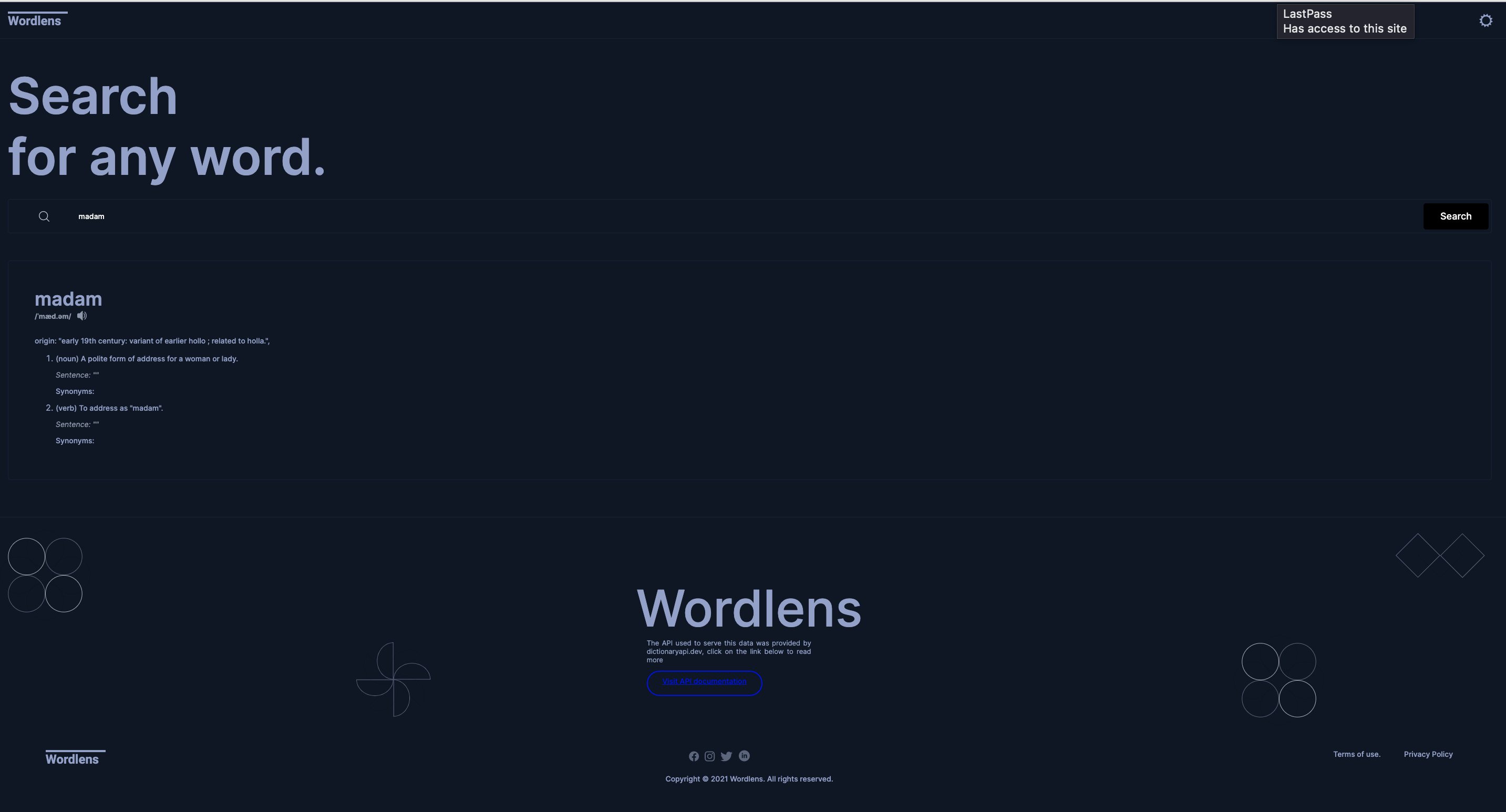
A frontend app designed inline with the figma design designed by @wiztemple. The app consumes https://api.dictionaryapi.dev/api/v2/entries/en api endpoint. It is 90% completed.
- Clone the repo
git clone https://github.com/sulenchy/wordlens - Install the dependencies
cd wordlens & npm install - Start the app
npm run start-dev
or
You can access hosted version at https://wordlens.web.app/
In the project directory, you can run:
Runs the app in the development mode. Open http://localhost:8081 to view it in the browser. The page will reload if you make edits.
Builds the app for production to the dist folder. It correctly bundles React in production mode and optimizes the build for the best performance. The build is minified and the filenames include the hashes. Your app is ready to be deployed!
- ReactJS
- NodeJs
- HTML and SCSS
- NodeJS
- Webpack
- Babel
- Axios