English / 简体中文
One-Click to get a well-designed cross-platform Gemini web UI, Gemini Pro support, Base From ChatGPT Next Web.
一键免费部署你的跨平台私人 Gemini 应用, 支持Gemini Pro 模型。基于 ChatGPT Next Web.
-
Deploy for free with one-click on Vercel in under 1 minute
-
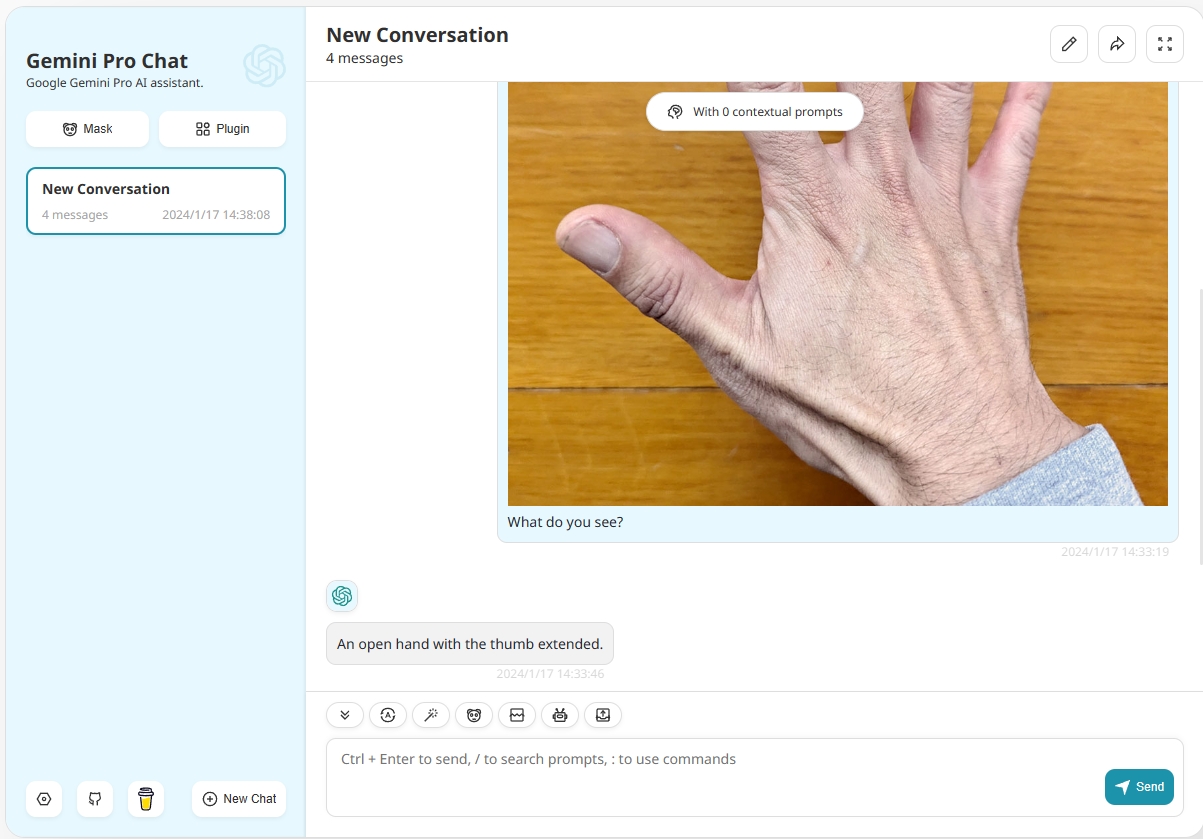
Google Gemini Pro Support,include Text Input and Text Image Input.
-
Privacy first, all data is stored locally in the browser
-
Markdown support: LaTex, mermaid, code highlight, etc.
-
Responsive design, dark mode and PWA
-
Fast first screen loading speed (~100kb), support streaming response
-
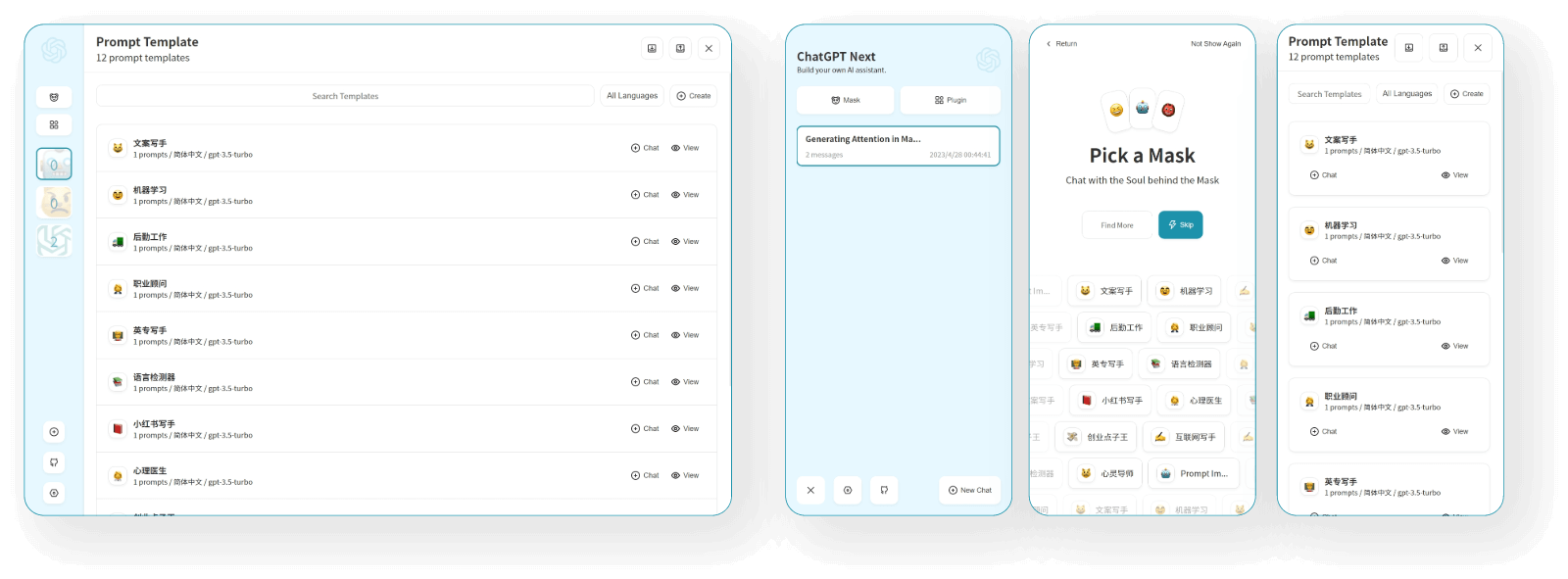
New in v2: create, share and debug your chat tools with prompt templates (mask)
-
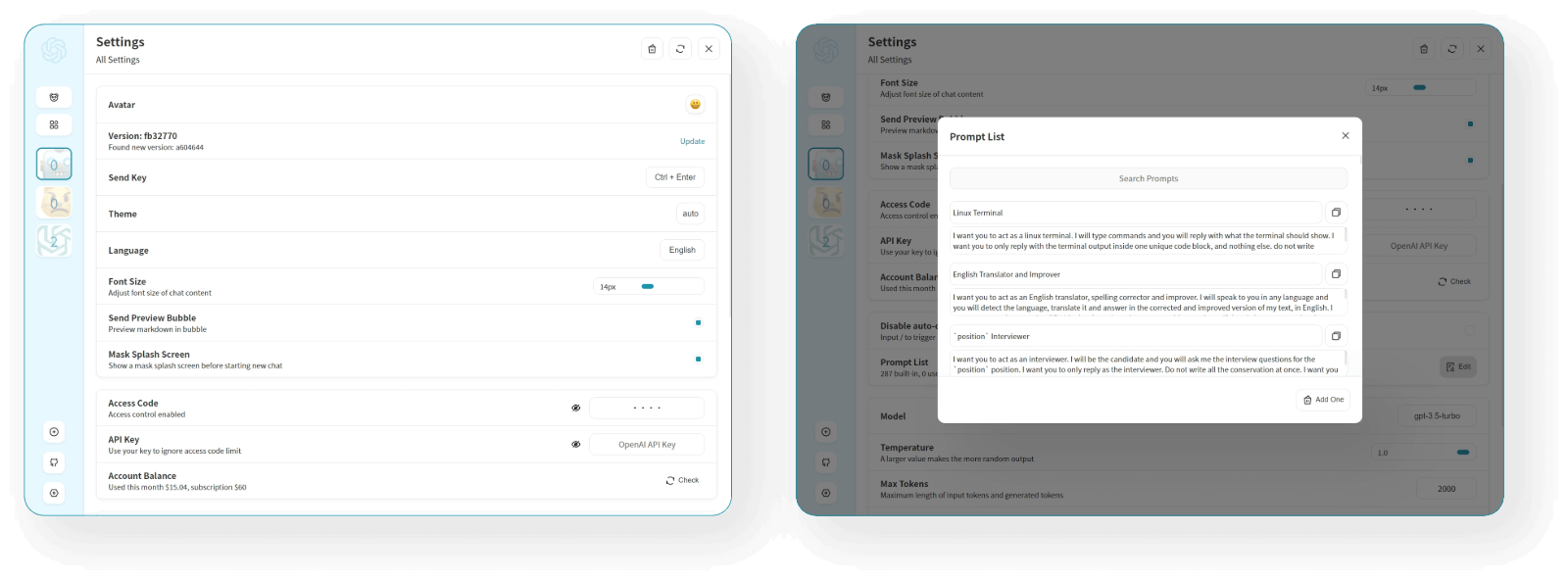
Awesome prompts powered by awesome-chatgpt-prompts-zh and awesome-chatgpt-prompts
-
Automatically compresses chat history to support long conversations while also saving your tokens
-
I18n: English, 简体中文, 繁体中文, 日本語, Français, Español, Italiano, Türkçe, Deutsch, Tiếng Việt, Русский, Čeština, 한국어, Indonesia
- 在 1 分钟内使用 Vercel 免费一键部署
- Google Gemini Pro 支持,支持文本交互和图像识别交互.
- 完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 预制角色功能(面具),方便地创建、分享和调试你的个性化对话
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 多国语言支持:English, 简体中文, 繁体中文, 日本語, Español, Italiano, Türkçe, Deutsch, Tiếng Việt, Русский, Čeština, 한국어, Indonesia
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
- Get GOOGLE_API_KEY;
- Click
, remember that
CODEis your page password; - Enjoy :)
Google Gemini Pro Api Key.
Google Gemini Pro Api Url.
NodeJS >= 18, Docker >= 20
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
GOOGLE_API_KEY=<your api key here>
# if you are not able to access google gemini pro service, use this GOOGLE_URL
GOOGLE_URL=
# 1. install nodejs and yarn first
# 2. config local env vars in `.env.local`
# 3. run
yarn install
yarn devIf you want to add a new translation, read this document.