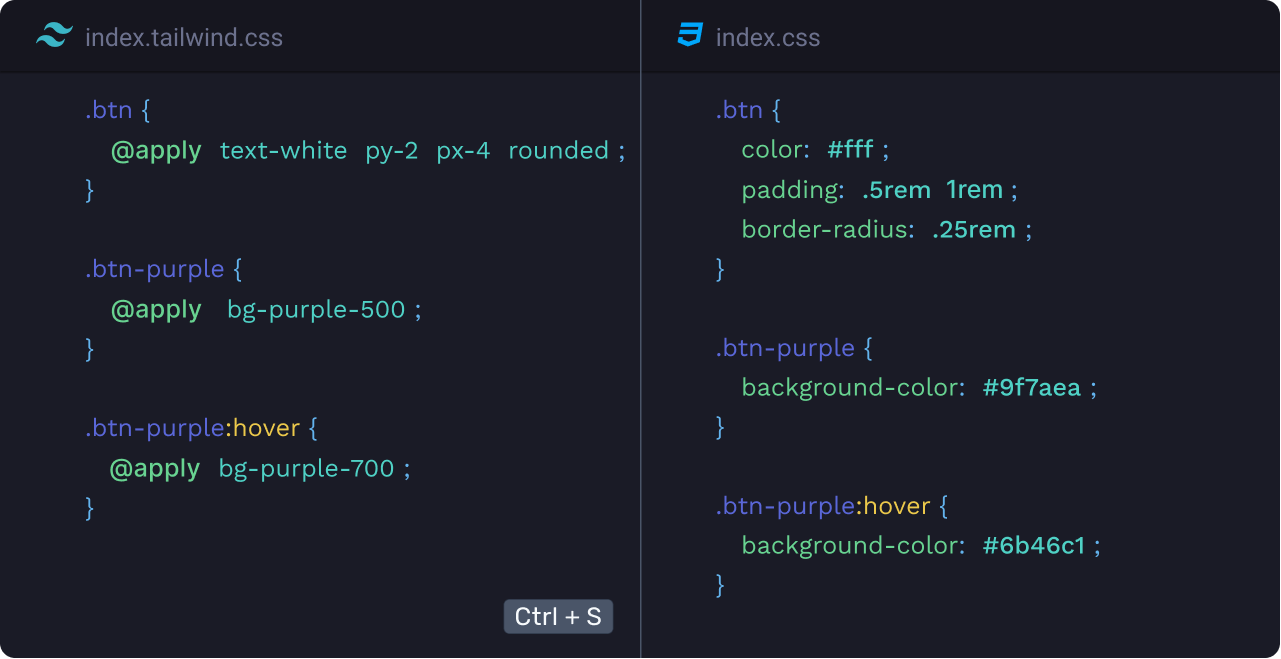
Transpile tailwind CSS/SCSS files On Save.
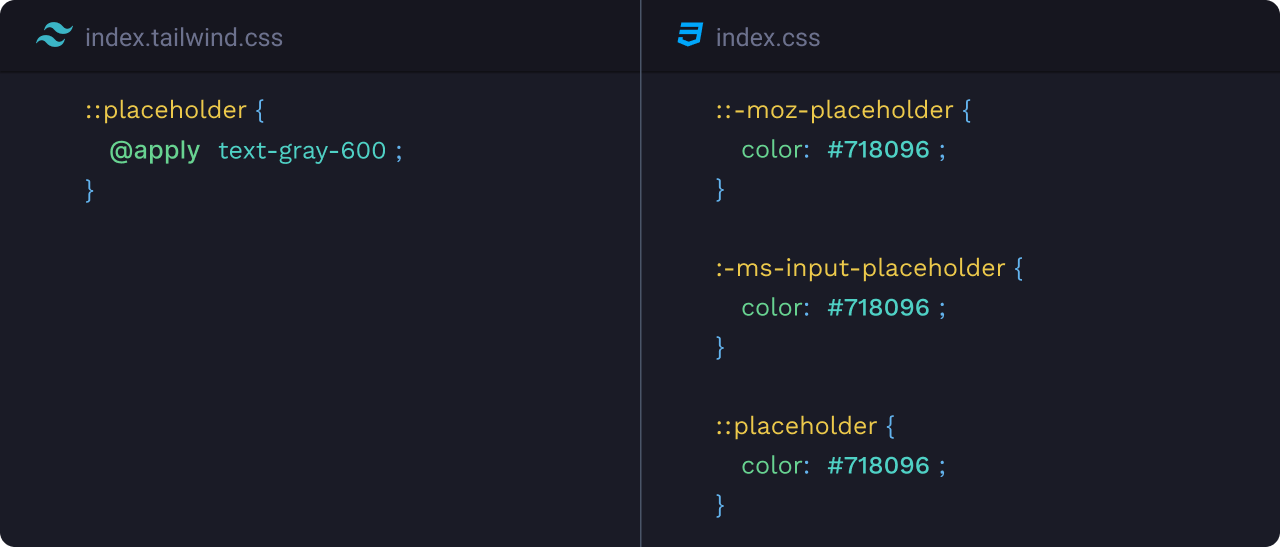
Add vendor prefixes to your CSS.
