Flutter完整项目有2GB,GitHub好像限制了大小只能上传100MB...我上传了最关键的lib文件夹和导入外部框架的文件,只需要新建一个项目,对应替换后安装框架即可
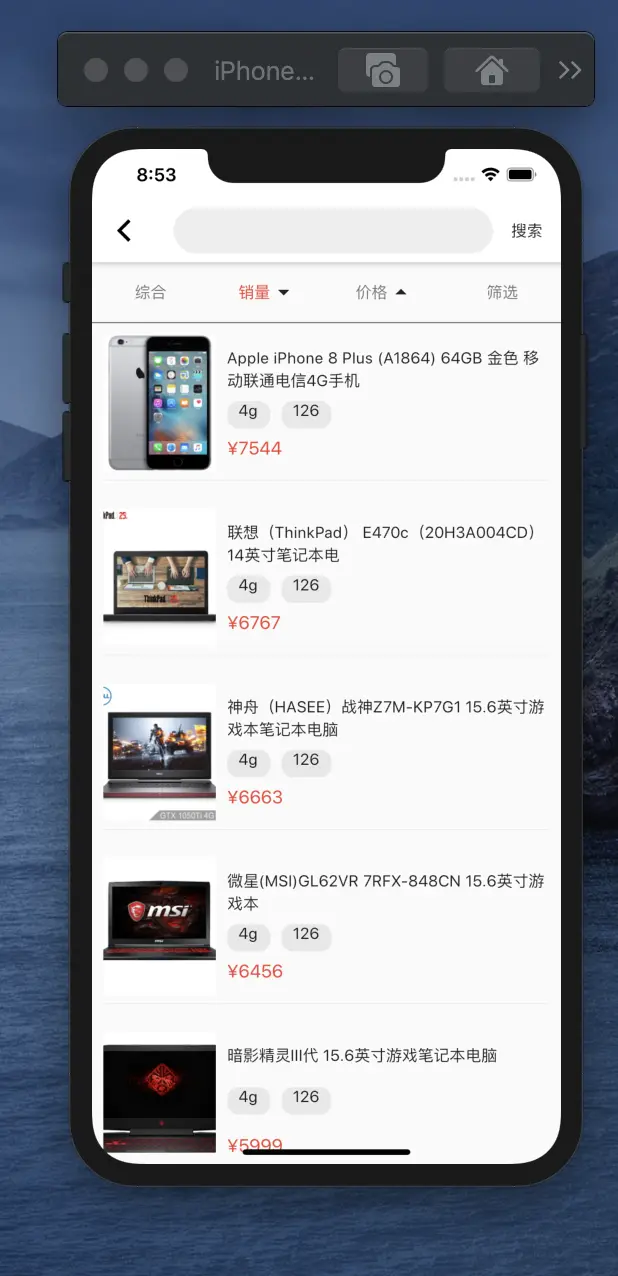
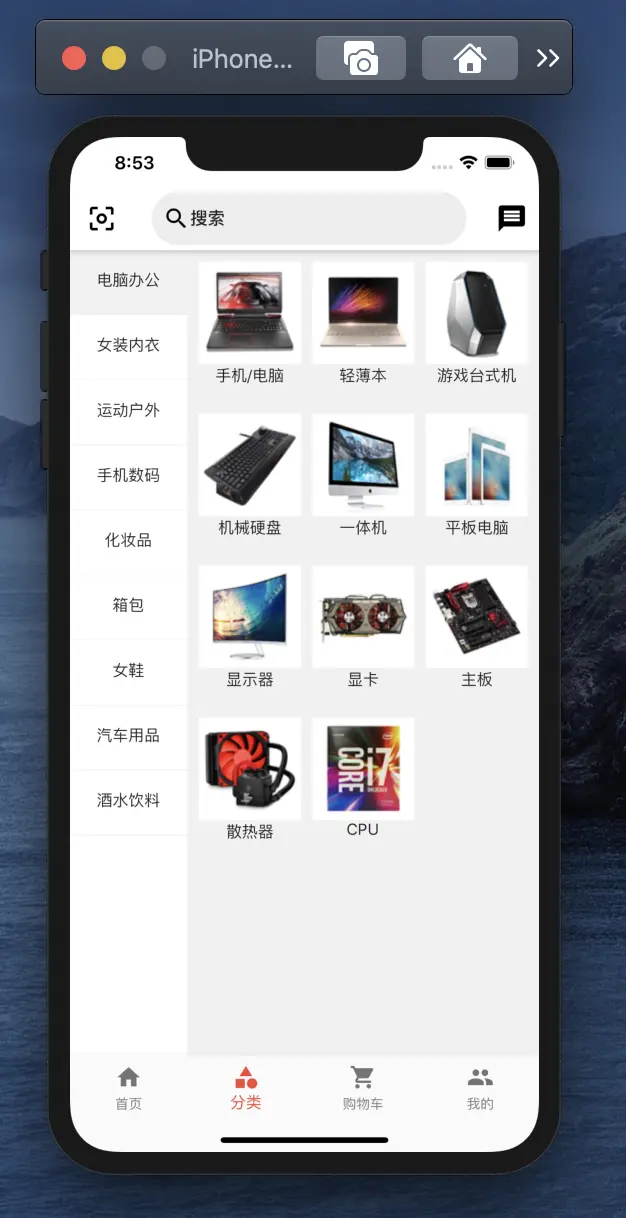
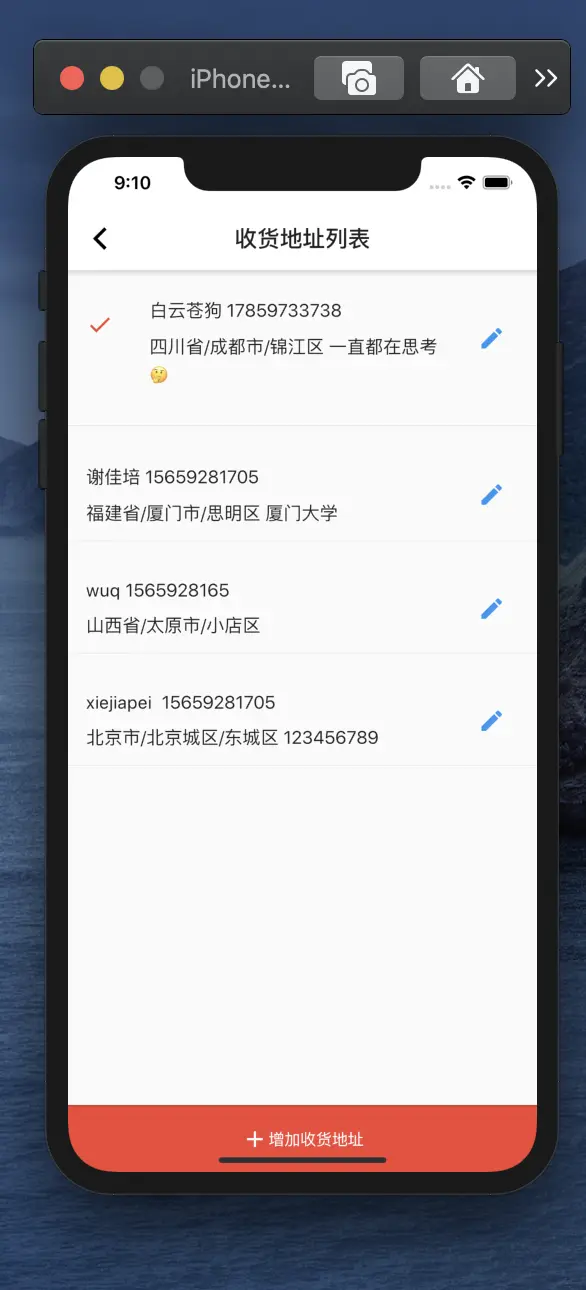
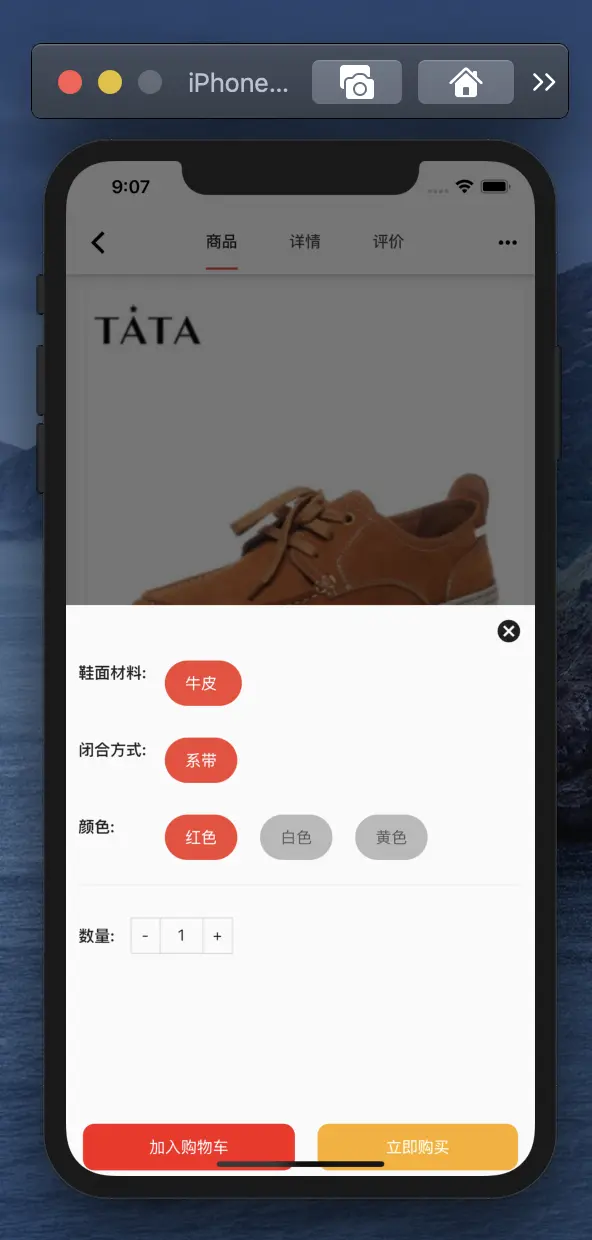
