Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does.
From VS Code 1.16, it has built-in close tag support for HTML, Handlebars and Razor files. This extension is enabled for other languages like XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX and so on. It is configurable.
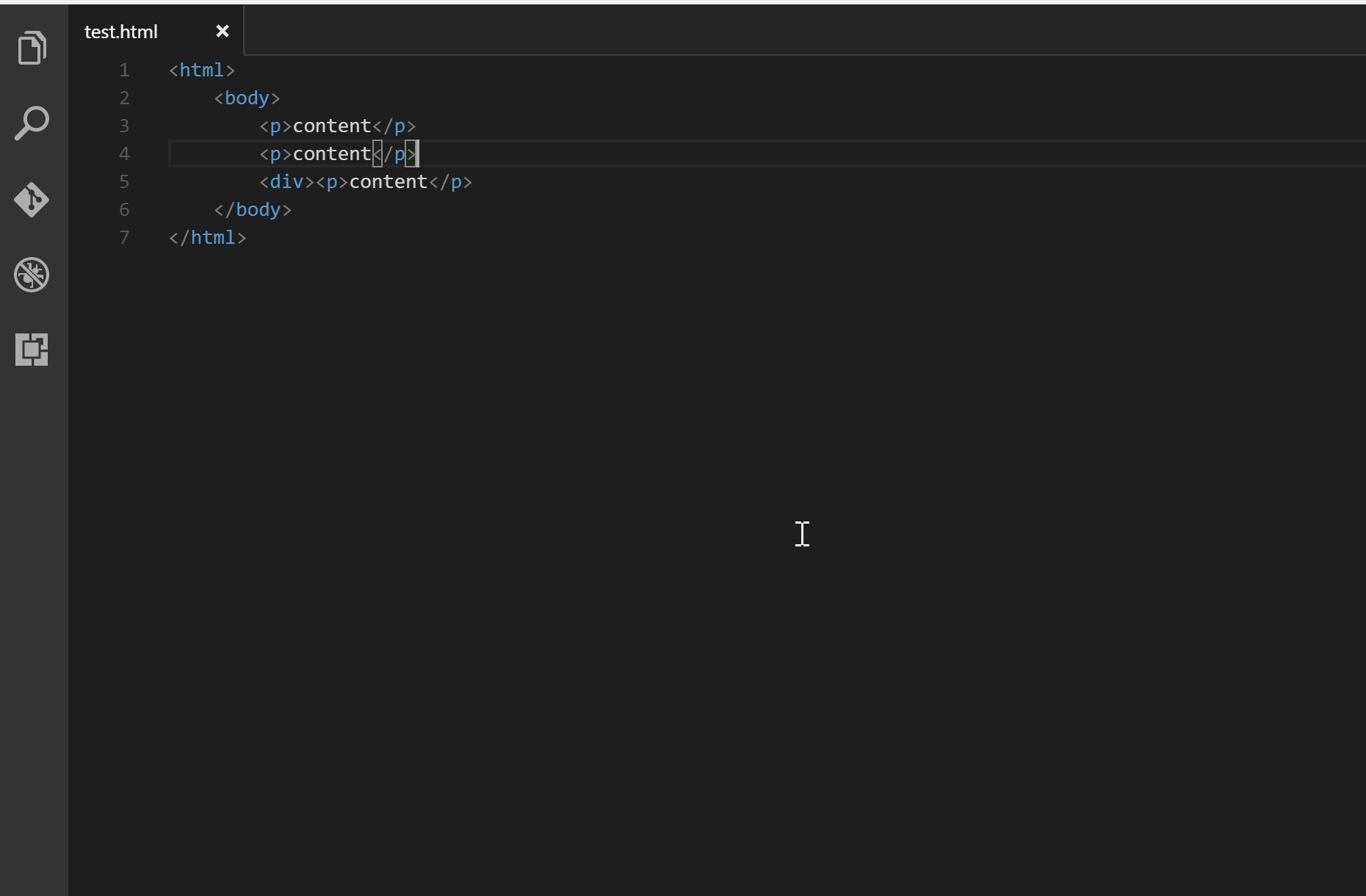
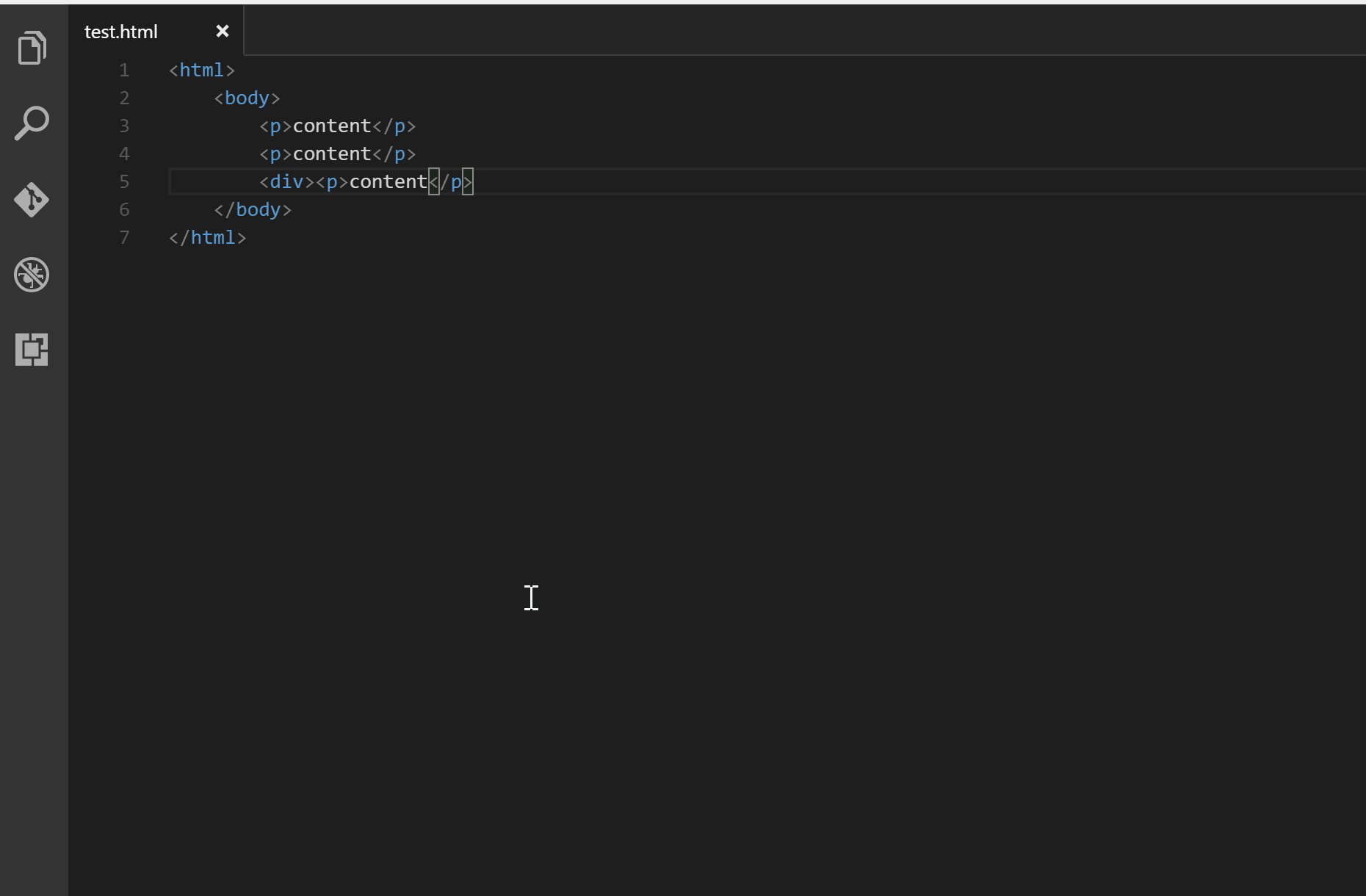
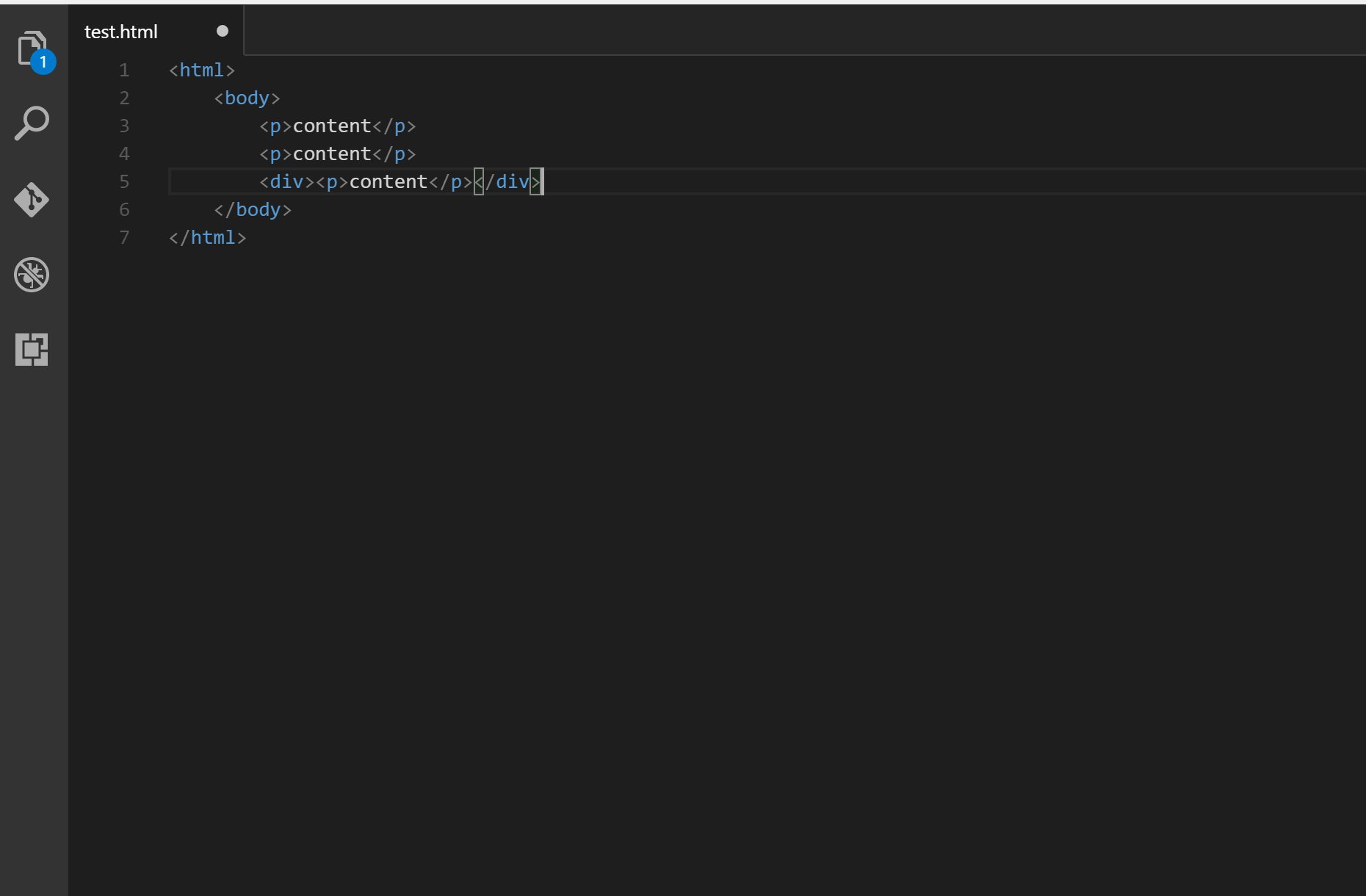
