A comprehensive Pokédex app built with Flutter, using Supabase as the backend. The app leverages Bloc for state management and follows Clean Architecture principles, ensuring maintainable and scalable code. Users can search and filter through Pokémon, view evolution chains, types, and other vital stats.
- Search Functionality: Quickly search for any Pokémon by name.
- Filter Options: Filter Pokémon by generation, type, legendary status, and more.
- Detailed Pokémon Information: View detailed stats, evolution chains, and other essential details for each Pokémon.
- Responsive UI: Designed for a seamless experience on both mobile and tablet devices.
- State Management with Bloc: Efficient and organized state management using the Bloc pattern.
- Clean Architecture: Separation of concerns into distinct layers (presentation, domain, and data) for easier testing and maintenance.
- Pagination Support: Efficiently handle large datasets with built-in pagination to load Pokémon data in chunks.
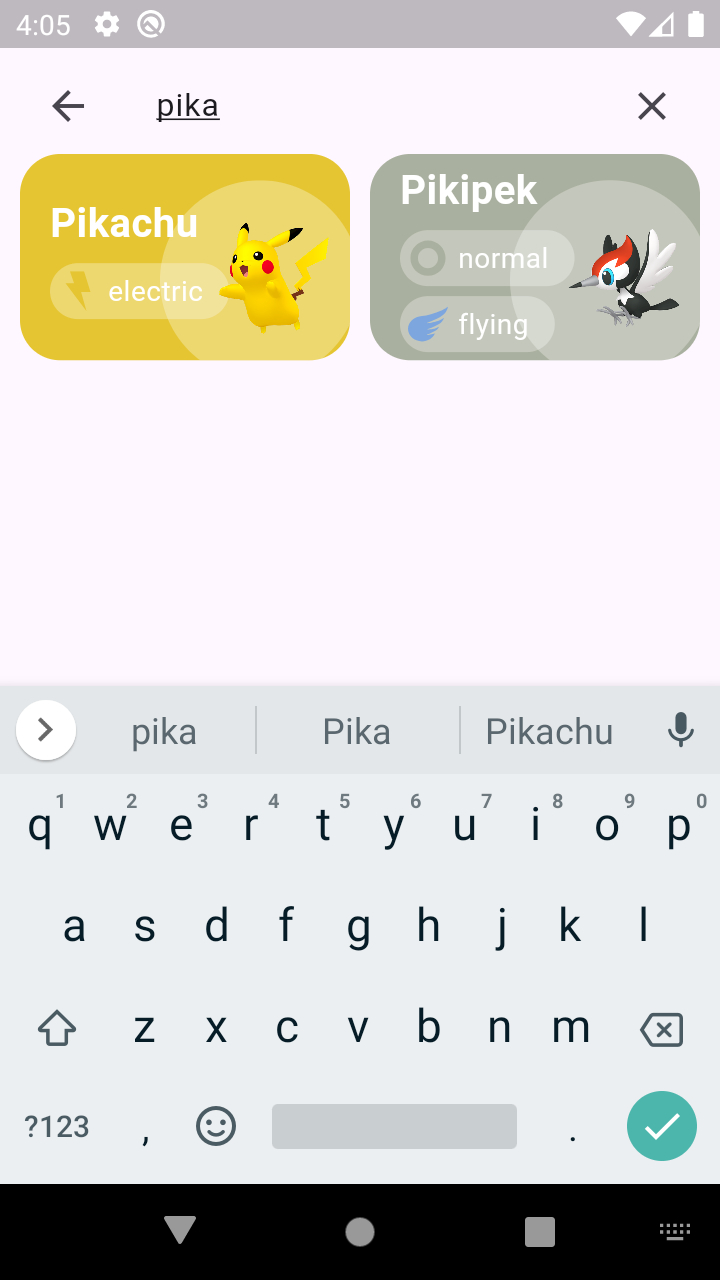
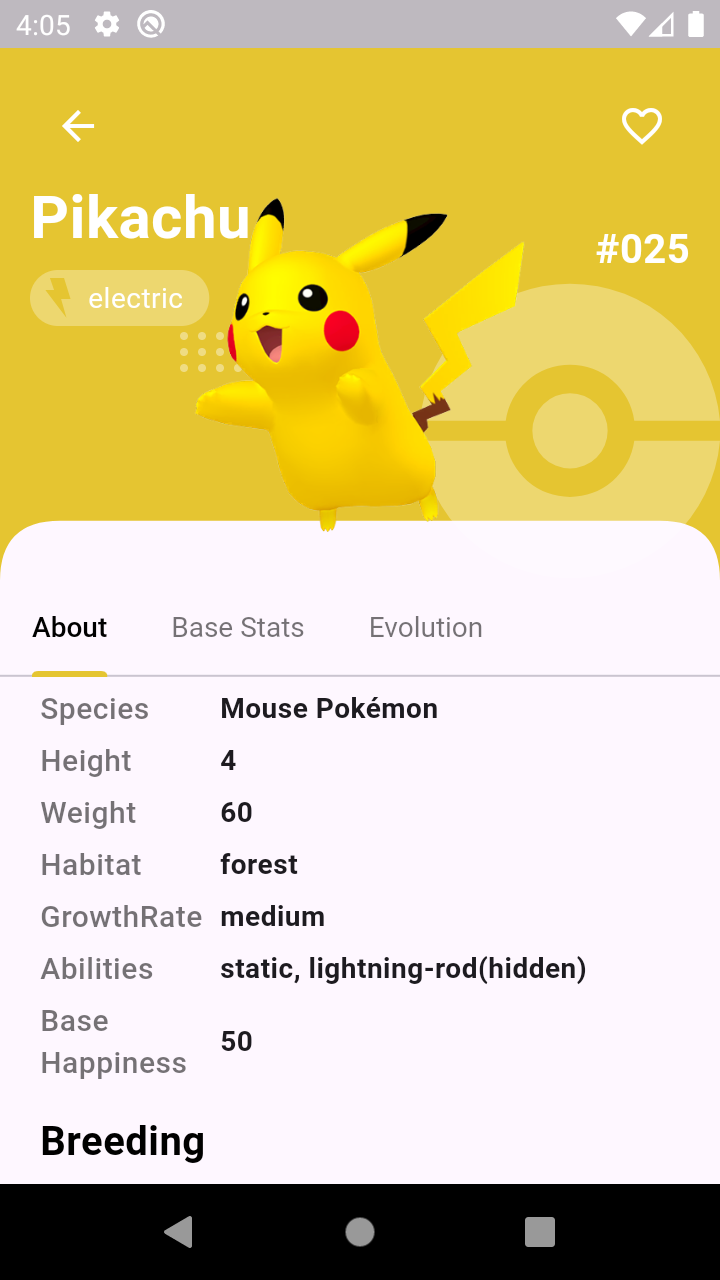