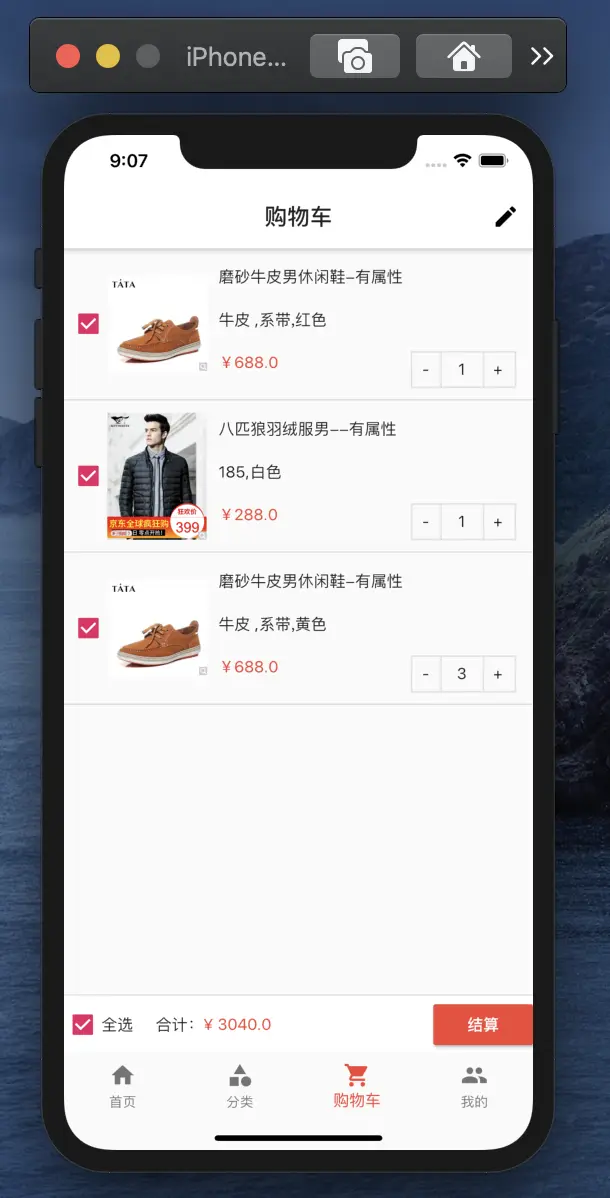
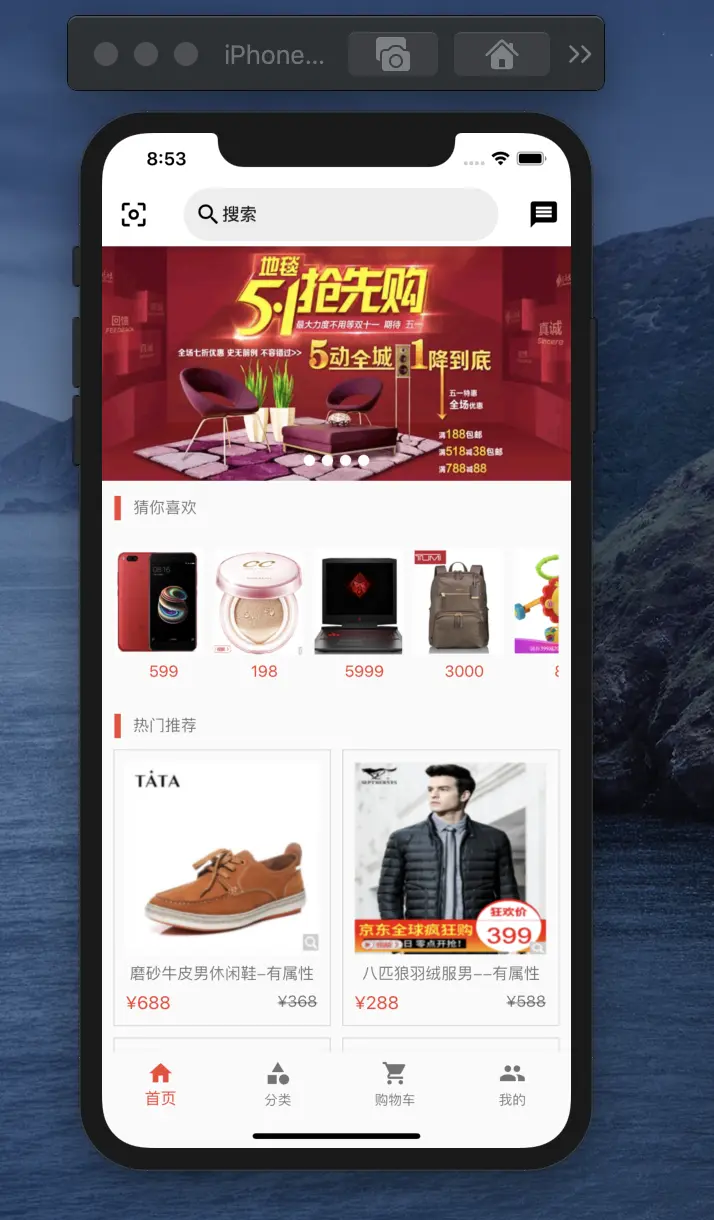
运行效果图:










以下是我的开发日记:好好学习,天天向上,每天完成一点点,不知不觉就做完了,要是找女朋友也这么简单就好了...
Day1 功能分析、底部导航Tab切换以及路由配置、架构搭建
Day3 封装适配库以及实现左右滑动ListView
Day5 JSON和序列化反序列化、使用json_to_dart自动生成模型类、轮播图数据渲染