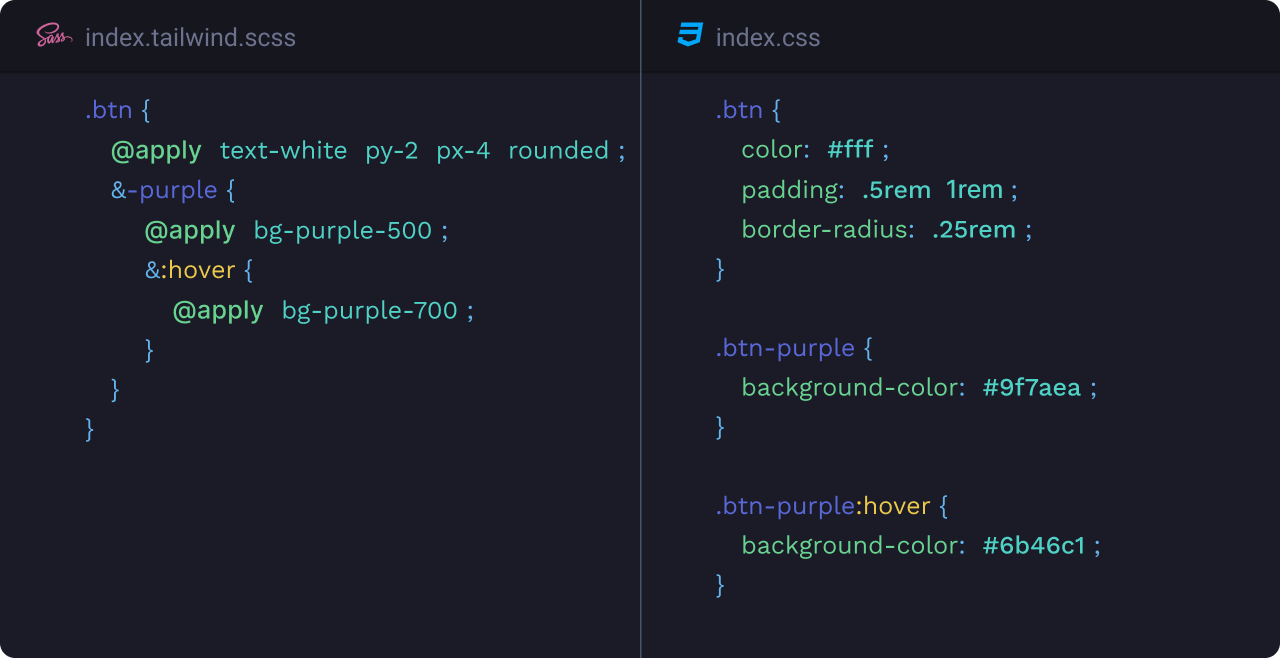
Get the features provided by SCSS with .tailwind.scss
Optimize CSS using clean-css.
Tailwind CSS Transpiler works only with .tailwind.css or .tailwind.scss files.
Controls whether the exported CSS should be compressed.Default: false
{
"tailwindTranspiler.minifyOutputFile": true
}The path to store transpiled CSS.Default: null
Set the path relative from workspace root.
{
"tailwindTranspiler.savePath": "public/css"
}The path for tailwind configuration file. Default: tailwind.config.js
Set the path relative from workspace root.
{
"tailwindTranspiler.tailwindConfigPath": "config/tailwind.js"
}This setting controls the target browsers.See Browserslist docs for available queries. Default:[ "> 1%", "last 2 versions" ]
{
"tailwindTranspiler.browsersList": ["last 1 version", "> 1%", "ie 10"]
}---
If you found any bug or if you have any suggestion , feel free to report or suggest me.You can contact me on Twitter.
A project by Augustin Joseph