PlateSwap is a food swapping platform that enables homemade food lovers to browse and trade their homemade, homegrown, or foraged goods with each other online.
- Team Members: Sungmin Ashley Ro, Harry Karambizi & Erin Martin
- Heroku Link: https://mighty-waters-85896.herokuapp.com/
- Github Repo: https://github.com/sungminro92/Project-3
Food swaps have become more and more popular in Atlanta as well as across the country. PlateSwap is a web app that enables homemade food lovers to browse and swap their creations online.
What is a food swap? A food swap is an event where members of a community share homemade, homegrown, or foraged goods with each other. Swaps allow direct trades to take place between participants (i.e. a loaf of bread for a jar of pickles). Swaps are a great way to diversify the homemade foods in your own pantry and make some friends. [Source: FoodSwapNetwork.com]
How does PlateSwap work? If you have a specialty homemade item that you want to share with others, you can post an offer online on PlateSwap. Each offer that you post must include 10 of each item. For every type of offer you post, you'll get 10 tokens to use to claim one of another participant's posted items (1 token = 1 claimed item).
PlateSwap uses several technologies and frameworks to work:
- AngularJS
- HTML5
- CSS
- Bootstrap
- JavaScript
- Node.js
- Express.js
- MongoDB / Mongoose
- Middleware: Body Parser, Cookie Parser
We started by brainstorming several potential app ideas and evaluated their feasibility and database structure. From there, we opted to create a marketplace app where multiple users could view items and interact with each other for mutual benefit. Ultimately our idea evolved to become PlateSwap. We took a 'mob programming' approach where the majority of our code was written as a team, sharing a large monitor and having team members alternate writing code as the others watched and made suggestions. After each feature was complete, a team member would pull down the code from the repo and test to make sure nothing was broken. When we weren't able to program as a team, we wrote down a list of stories that needed to be accomplished before meeting again, and assigned them to team members to work on based on skill sets.
- Image upload functionality (alternative to pasting image URL)
- Angular form validation
- Login functionality
- Ability for users to view all claimed items
- Add 'quantity available' for items based on how many users claim them
- Additional animations
Trello Board: https://trello.com/b/P4QamORT/project3
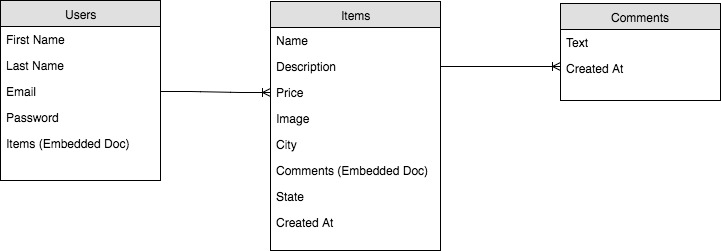
Our ERD diagram has been changed since our initial idea for the app changed.