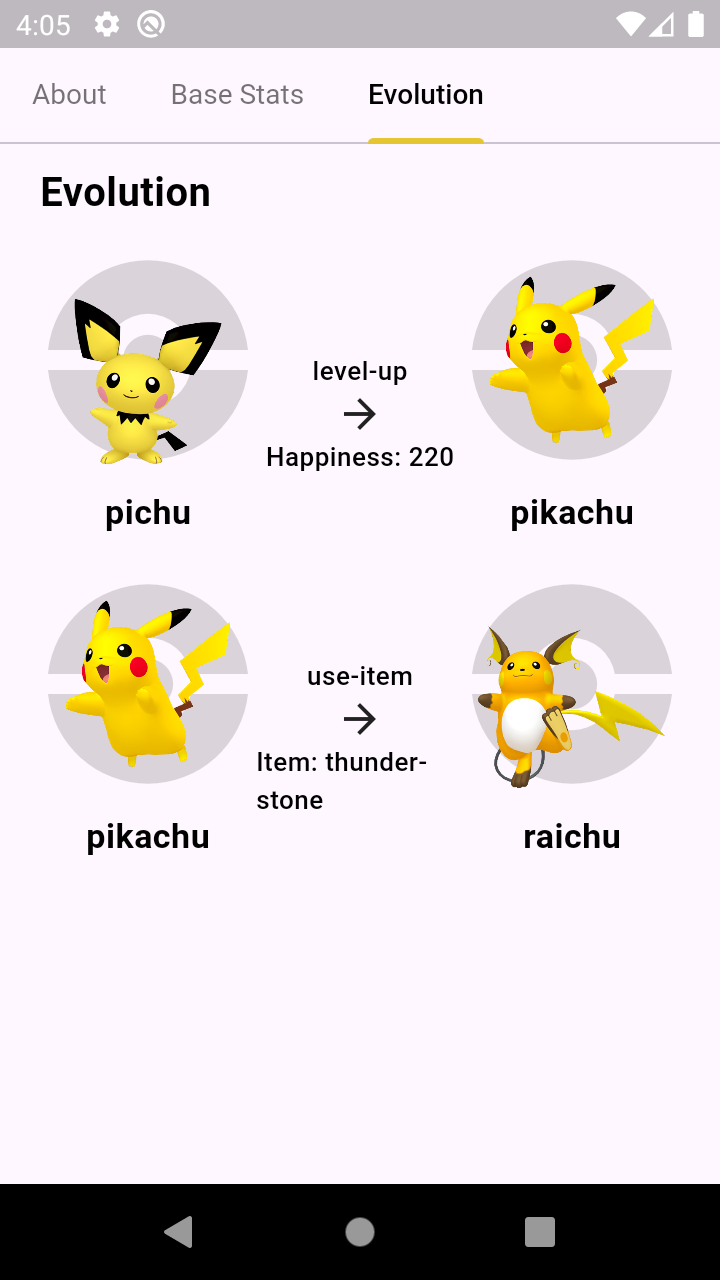
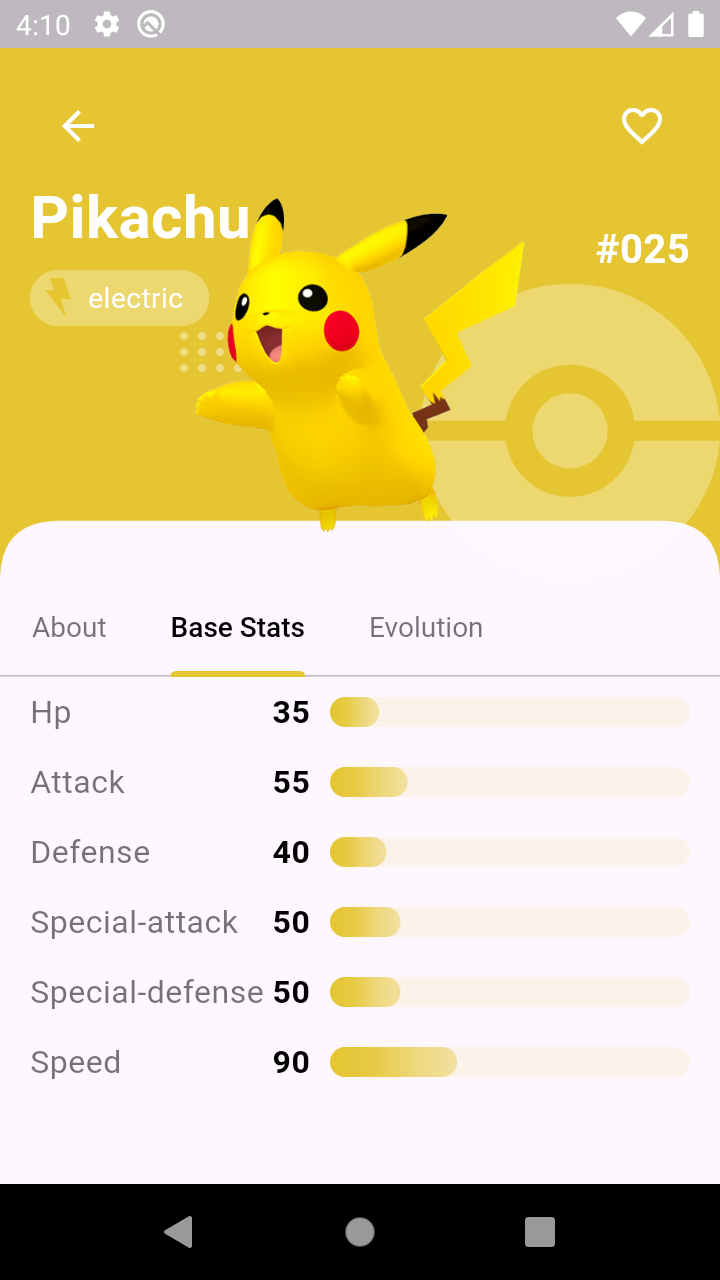
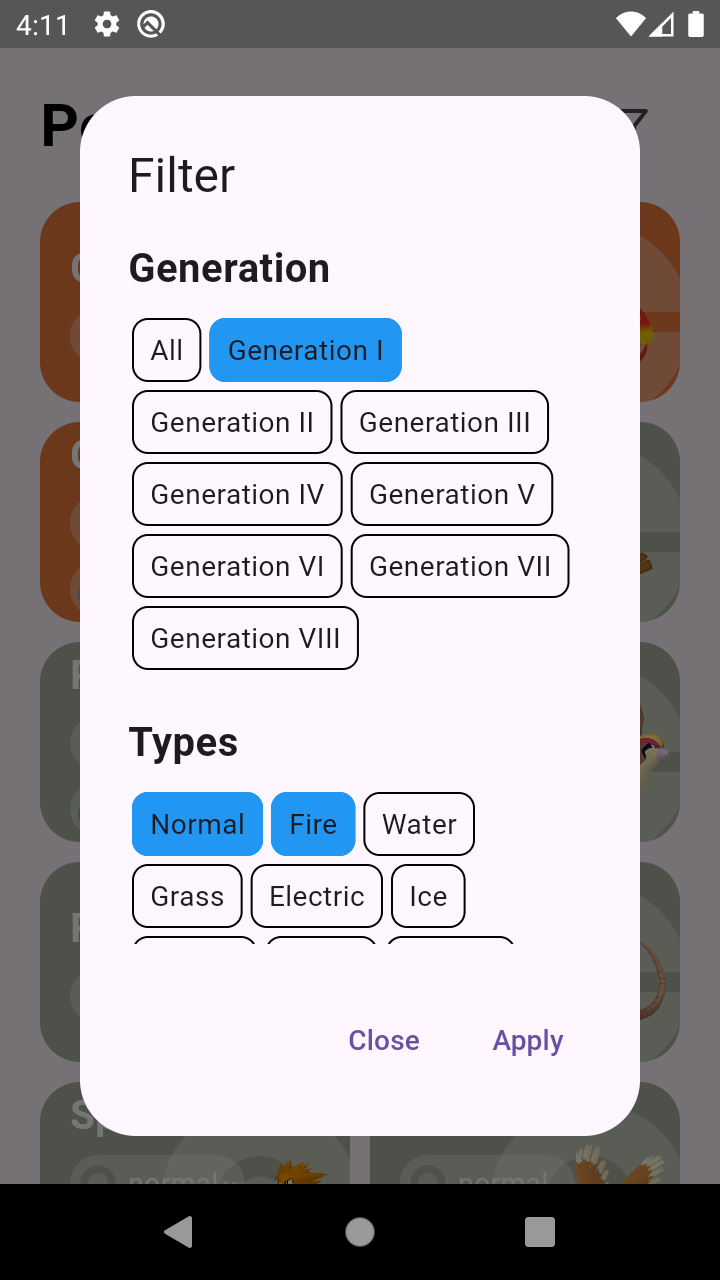
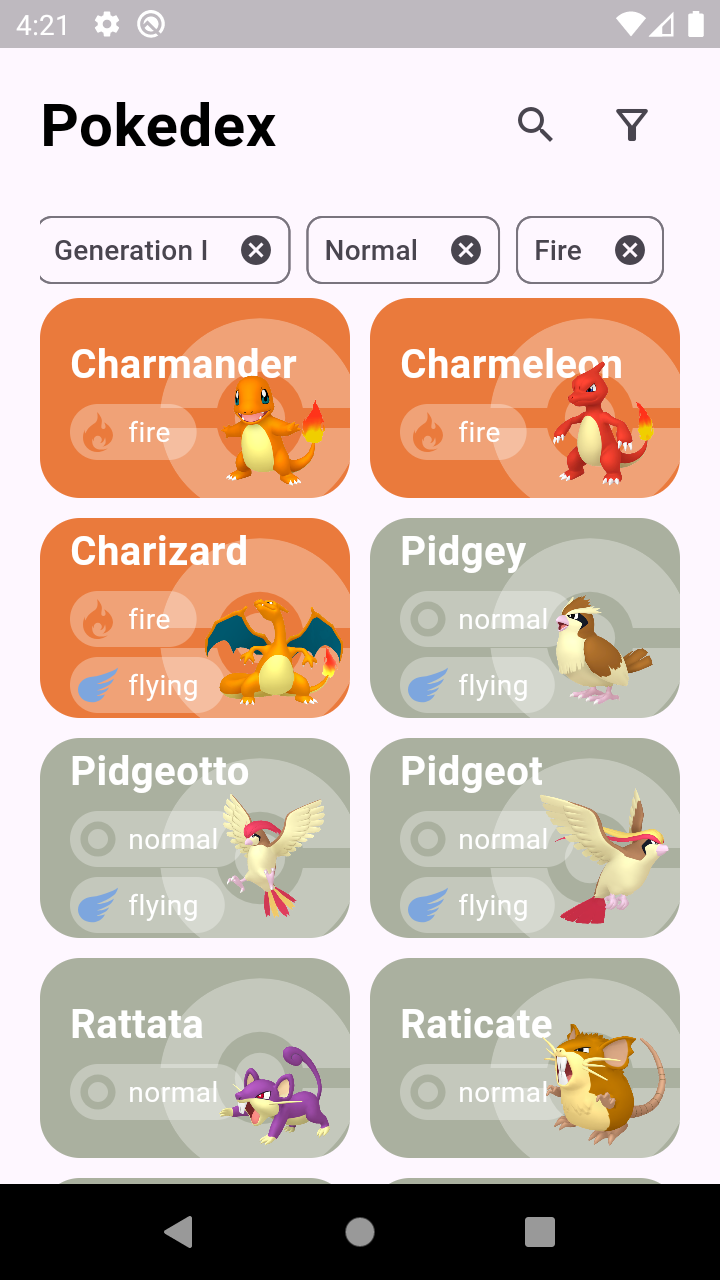
Here are three screenshots showing different views of the Pokémon Detail screen:
 |
 |
 |
 |
 |
- Flutter installed on your local machine.
- A Supabase project set up (see below for more details).
-
Clone the repository:
git clone https://github.com/sujanbimali9/pokedex.git cd pokedex -
Install dependencies:
flutter pub get
-
Run the app:
flutter run
-
Search Pokémon:
- Use the search bar at the top of the screen to find Pokémon by name.
-
Apply Filters:
- Access the filter options to narrow down your search by type, generation, legendary status, and more.
-
View Pokémon Details:
- Tap on any Pokémon from the list to view detailed information, including stats, types, and evolution chain.
-
Navigate Pages:
- Use pagination controls to navigate through large datasets efficiently, loading Pokémon data in chunks.
The app follows the Clean Architecture approach, which separates the codebase into three main layers:
- Presentation Layer: Responsible for UI components and state management using Bloc.
- Domain Layer: Contains business logic, including use cases and entities.
- Data Layer: Handles data retrieval and storage, interacting with the Supabase backend.
This separation ensures that the app is modular, testable, and easy to maintain.
Contributions are welcome! Please fork the repository and submit a pull request for any enhancements or bug fixes.
The UI design of this app is inspired by the Pokedex App design on Dribbble.