🚧🚧🚧🚧
A FLINT client, written in Vue, to provide an awesome user interface for configuring simulations using the FLINT.Cloud APIs
This is experimental and incomplete. The framework may be a useful starting point for new users who wish to create their own interface
🚧🚧🚧🚧




Table of Contents
This project provides an intuitive way for new to explore some preconfigured FLINT modules, including the Generic Carbon Budget Model (GCBM), in order to better understand how the FLINT system works. Our client is written as a Web application and can be used in a local or remote environment. Please contact us if you'd like help deploying your cloud instance or customizing the client.
In order to use and work on this project you need to install Docker for running the Docker image and Yarn to run the Vue app locally.
You can install Docker following the download's instructions.
In order to install Yarn, open a terminal and type:
npm install -g yarnTo set up this project locally follow the below procedure:
- Pull the below docker image to run
flint.example:
docker pull shubhamkarande13/flint.example:bionic- Clone FLINT.UI repository:
When using submodules the installation code needs to be:
git clone --recursive https://github.com/moja-global/flint-uiOr if you've already initialized the repository without the submodule
git submodule update --init --recursive- Now get inside the repository directory and build the
docker-compose.ymlfile by following the below command:
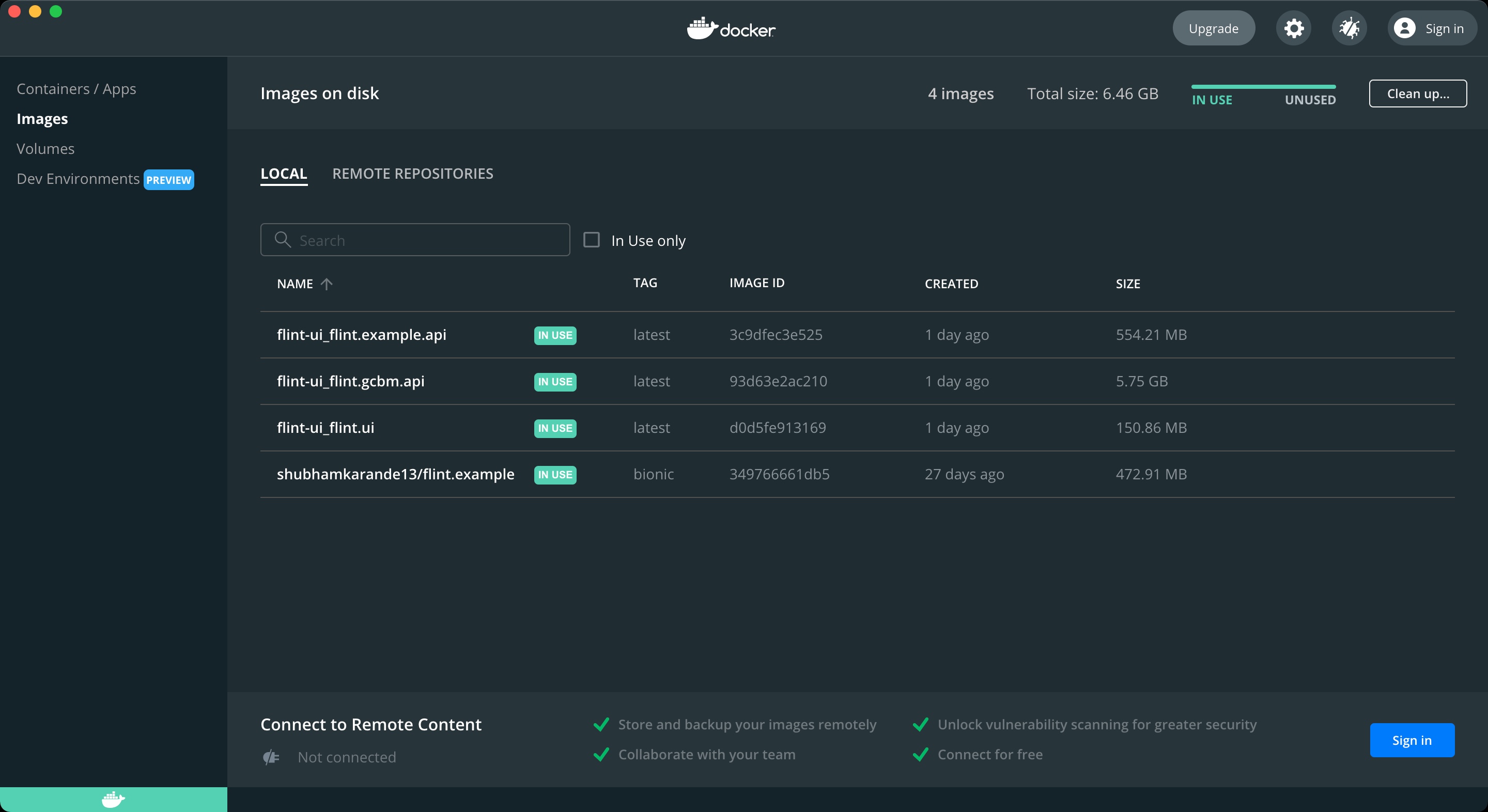
docker-compose upThis will build all the docker images inside the docker-compose.yml file. It will take some time and after that, you can see all images list in the Docker app.
