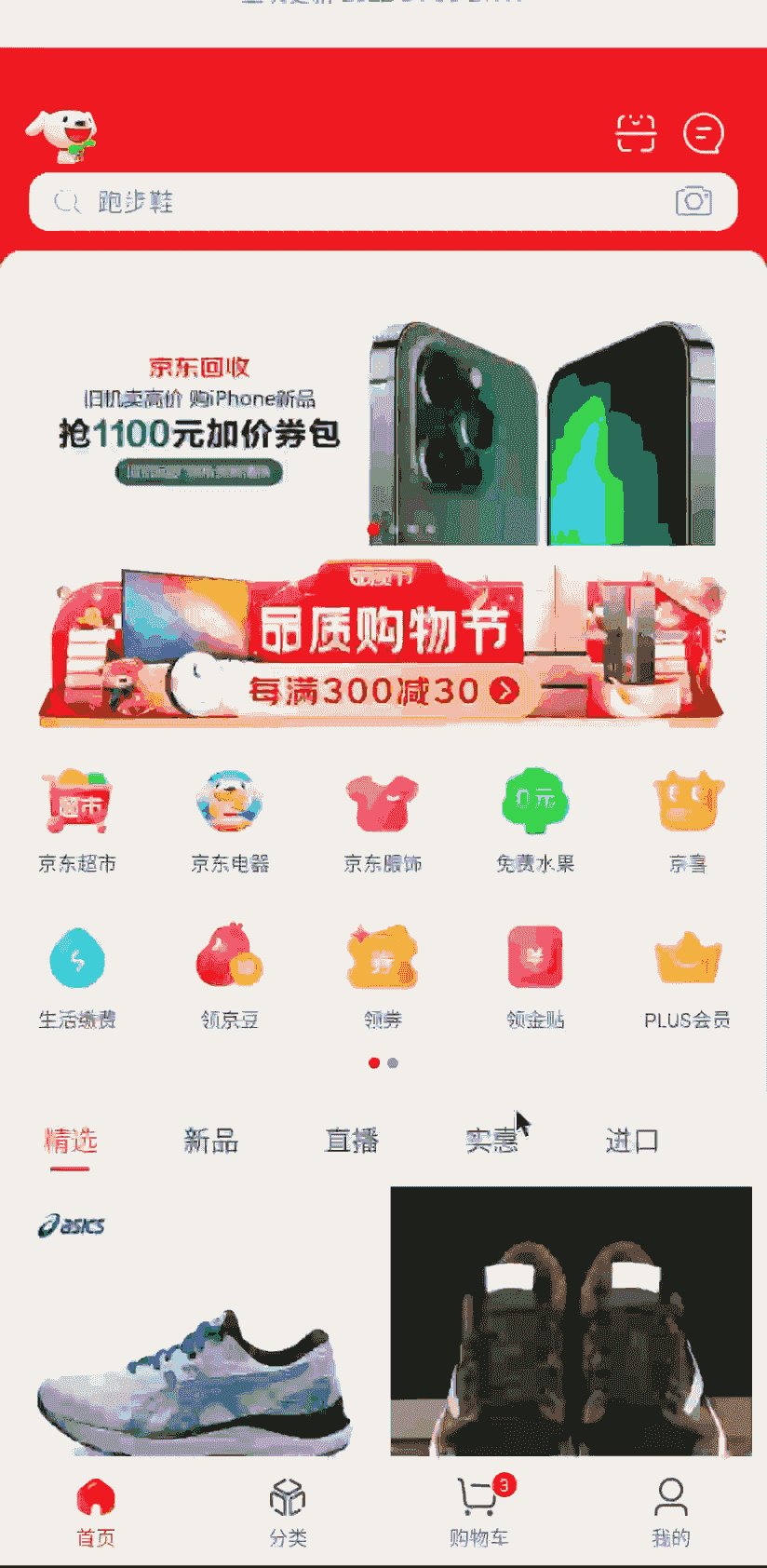
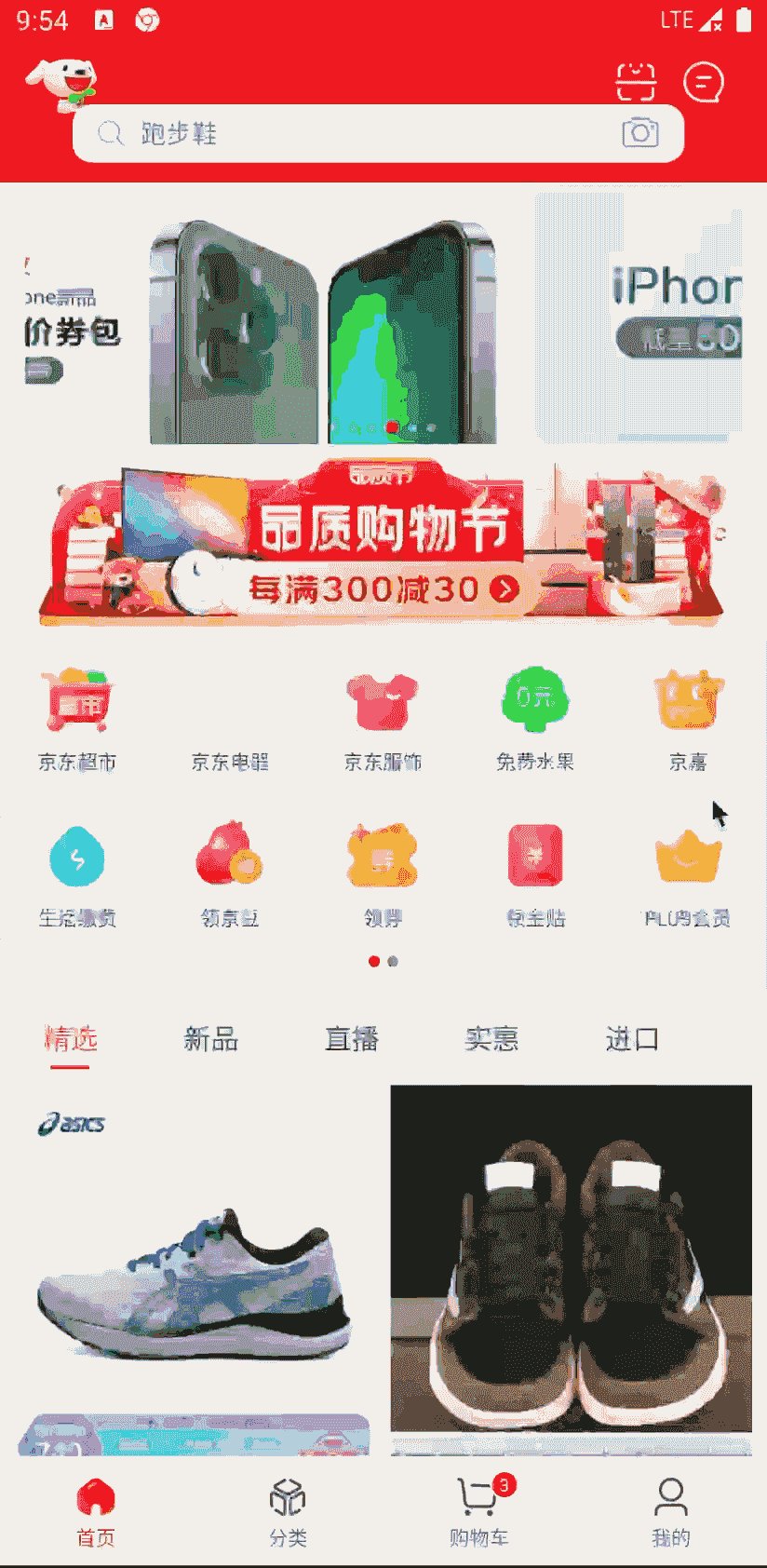
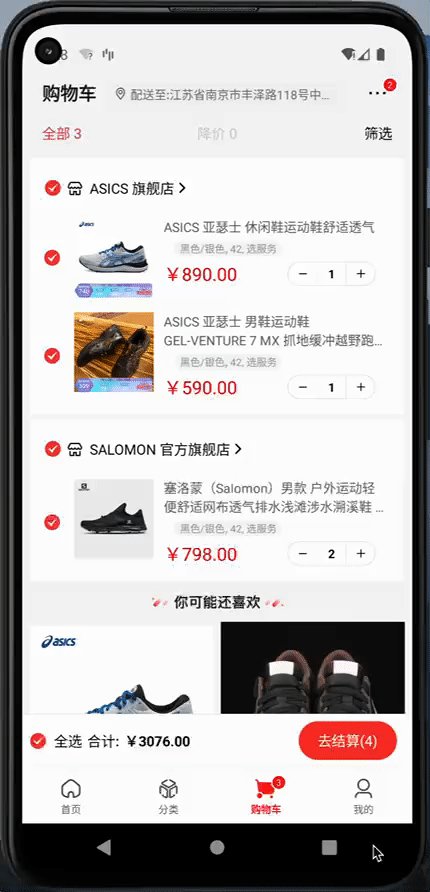
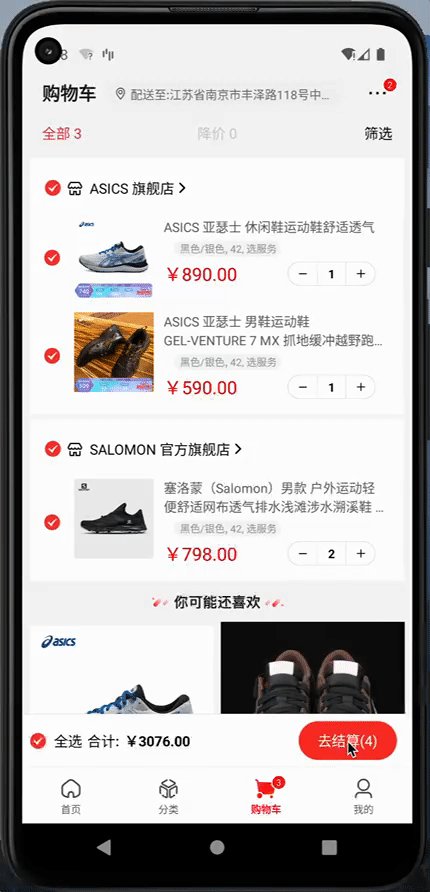
高仿京东商城App,具有完整的结构,代码整洁规范,结构清晰,集成Flutter模块,具备React-Native热更功能,...如果对你有帮助,给个star
- 使用kotlin语言开发,项目使用模块化开发,降低了耦合性
- 网络使用 retrofit2 + okhttp3方式,进行了高度的封装
- 使用leakcanary 内存泄漏检测
- 基于MVI架构(airbnb的Mavericks)开发
- 使用本地mock模拟服务端
- 采用ARouter路由管理
