- Solution URL: Coffeeroasters subscription app
- Live Site URL: Coffeeroasters subscription app
Users should be able to:
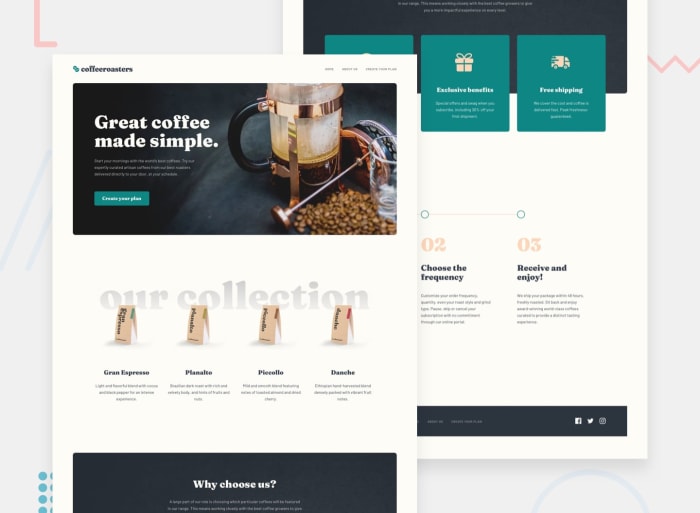
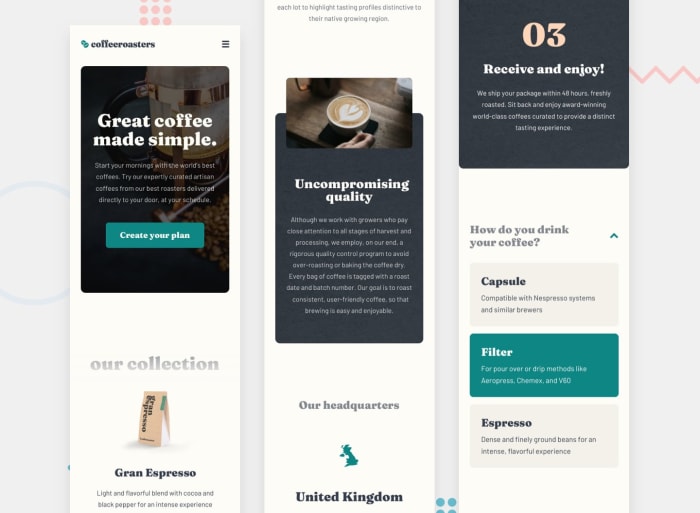
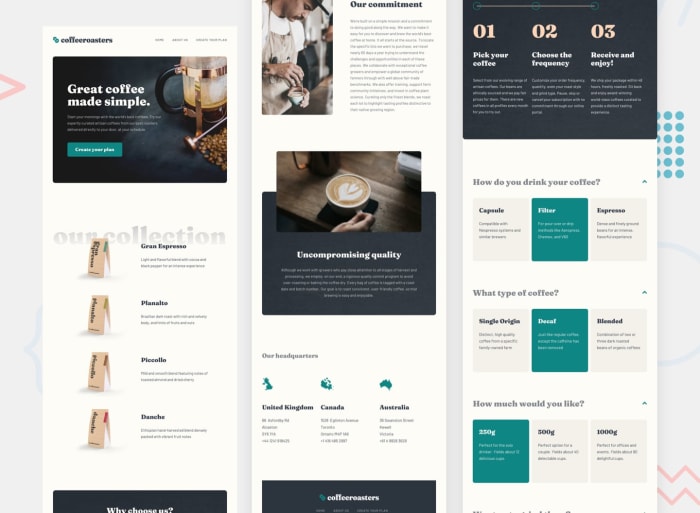
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements throughout the site
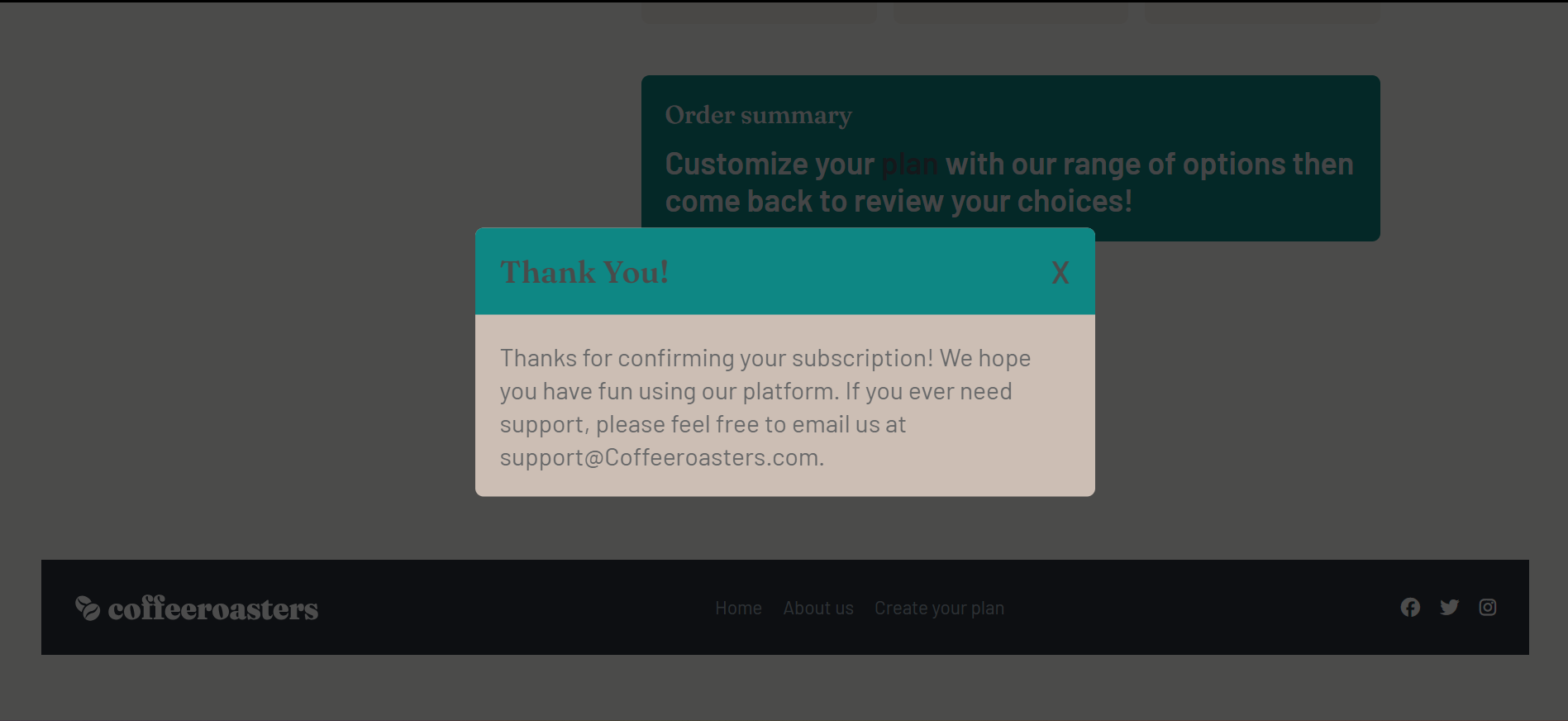
- Make selections to create a coffee subscription and see an order summary modal of their choices
- FlexBox
- React
- CSS3
- AOS animation
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!