- Automatically add closing tag when you type in the closing bracket of the opening tag
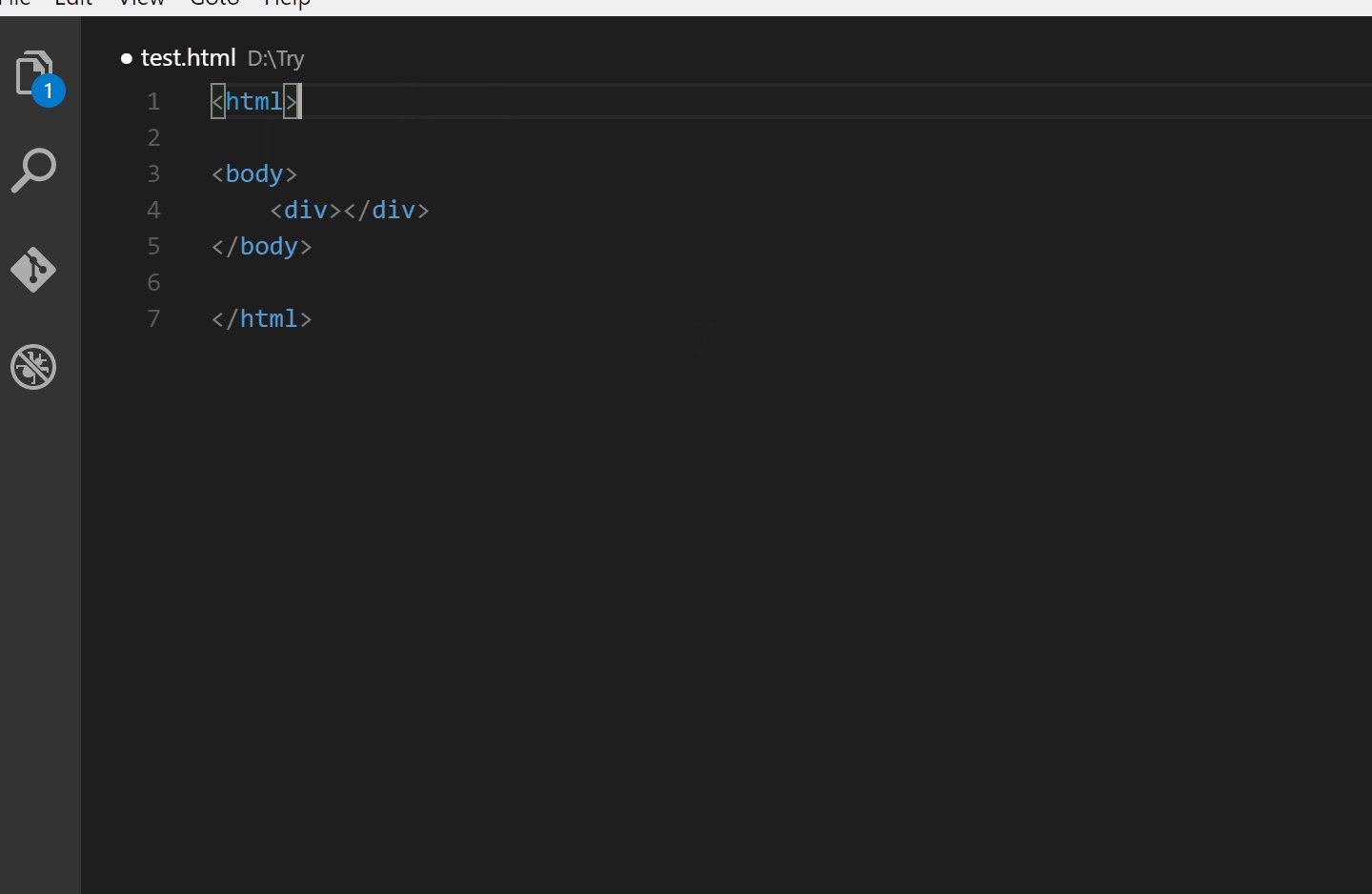
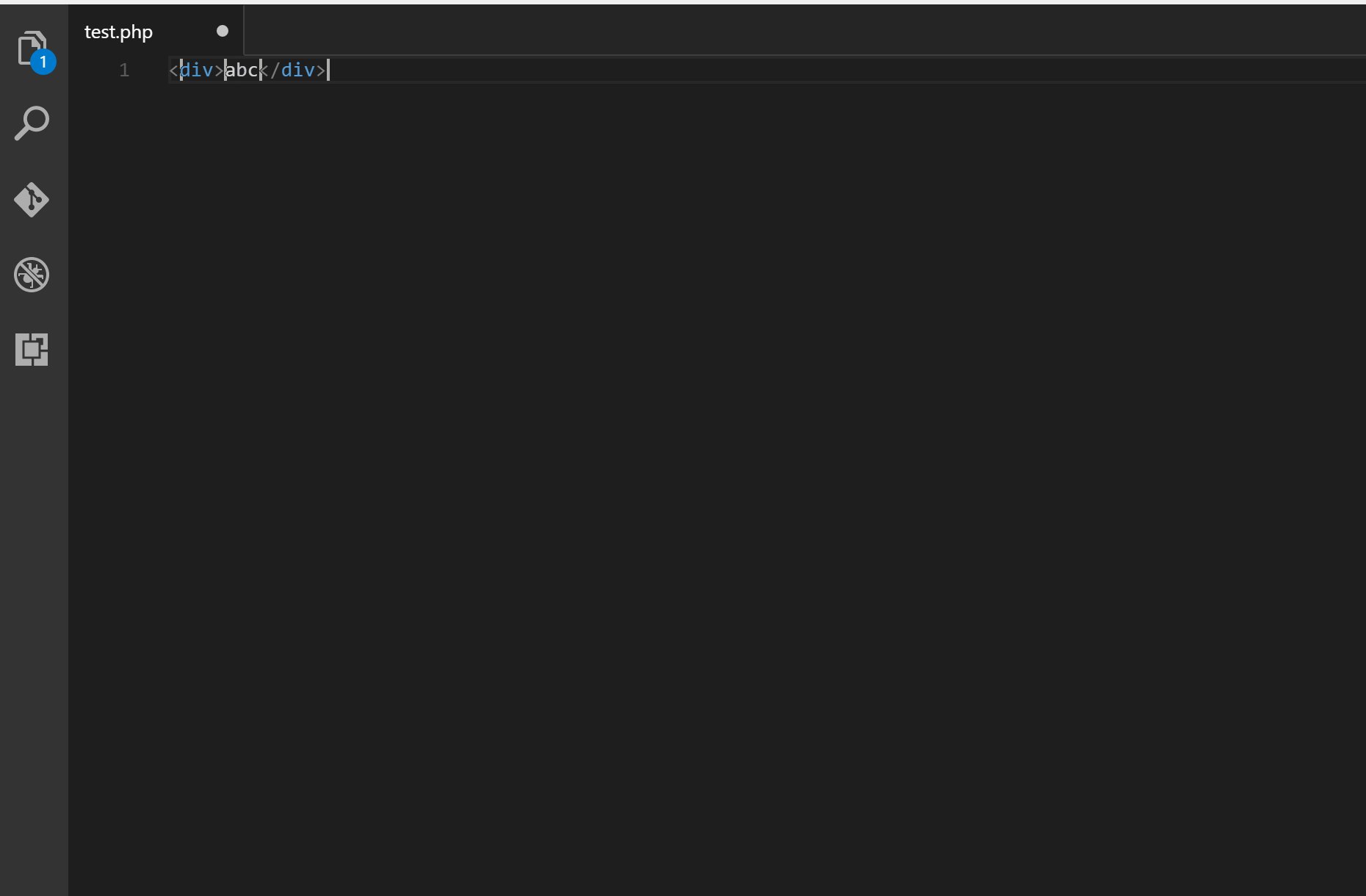
- After closing tag is inserted, the cursor is between the opening and closing tag
- Set the tag list that would not be auto closed
- Automatically close self-closing tag
- Support auto close tag as Sublime Text 3