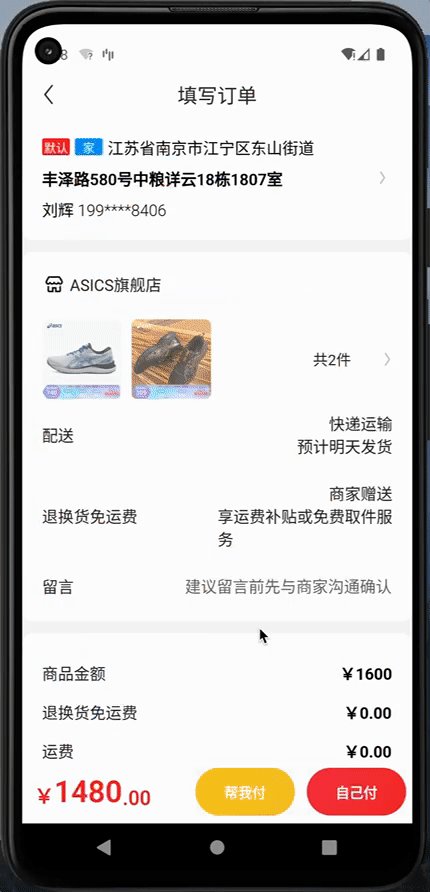
- 集成Flutter模块,填写订单页由flutter编写, module_flutter可单独运行
- 集成RN热更功能,rn工程请见
-
同款Flutter版本( https://github.com/GuoguoDad/jd_mall_flutter.git )
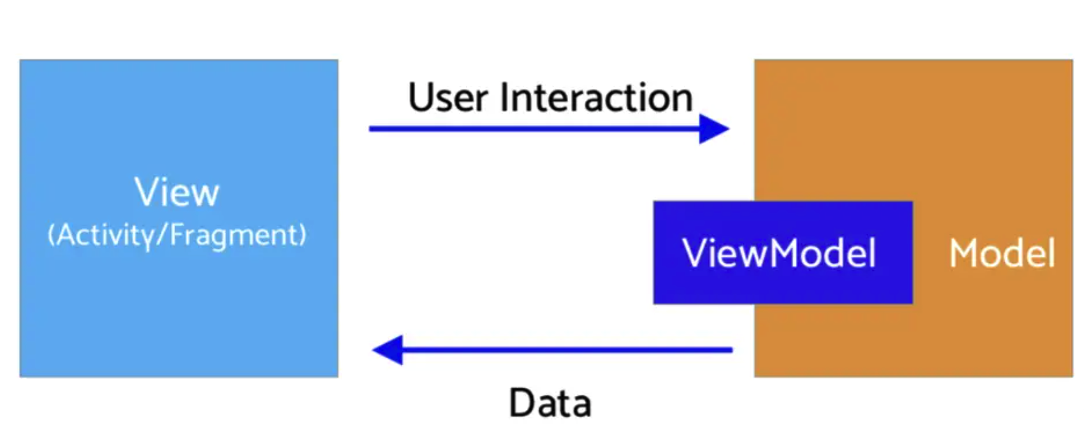
由于没有明确的状态管理标准,随着应用程序的增长或添加功能或事先没有计划的功能,视图渲染和业务逻辑可能会变得有点混乱,并且这种情况经常发生在Android应用开发过程中。可能你经常遇到状态管理导致业务逻辑和 UI 渲染的分工不明确,最终导致应用架构的混乱。而新提出的MVI架构,提倡一种单向数据流的设计**,非常适合数据驱动型的UI展示项目。MVI的架构**来源于前端,由于Model、View和Intent三部分组成。
