基于 Electron, React, Redux, Nedb 打造的一款简洁好用的桌面音乐播放器 👏
HERE Music 是基于 Binaryify/NeteaseCloudMusicApi 提供的网易云音乐 API ,使用 Electron、React、Redux、Nedb 开发的一款网易云音乐第三方。
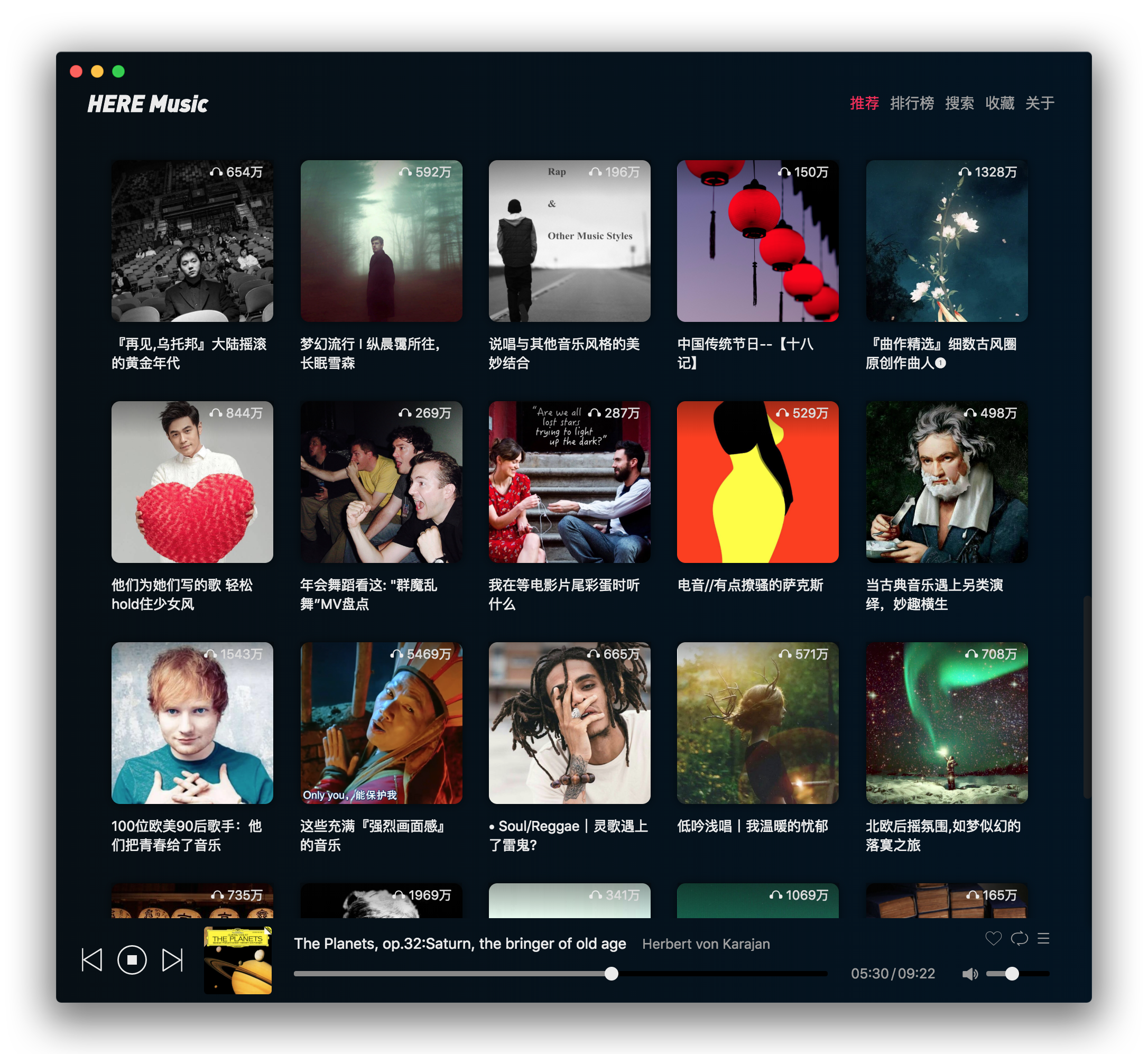
特点是好看、简约、优雅、易用。目前发布了第一个版本,已经可以支撑日常的使用。
因为暂时只有我一个人在测试,所以可能会有一些没有被我发现的 Bug,大家在如果在使用的过程中发现 Bug,请在 issue 中告诉我,我会及时进行修复。
如果你对 HERE Music 的开发感兴趣的话,欢迎一起参与到项目的开发。
Mac
Download the .dmg file.