Day6 创建商品数据模型 、请求Api接口渲染热门商品\推荐商品
Day7 商品分类页面左右分栏、右侧计算宽度布局、
Day8 定义商品分类页面数据模型、请求Api接口渲染左侧分类、点击左侧分类加载右侧分类
Day9 底部Tab切换保持页面状态的几种方法 IndexedStack 以及AutomaticKeepAliveClientMixin
Day10 商品分类页面路由跳转到商品列表页面传值 商品列表页面内容布局
Day11 商品列表页面浮动筛选导航布局、自定义事件打开侧边框
Day12 根据商品分类id请求不同的商品列表数据、封装公共的Loading Widget、商品列表页面实现上拉分页加载更多
Day13 根据属性筛选不同的商品数据(实现价格排序、销量排序)
Day14 首页、分类、购物车页面顶部搜索框、修改主题样式、修正ScreenAdapter类,flutter_screenutil适配字体大小
Day15 保存历史搜索记录 删除历史记录 清空历史记录
Day17 封装公共的Storage库、长按历史记录删除功能
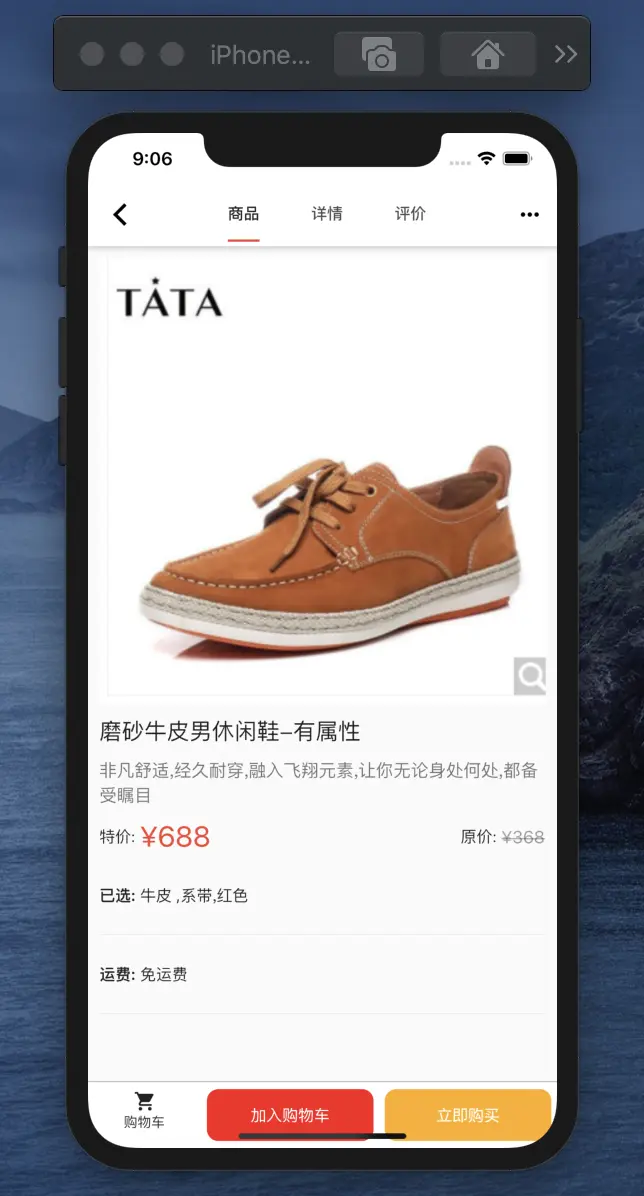
Day18 商品详情顶部tab切换、底部浮动导航与购物车关联
