An awesome boilerplate for developing VSCode Extension Webview in React, React Router and TypeScript.
"watch": "concurrently "npm:watch:extension" "npm:watch:view"",
Project was inspired by:
- Reactception : extending a VS Code extension with Webviews and React
- vscode-webview-react
- VSCode Webview API
Install dependencies first.
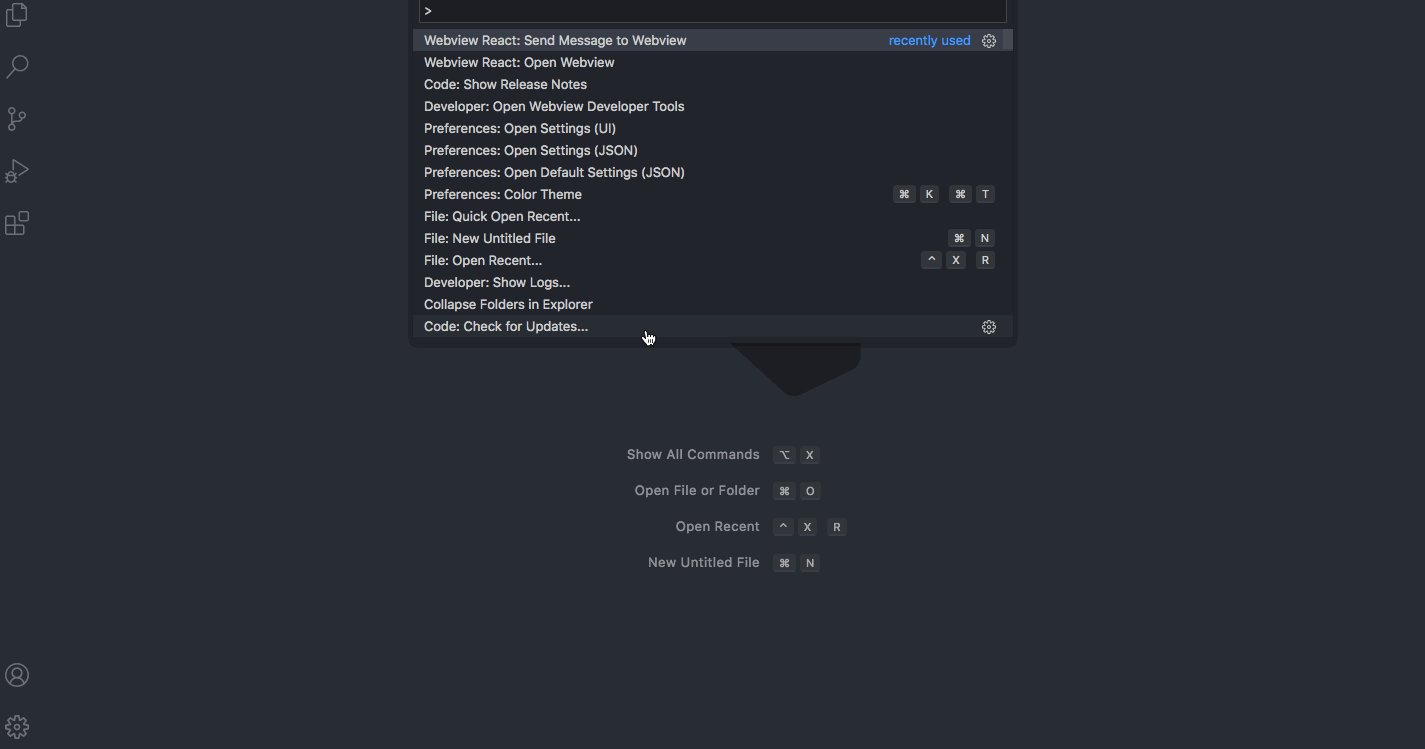
$ npm installAfter the install process you can press F5 to "Start Debugging" (or: select in menu "Debug" -> "Run Extension"). A new Extension Development Host window will open in which you need to open command palette (Ctrl/Cmd + Shift + P) and select "Webview React: Open Webview" to open webview.
