Sunrise Standup!!
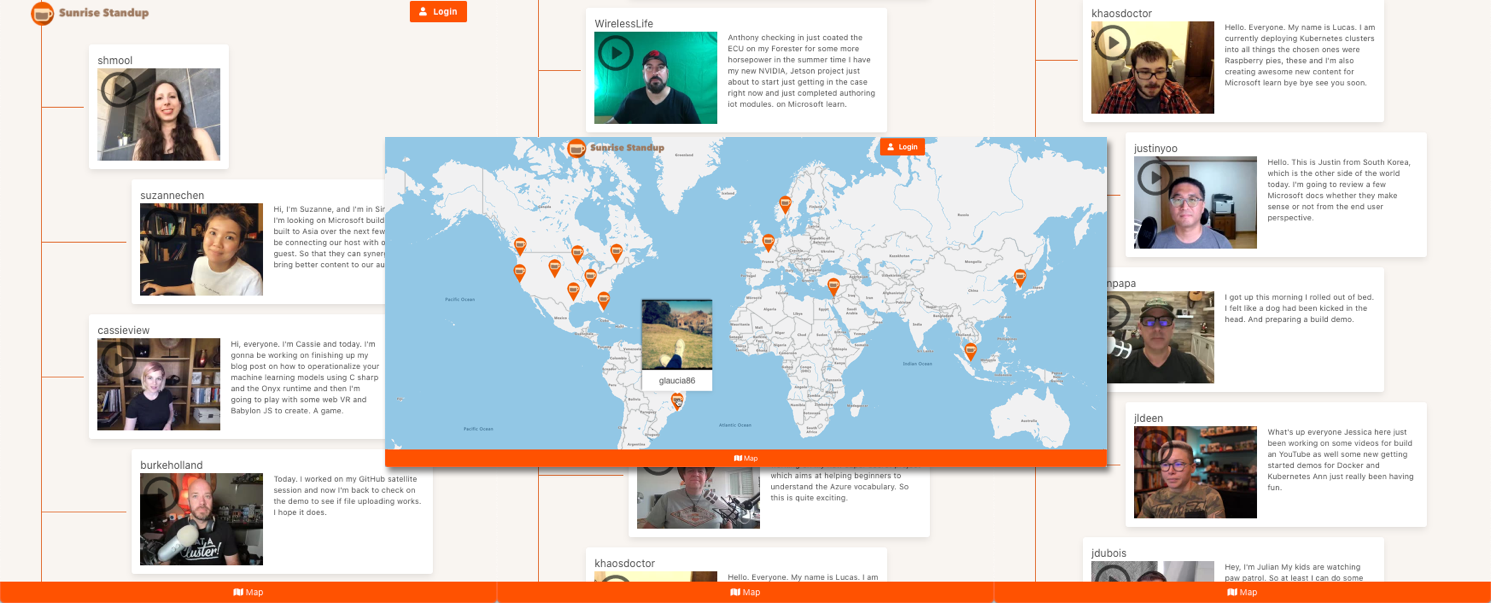
Sunrise Standup is a status update application built as a demo for Build 2020. It allows users to submit a 15 second status update video clip and displays those clips in order by date in a feed. The user's location is recorded and displayed on an interactive map.
This application levarages several Azure resources...
- Azure Storage for video uploads
- Cognitive Services for video transcription
- Azure Maps for the interactive map control
- Video Indexer to pull thumbnails off of videos
- Logic Apps to create a thumbnail when a video is uploaded
Setup Azure Resources
-
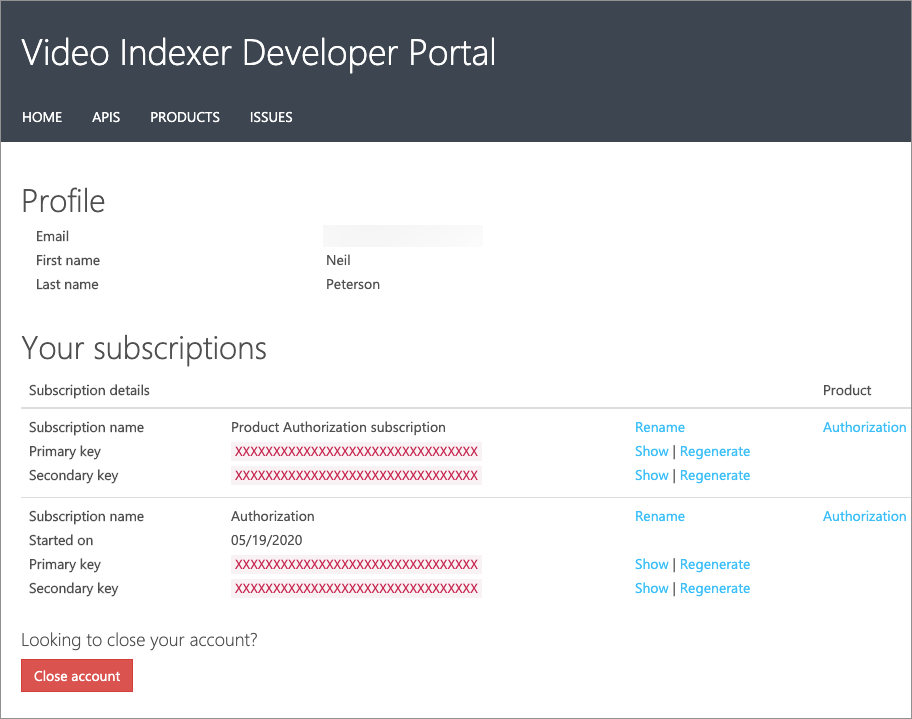
Create a Video Index account and go to your profile page. here, Make note of your primary key.