docker-compose.yml file is composed of three services i.e. flint.example.api, flint.gcbm.api, flint.ui.
Now you can start all the containers by clicking on the START button or using the command docker-compose up. You can also use the command docker start {name of the container} to start the only specific container.
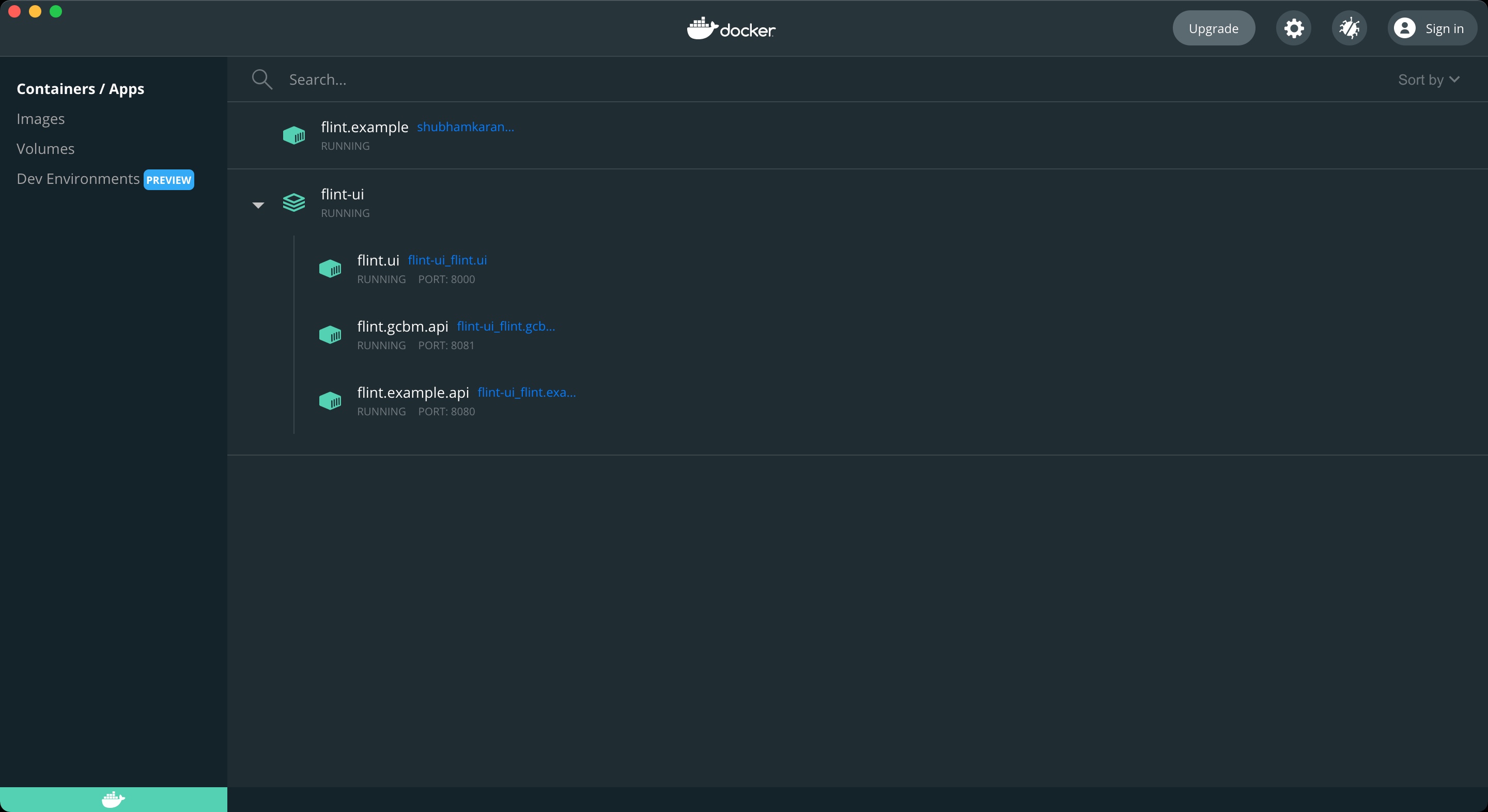
All containers list will look like this in the Docker app:
If you want to shut down a specific container click on the STOP button of that specific container in the Docker app. You can also use the command line to stop a specific container by using the command docker stop {name of the container you want to stop}.
To shut down, the whole docker-compose.yml file and all services inside it then use the command docker-compose down.
You can also run
docker-compose.ymlin Detached mode. Detached mode, shown by the option--detachor-d, means that a Docker container runs in the background of your terminal. It does not receive input or display output. So the command for runningdocker-compose upin Detached mode isdocker-compose up -d.
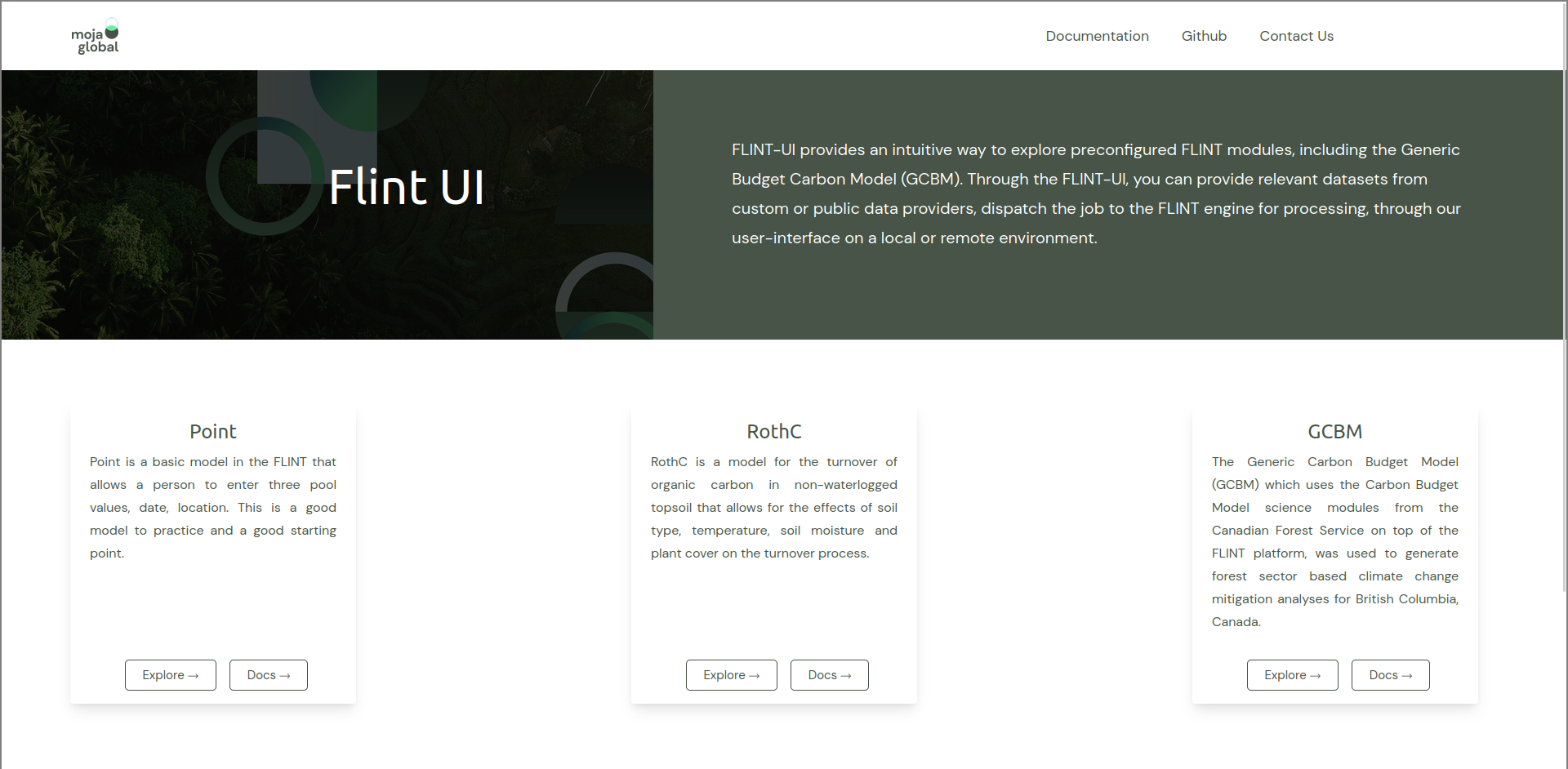
- To view the UI please navigate to 127.0.0.1:8000. UI will look something like this:
Before you create a Pull Request, please check whether your commits comply with the commit conventions used in this repository.
When you create a commit we kindly ask you to follow the convention