- Model: 与其他MVVM中的Model不同的是,MVI的Model主要指UI状态(State)。当前界面展示的内容无非就是UI状态的一个快照:例如数据加载过程、控件位置等都是一种UI状态
- View: 与其他MVX中的View一致,可能是一个Activity、Fragment或者任意UI承载单元。MVI中的View通过订阅Intent的变化实现界面刷新(不是Activity的Intent、后面介绍)
- Intent: 此Intent不是Activity的Intent,用户的任何操作都被包装成Intent后发送给Model进行数据请求
- 这种方式会将 Flutter 库打包成由 AAR 和 POM artifacts 组成的本地 Maven 存储库。这种方案可以不需要安装 Flutter SDK 即可编译宿主应用。
- 该方式可以使你的 Android 项目和 Flutter 项目能够同步一键式构建。当你需要同时在这两个项目中进行快速迭代时,这种方案非常方便。必须安装 Flutter SDK 才能构建宿主应用程序。
本项目采用的方案B,细节详见
热更新也叫动态更新,一种和web更新方式很类似。对比App的版本更新,热更新能及时修复线上存在的问题,大幅提升业务迭代效率。
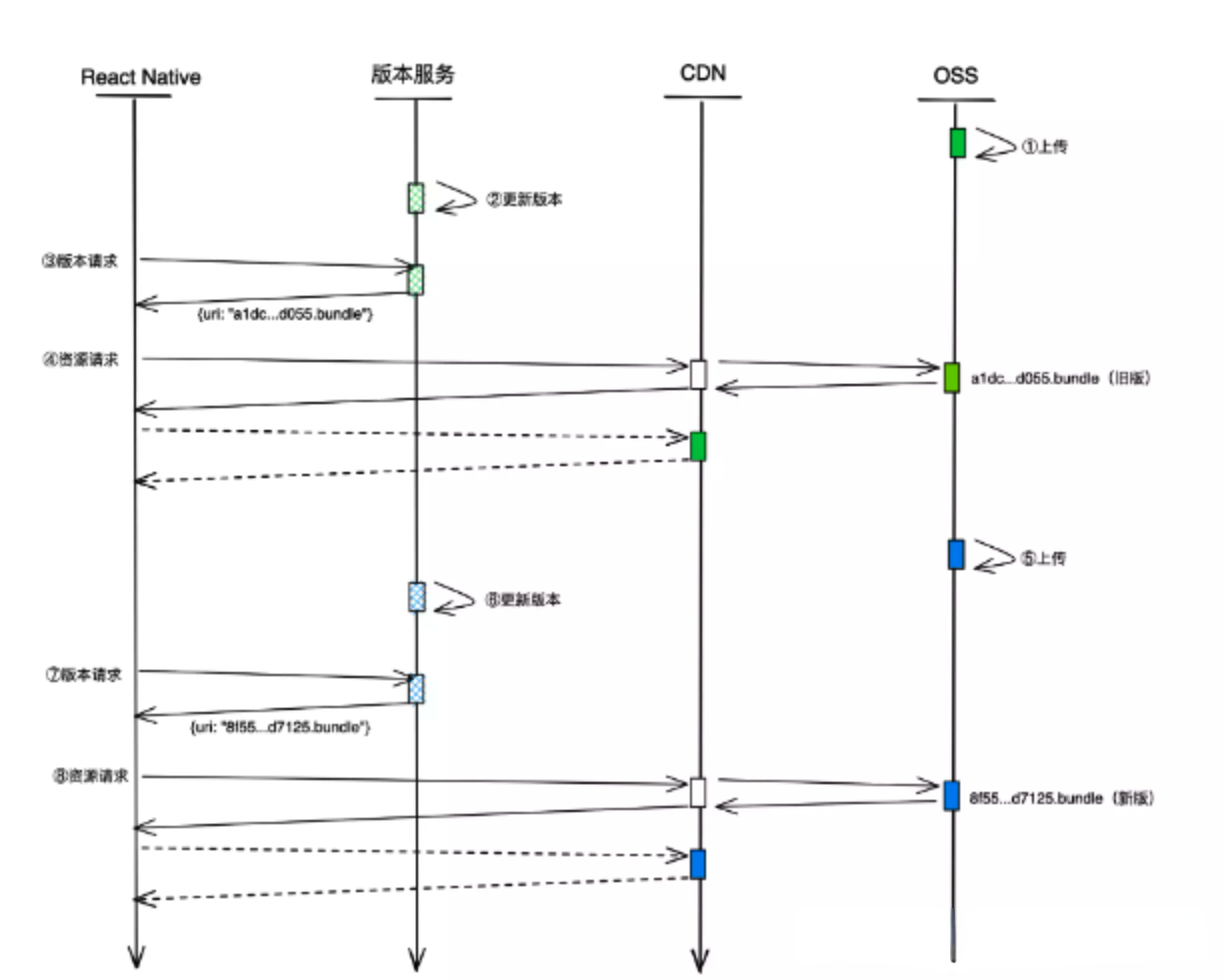
热更流程:
1,将本地打包好 Bundle 文件上传到 OSS ,同时生成MD5值。只要 Bundle 内容发生了变化,那么生成 MD5 值就是不一样的,用 MD5 保证文件的唯一性。
2,上传前面生成的bundle包,然后将服务最新的线上 Bundle 修改成最新的,这时版本服务会在内部通过 mysql 或 redis 把线上最新文件给记录下来。 (这里项目使用json文件记录)
3,React Native App 发起版本请求,版本服务会直接把最新的 Bundle 告诉 React Native 应用。
4,React Native 发起 CDN 资源请求 资源请求会先询问某个 CDN 的边缘节点,如果该边缘节点没有缓存,则会去源站拉取;如果该边缘节点有缓存,则直接返回。
| 库 | 功能 |
|---|---|
| retrofit2 | 网络 |
| okHttp3 | 网络 |
| mavericks | MVI框架 |
| BaseRecyclerViewAdapterHelper | 万能适配器 |
| PhotoView | 图片预览 |
| ARouter | 组件化路由 |
| coil | 图片加载 |
| XPopup | 弹窗组件 |
| banner | 滚动图 |
| SmartRefreshLayout | 智能下拉刷新框架 |
| gson | json解析 |
| leakcanary | 内存泄漏检测库 |