RmlUi - The HTML/CSS User Interface Library Evolved
RmlUi - now with added boosters taking control of the rocket, targeting your games and applications.
RmlUi is the C++ user interface package based on the HTML and CSS standards, designed as a complete solution for any project's interface needs. It is a fork of the libRocket project, introducing new features, bug fixes, and performance improvements.
RmlUi uses the time-tested open standards XHTML1.0 and CSS2.0 while borrowing features from HTML5 and CSS3, and extends them with features suited towards real-time applications. Because of this, you don't have to learn a whole new proprietary technology like other libraries in this space. Please have a look at the supported RCSS properties and RML elements.
Documentation is located at https://mikke89.github.io/RmlUiDoc/
Note: RmlUi 4.0 currently in development is a restructuring of RmlUi 3.x. This includes changes to the namespaces, plugins, and include headers. Take a look at the changelog for a summary of changes and an upgrade guide.
Features
- Cross platform architecture: Windows, macOS, Linux, iOS, etc.
- Dynamic layout system.
- Full animation and transform support.
- Efficient application-wide styling, with a custom-built templating engine.
- Fully featured control set: buttons, sliders, drop-downs, etc.
- Runtime visual debugging suite.
Extensible
- Abstracted interfaces for plugging in to any game engine.
- Decorator engine allowing custom application-specific effects that can be applied to any element.
- Generic event system that binds seamlessly into existing projects.
- Easily integrated and extensible with Lua scripting.
Controllable
- The user controls their own update loop, calling into RmlUi as desired.
- The library strictly runs as a result of calls to its API, never in the background.
- Input handling and rendering is performed by the user.
- The library generates vertices, indices, and textures for the user to render how they like.
- File handling and the font engine can optionally be fully replaced by the user.
Integrating RmlUi
Here are the general steps to integrate the library into a C++ application, have a look at the documentation for details.
- Build RmlUi using CMake and your favorite compiler, or fetch the Windows library binaries.
- Link it up to your application.
- Implement the abstract system interface and render interface.
- Initialize RmlUi with the interfaces, create a context, provide font files, and load a document.
- Call into the context's update and render methods in a loop, and submit input events.
- Compile and run!
Several samples demonstrate everything from basic integration to more complex use of the library, feel free to have a look for inspiration.
Dependencies
- FreeType. However, it can be fully replaced by a custom font engine.
- The standard library.
In addition, a C++14 compatible compiler is required.
Example: Basic document
In this example a document is created using a templated window. The template is optional but can aid in achieving a consistent look by sharing it between multiple documents.
Document
hello_world.rml
<rml>
<head>
<title>Hello world</title>
<link type="text/template" href="window.rml" />
<style>
body
{
width: 200px;
height: 100px;
margin: auto;
}
</style>
</head>
<body template="window">
Hello world!
</body>
</rml>Window template
window.rml
<template name="window" content="content">
<head>
<link type="text/rcss" href="rml.rcss"/>
<link type="text/rcss" href="window.rcss"/>
</head>
<body>
<div id="title_header">RmlUi</div>
<div id="content"/>
</body>
</template>No styles are defined internally, thus rml.rcss can be included for styling the standard elements.
Style sheet
window.rcss
body
{
font-family: Delicious;
font-weight: normal;
font-style: normal;
font-size: 15px;
color: #6f42c1;
background: #f6f8fa;
text-align: center;
padding: 2em 3em;
border: 2px #ccc;
}
#title_header
{
color: #9a42c5;
font-size: 1.5em;
font-weight: bold;
padding-bottom: 1em;
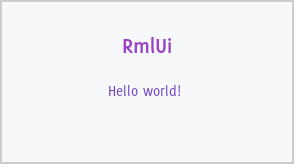
}Rendered output
Gallery
 Game interface from the 'invader' sample
Game interface from the 'invader' sample
 Form controls from the 'demo' sample
Form controls from the 'demo' sample
 Sandbox from the 'demo' sample, try it yourself!
Sandbox from the 'demo' sample, try it yourself!

Transitions on mouse hover (entirely in RCSS)

Animated transforms (entirely in RCSS)

Vector animations with the Lottie plugin
To see more examples of animations and transitions in action, have a look at the videos in the animations documentation.
License (MIT)
Copyright (c) 2008-2014 CodePoint Ltd, Shift Technology Ltd, and contributors
Copyright (c) 2019 The RmlUi Team, and contributors
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.