category(scope or module): message in your commit message while using one of
the following categories:
feat / feature: all changes that introduce completely new code or new featuresfix: changes that fix a bug (ideally you will additionally reference an issue if present)refactor: any code related change that is not a fix nor a featuredocs: changing existing or creating new documentation (i.e. README, docs for usage of a lib or cli usage)build: all changes regarding the build of the software, changes to dependencies or the addition of new dependenciestest: all changes regarding tests (adding new tests or changing existing ones)ci: all changes regarding the configuration of continuous integration (i.e. github actions, ci system)chore: all changes to the repository that do not fit into any of the above categories
If you are interested in the detailed specification you can visit https://www.conventionalcommits.org/
The project is configured with husky git-hook which on every successive commits checks for linting errors in the codebase and commit convention.
To ease writing conventional commit messages, this repository contains commitizen that assists with that. To commit your changes, run yarn commit in the root of the repository.
We follow the convention [type/scope]. For example fix/lint-error or docs/component-api. type can be either docs, fix, feat, build, or any other conventional commit type. scope is just a short id that describes the scope of work.
For the developer environment setup, project structure, best practices etc. you can go through the Development Notes here..
Find more comprehensive details about Moja Global Contributing Guidelines here..
moja global welcomes a wide range of contributions as explained in Contributing document and the About moja-global Wiki.
- You can find FAQs on the Wiki.
- If you have a question about the code, submit user feedback in the relevant repository
- If you have a general question about a project or repository or moja global, join moja global and
- submit a discussion to the project, repository or moja global team
- submit a message to the relevant channel on moja global's Slack workspace.
- If you have other questions, please write to info@moja.global
Thanks go to these wonderful people (emoji key):
moja global 📆 |
This project follows the all-contributors specification. Contributions of any kind are welcome!
The following people are Maintainers, Reviewers, Ambassadors, or Coaches.
moja global 📆 |
- Maintainers review and accept proposed changes
- Reviewers check proposed changes before they go to the Maintainers
- Ambassadors are available to provide training related to this repository
- Coaches are available to provide information to new contributors to this repository
This project is released under the Mozilla Public License Version 2.0.