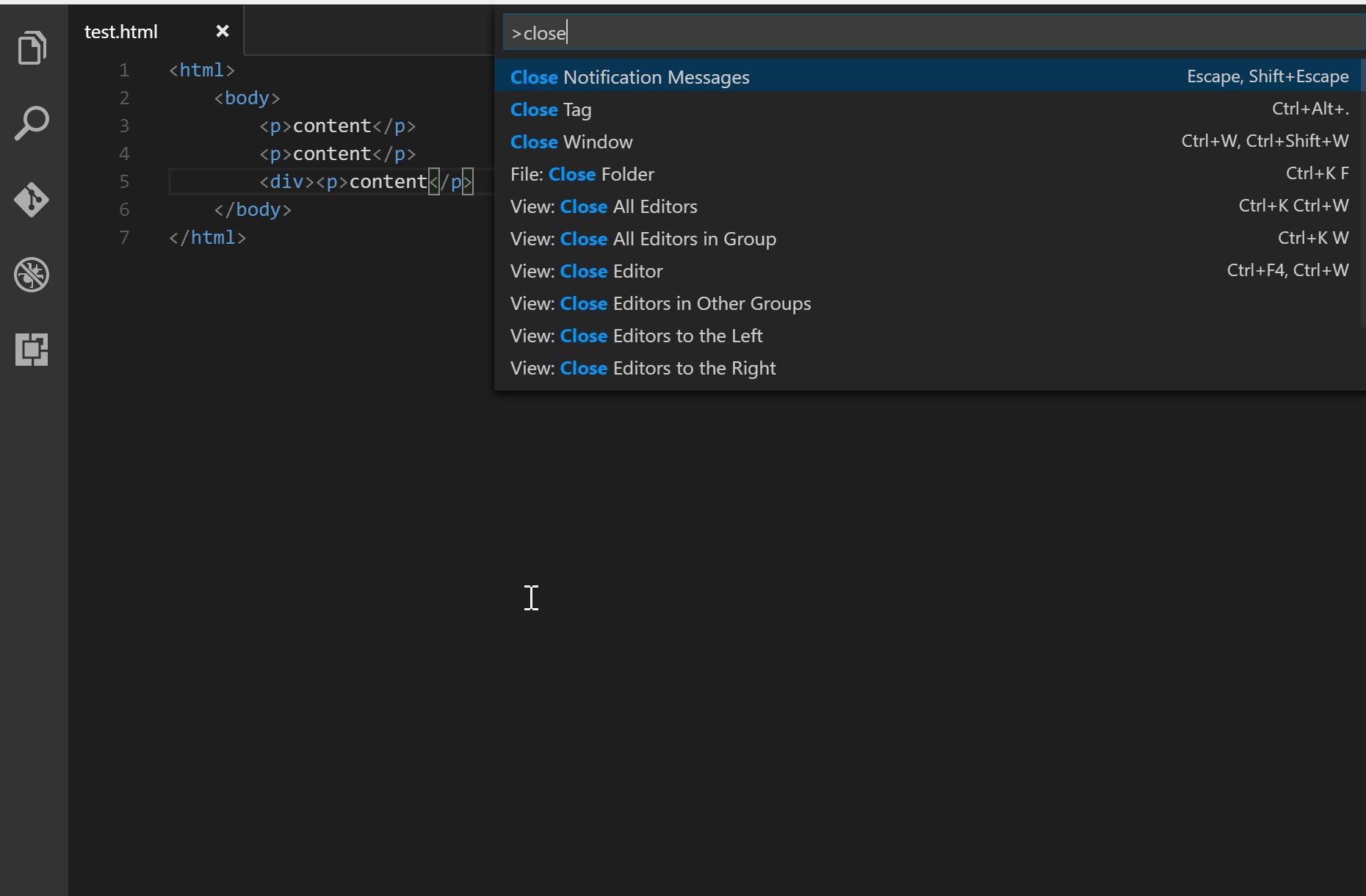
- Use Keyboard Shortcut or Command Palette to add close tag manually
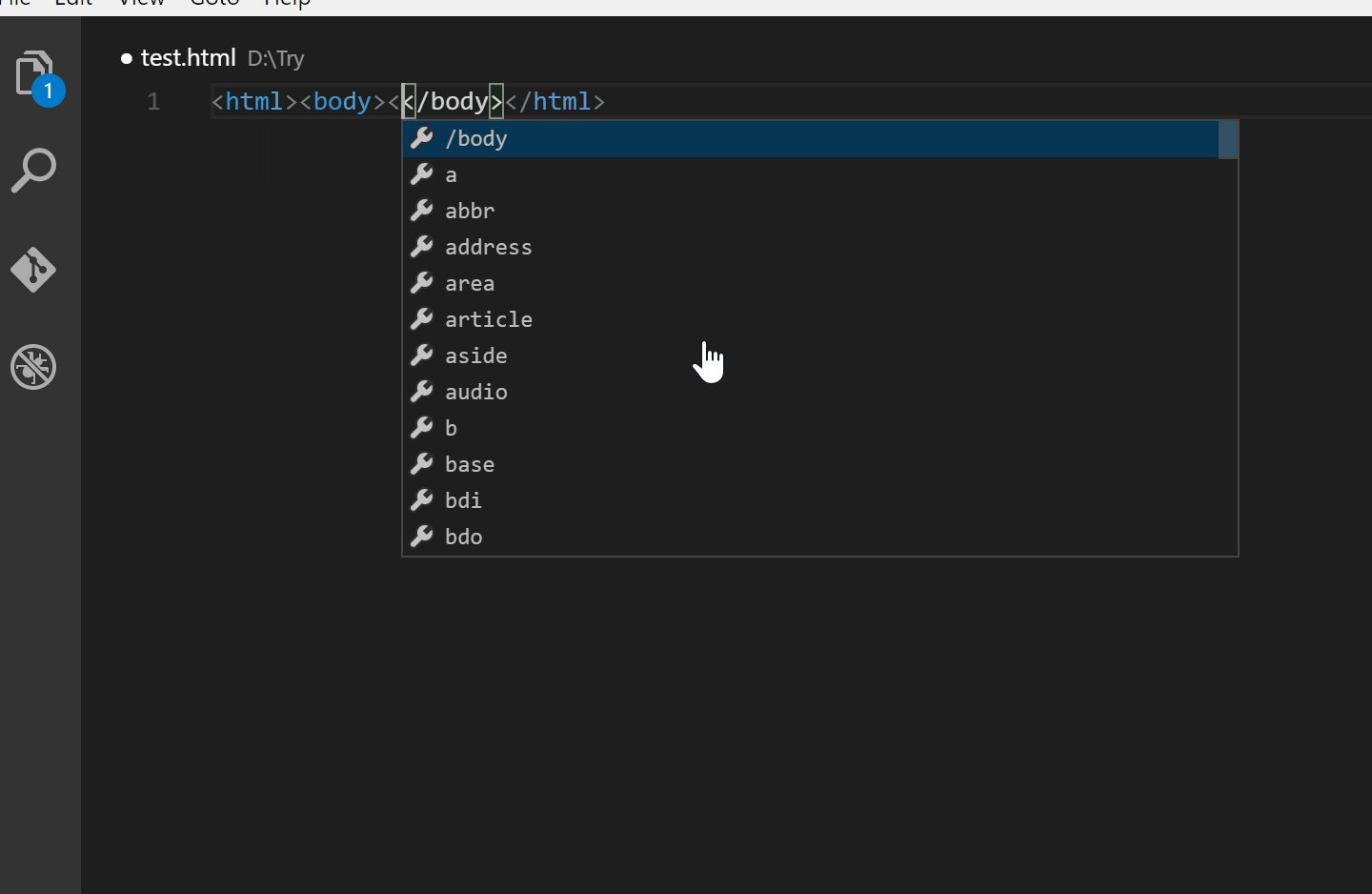
After typing in the closing bracket of the opening tag, the closing tag will be inserted automatically.
To add close tag manually, use shortcut Alt+. (Command+Alt+. for Mac), or press F1 and then select/type Close Tag