Functionalities covered:
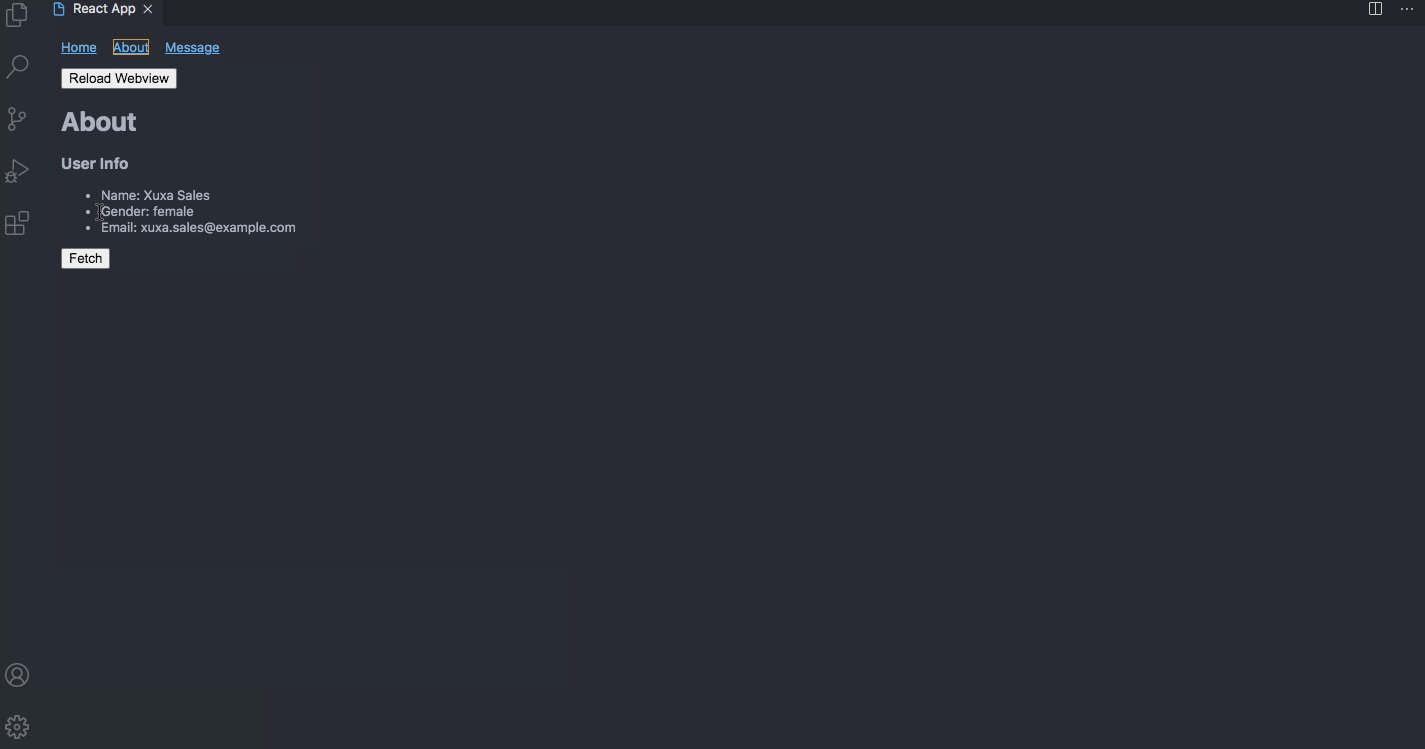
- Router
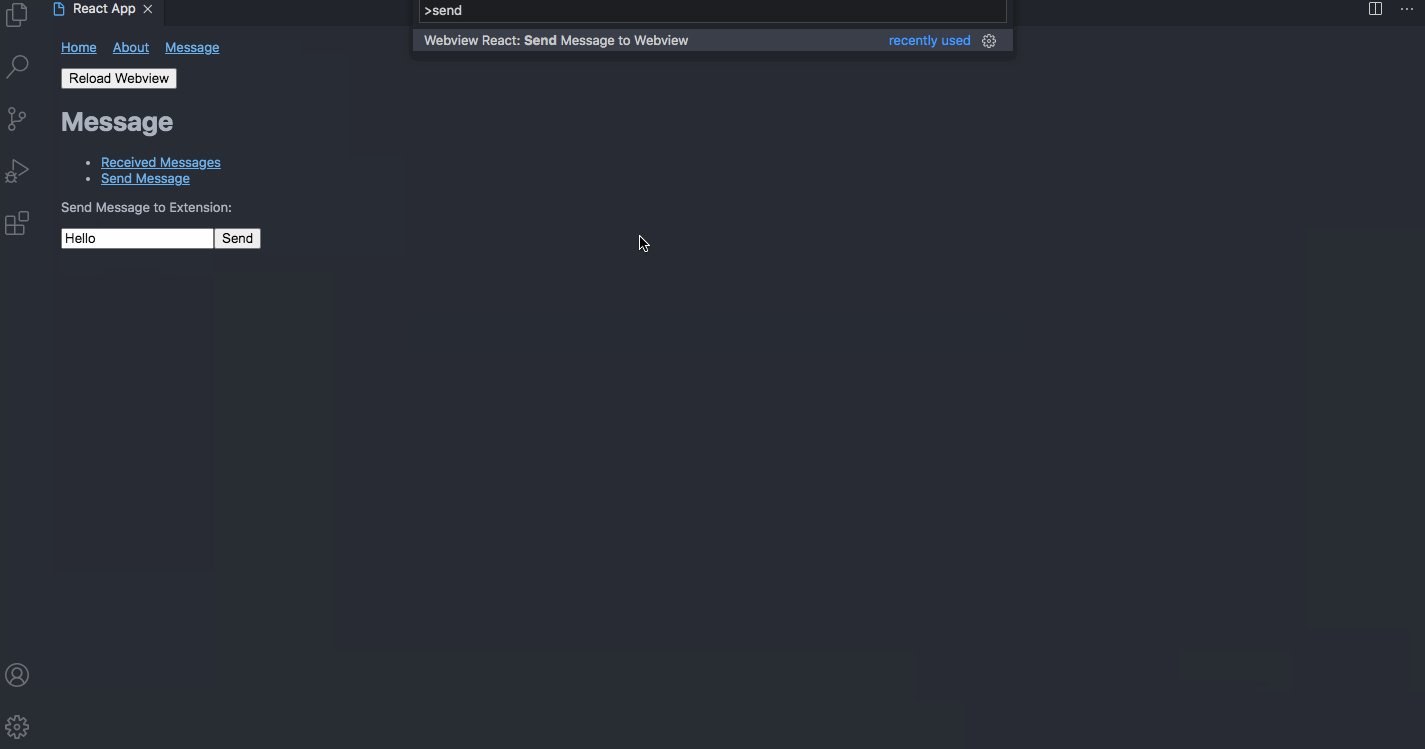
- Communication between Webview and Extension
- Integrated configuration
- Mock API Request