-
Get a Github Personal API key and make note of it. You'll need read:user permissions.
-
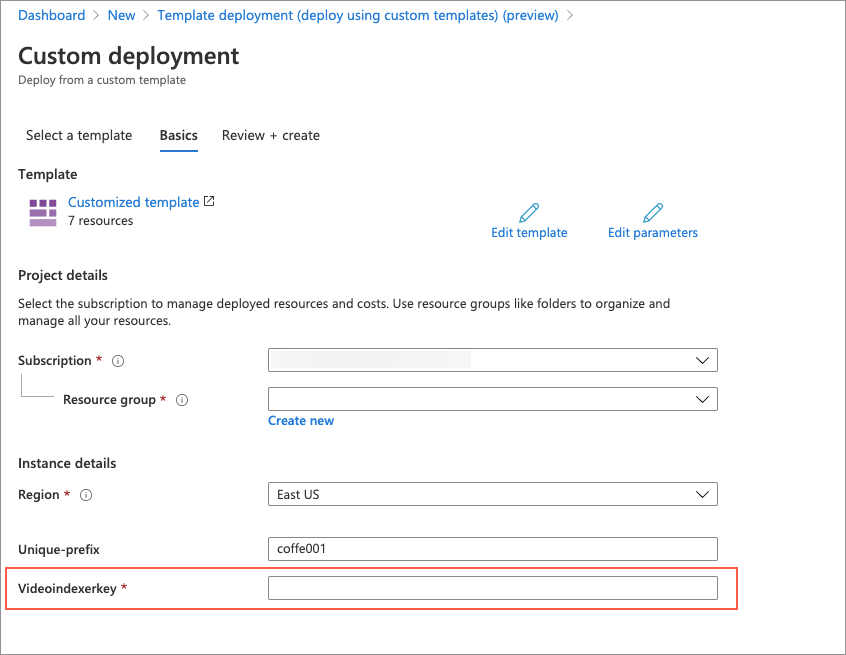
Click the button below which will setup all of the required resources in Azure. You'll need to provide the video indexer key from step 1. Make sure you change the value of "unique-prefix" to something unique.
-
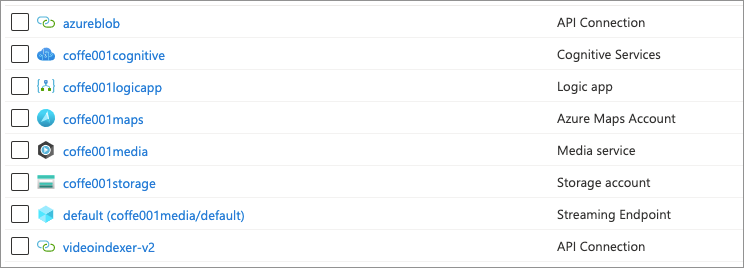
Once finished, the following resources will be deployed...
-
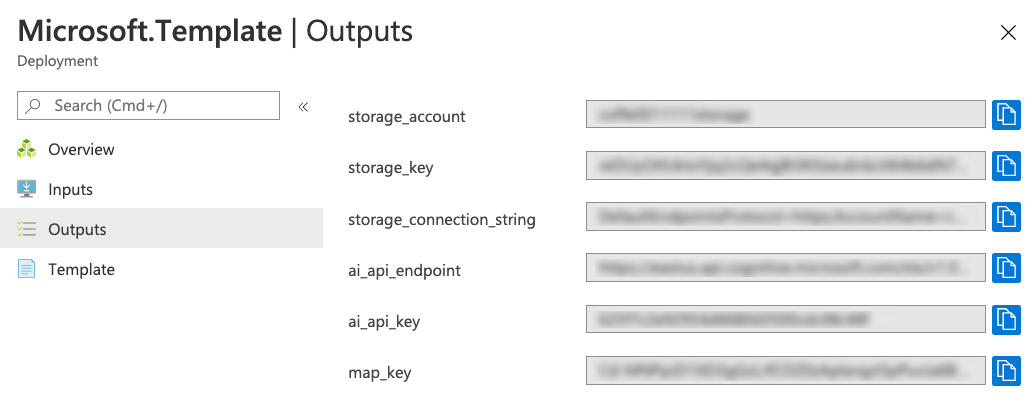
Go to the Resource Group and under "Settings", select "Deployments". Select the "Microsoft.Template" item and then select "Outputs" to display the keys needed for the Sunrise Standup. You'll be using these keys when you setup the application.
Setup application
-
Clone (or Fork and Clone) this repository
-
Rename the "api/local.settings.json.rename" to "api/local.settings.json".
The "local.settings.json" file holds all of the keys that the application needs. You'll need to copy these keys in from the corresponding template output in the portal.
| local.settings.json setting | Template output |
|---|---|
| STORAGE_ACCOUNT | storage_account |
| STORAGE_KEY | storage_key |
| STORAGE_CONNECTION_STRING | storage_connection_string |
| MAP_KEY | map_key |
| AI_API_KEY | ai_api_key |
| GITHUB_API_KEY | Github API key |
Running the application locally
This project can be run anywhere, but VS Code is required for local debugging.
- Open the application with VS Code.
Running the frontend
-
Install frontend dependencies...
npm install
-
Run the frontend project in the browser (automatically opens a browser window).
npm start
Running the API
- From VS Code, press F5
Deploying the App to Static Web Apps
-
Create a new Static Web App.
-
Select the Github repo for this project from the Azure Web Apps create screen.
For more information on Static Web Apps, check out the Static Web Apps documentation.