To automatically add close tag when </ is typed (same as Sublime Text 3 does), set the below config as true:
{
"auto-close-tag.SublimeText3Mode": true
}The setting is false by default.
Use auto-close-tag.enableAutoCloseTag to set whether to insert close tag automatically (it is true by default):
{
"auto-close-tag.enableAutoCloseTag": true
}To set whether to close self-closing tag automatically (e.g. type <br, then type /, > will be added automatically) (it is true by default):
{
"auto-close-tag.enableAutoCloseSelfClosingTag": true
}Add entry into auto-close-tag.activationOnLanguage to set the languages that the extension will be activated. Use ["*"] to activate for all languages. Below are the default settings:
{
"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
]
}Note: The setting should be set with language id defined in VS Code. Taking javascript definition as an example, we need to use javascript for .js and .es6, use javascriptreact for .jsx. So, if you want to enable this extension on .js file, you need to add javascript in settings.json.
You could also set the tag list that would not be auto closed. Below are the default settings for void elements in HTML per W3C spec, and you could overwrite it:
{
"auto-close-tag.excludedTags": [
"area",
"base",
"br",
"col",
"command",
"embed",
"hr",
"img",
"input",
"keygen",
"link",
"meta",
"param",
"source",
"track",
"wbr"
]
}auto-close-tag.fullMode: Whether to enable both Visual Studio and Sublime Text mode. (Default is false)
See Change Log here
Submit the issues if you find any bug or have any suggestion.
Fork the repo and submit pull requests.