Day20 商品详情请求接口渲染数据、商品属性数据渲染 、WebView组件inappbrowser的使用
Day21 StatefulBuilder更新Flutter showDialog 、showModalBottomSheet中的状态
Day23 Flutter官方推荐的状态管理库provider的使用:父子组件同步状态
Day25 购物车之 event_bus事件广播 事件监听 取消事件监听
Day26 购物车之实现数量加减以及获取加入购物车的数据
Day28 购物车之更新provider显示购物车最新数据
Day30 计算总价、删除购物车数据、加入购物车toast提示、商品页面跳转到购物车页面
Day31 真机兼容性bug、事件点击穿透问题、禁止详情滑动
Day34 用户注册、注册流程、POST发送验证码、倒计时功能、验证验证码
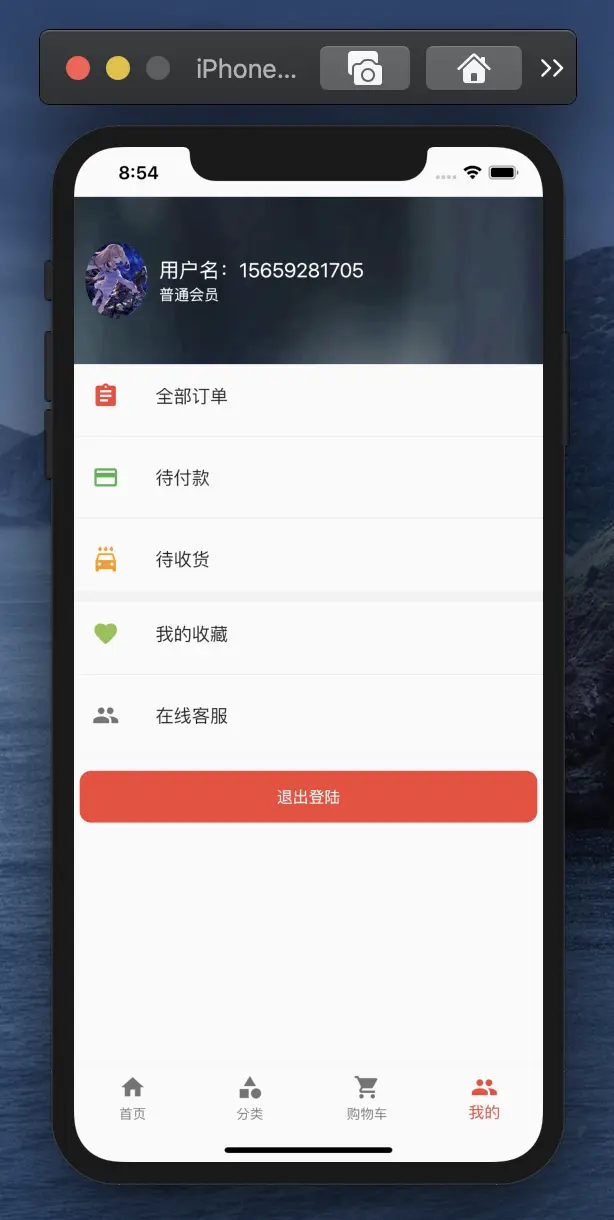
Day35 完成注册、保存用户信息、跳转到根试图、显示用户信息
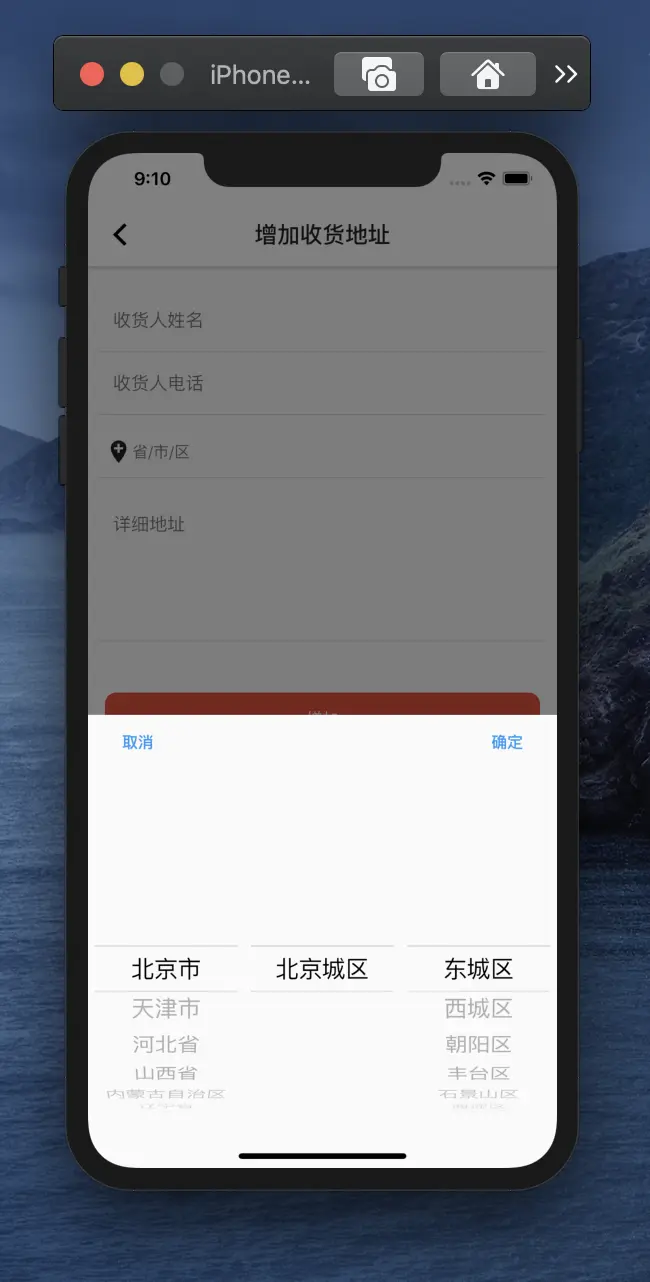
Day41 增加收货地址、显示收货地址、修改收货地址、删除收货地址