因为之后一段时候需要复习春招,所以暂时只打包了 Mac 版本,其他平台之后会支持的,请给我点时间 😣。
| Description | Keys |
|---|---|
| 暂停 / 播放 | Space |
| 音量加 | Up |
| 音量减 | Down |
| 上一曲 | Cmd + Left |
| 下一曲 | Cmd + Right |
| 喜欢歌曲 | Cmd + L |
| 搜索 | Cmd + F |
- 推荐歌单
- 排行榜
- 歌单展示
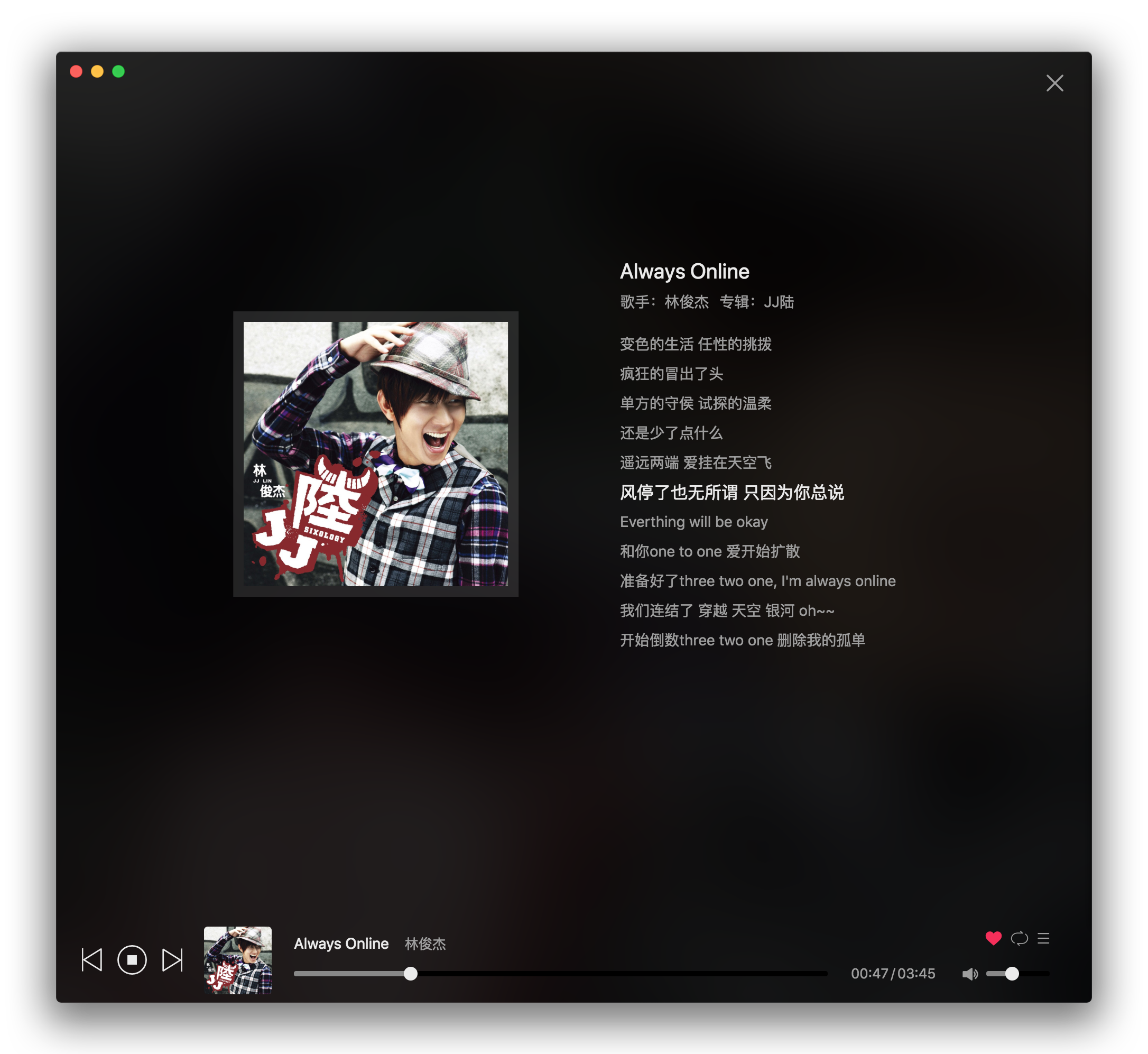
- 歌曲详情
- 歌词展示
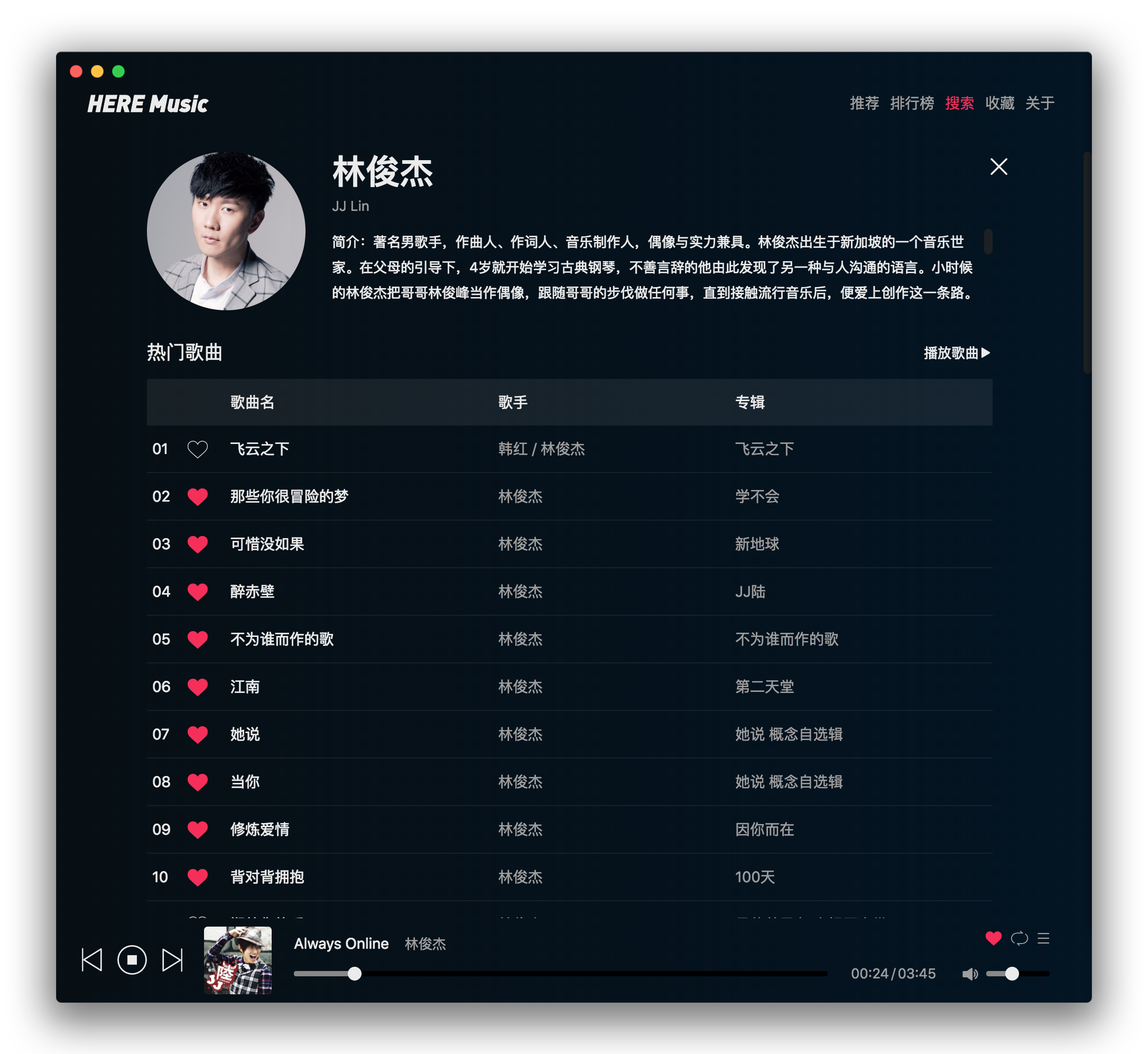
- 歌手详情
- 播放列表
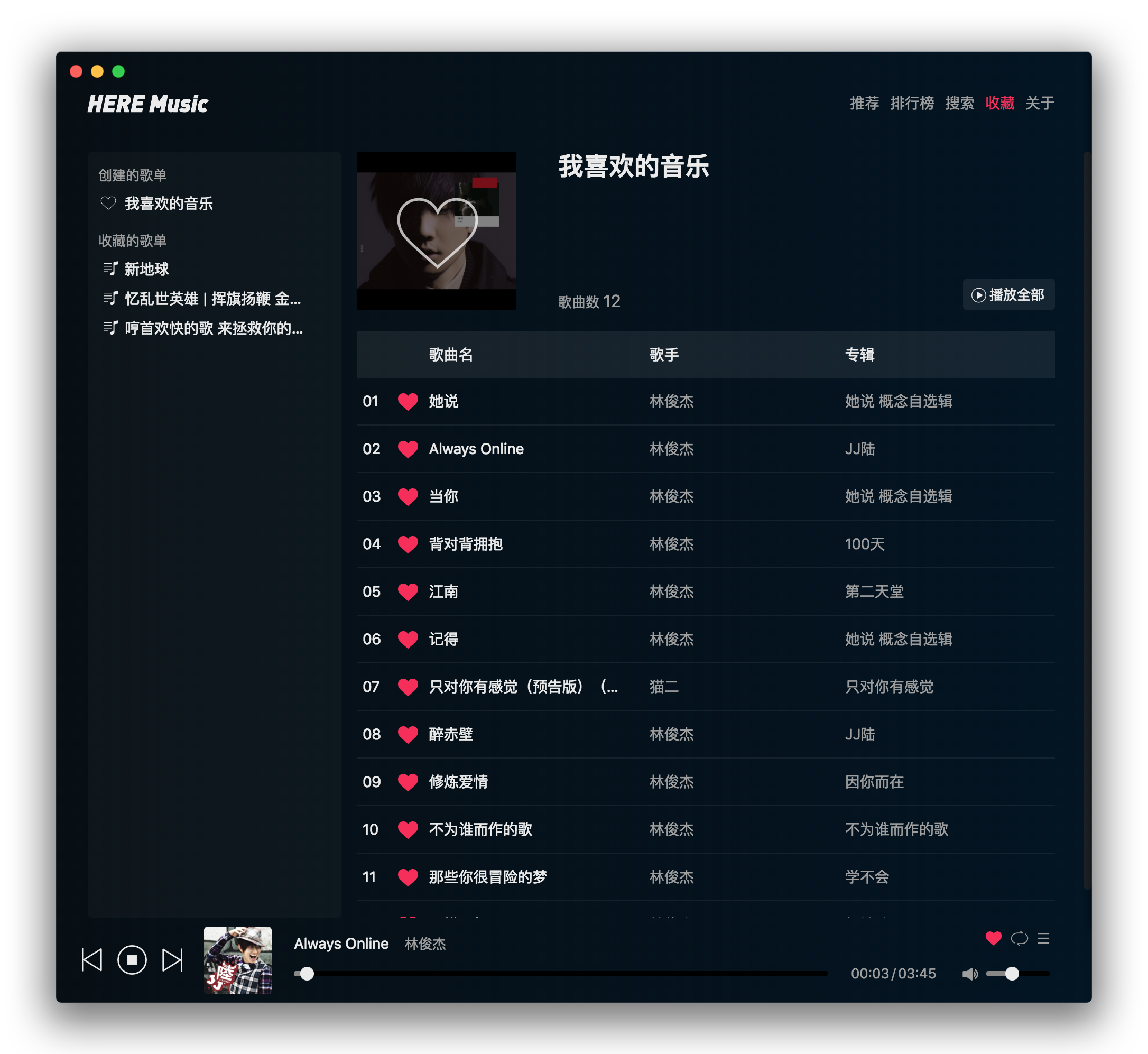
- 喜欢歌曲
- 收藏歌单
- 播放模式切换
- 收藏歌单
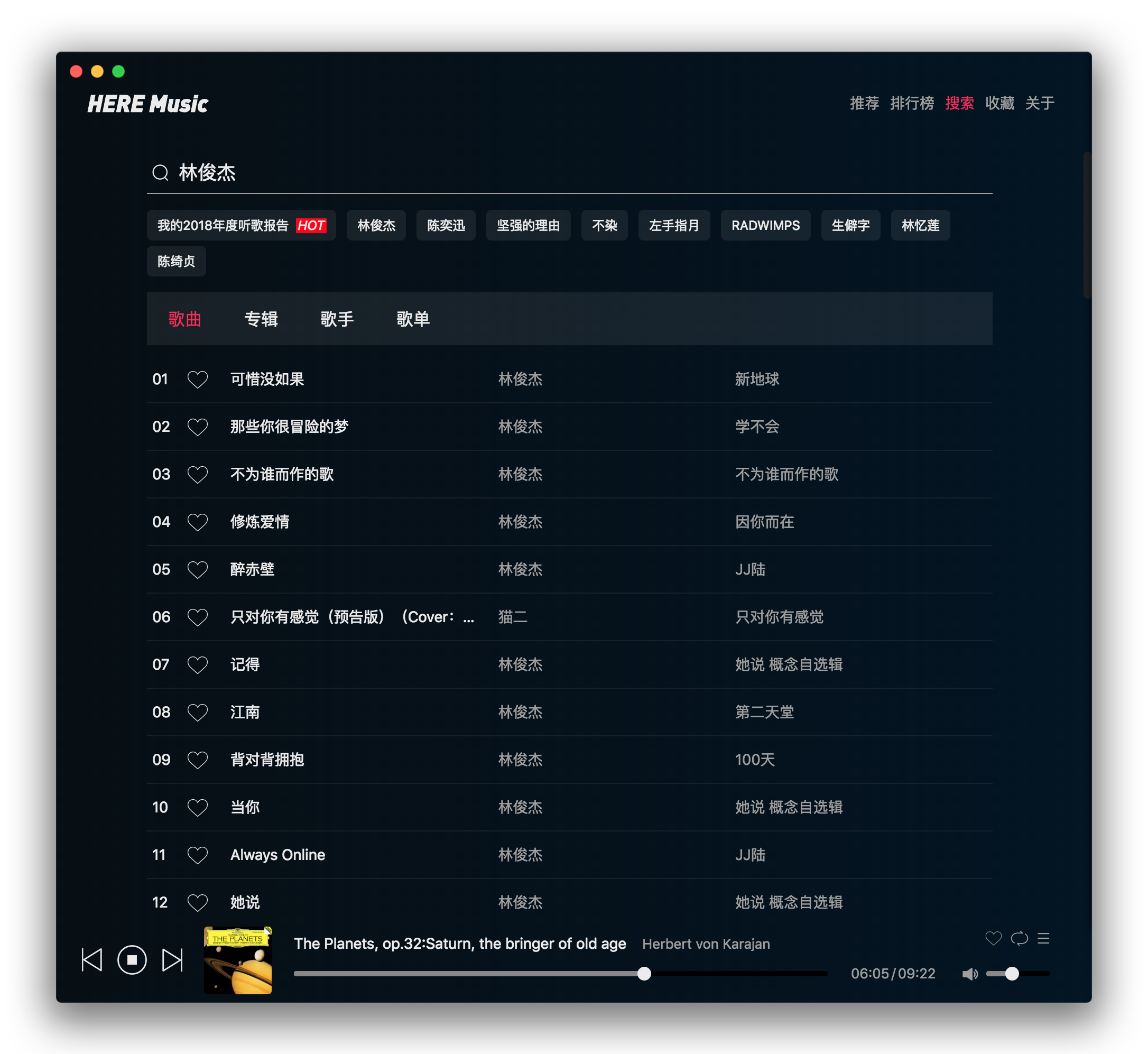
- 搜索功能
- 导入、导出收藏夹
- 快捷键
- 进度条展示
- 进度跳转
- 音量控制
- 全局快捷键
- 喜欢歌曲分类
如果有任何想法或需求,可以在 issue 中告诉我,同时欢迎各种 pull requests
个人的能力总是有限的,所以欢迎大家一起参与 HERE Music 的开发
- 将项目 clone 下来
$ git clone https://github.com/caijinyc/Here.git
$ cd Here
// 下载子模块
$ git submodule update --init --recursive- 运行项目
// 运行 React
$ yarn start
// 运行 Electron
$ yarn electron-start- 先使用 build 打包 react 得到 build 文件夹
$ yarn build- 在 build 文件夹中修改 electron.js 文件
// 使用这一段代码
mainWindow.loadURL(`file://${__dirname}/index.html`);
// 注释掉这一行代码,这个是开发时候用的
// mainWindow.loadURL('http://localhost:3000/');- 打包成应用
$ yarn distHere Music © CaiJin, Released under the MIT License.