houdunren-vue 帮助大家加快前端项目的开发,本项目提供了前端开发的很多基础功能。使用 vite、typescript、vue3、element-plus、pinia、vue-router、axios、tailwindcss 等技术开发。
希望大家为本项目加个 Star,这样我们会更有动力,谢谢你。
项目特点
- 组件自动加载
- 提供丰富的组件
- 支持 typescript
- 使用 vue3+pinia 等新技术
- 项目结构清晰,方便快速开发
- 全局表单验证
- tailwindcss 与 element-plus 样式控制
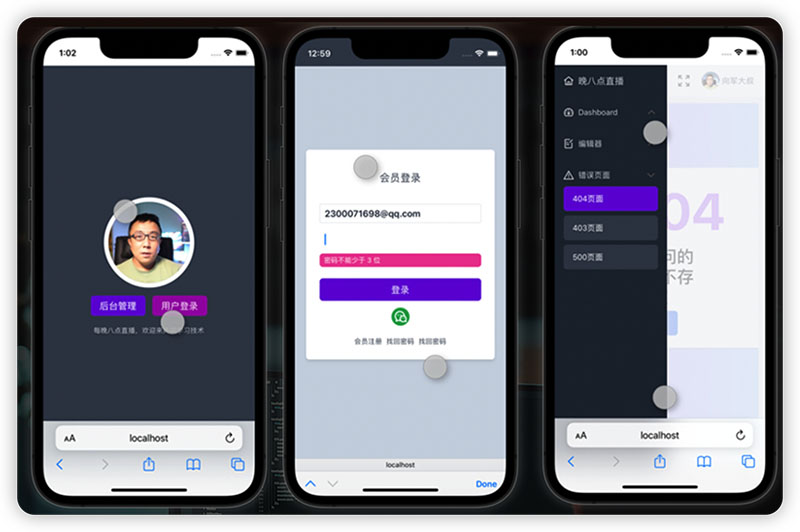
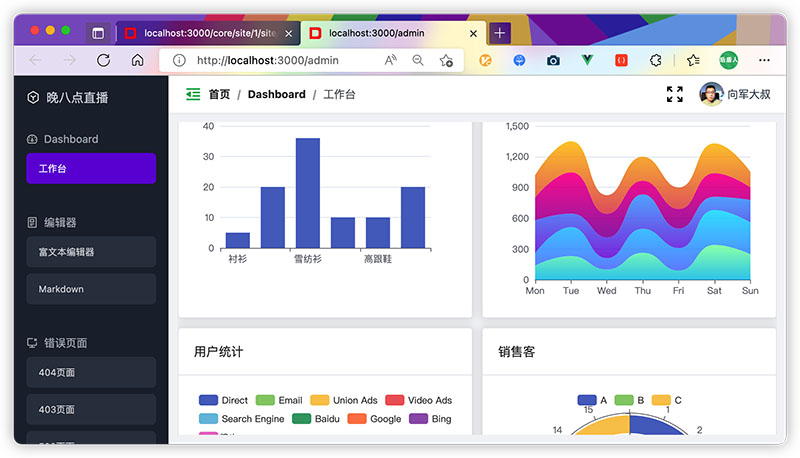
- 多个后台管理界面
- 移动端自适应用
- 基于 token 身份验证
在线文档
请查看在线手册学习使用,同时 后盾人 也提供了丰富的视频教程。
开发者 向军大叔 从事编程多年的老程序员,晚 8 点在抖音与 B 站直播,欢迎光临。
我会将项目提交到 github 与 gitee 两个版本库。
现在我们来安装前端脚手架项目,我介绍三种安装方式
安装后修改.env 文件内容: VITE_MOCK_ENABLE=true,这样可以使用 mock 数据查看效果,如果你有后台数据记得设置为false。
$ git clone https://gitee.com/houdunren/vue houdunren-vue
$ cd houdunren-vue
$ npm install
$ npm run dev
向军大叔编写了 houdunren-vue 命令,帮助你进行项目安装。
全局安装
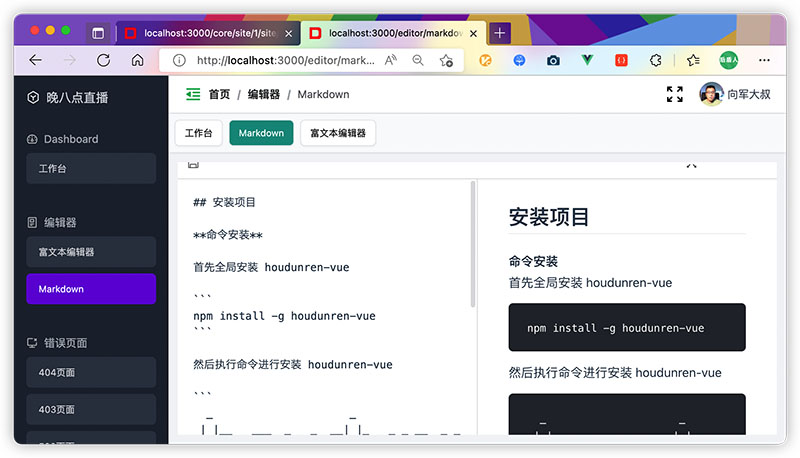
首先全局安装 houdunren-vue 命令
npm install -g houdunren-vue
#或
pnpm add -g houdunren-vue
然后执行 houdunren-vue 命令,按提示进行操作
➜ code houdunren-vue
_ _
| |__ ___ _ _ __| |_ _ _ __ _ __ ___ _ __ ___ ___ _ __ ___
| '_ \ / _ \| | | |/ _` | | | | '_ \| '__/ _ \ '_ \ / __/ _ \| '_ ` _ \
| | | | (_) | |_| | (_| | |_| | | | | | | __/ | | || (_| (_) | | | | | |
|_| |_|\___/ \__,_|\__,_|\__,_|_| |_|_| \___|_| |_(_)___\___/|_| |_| |_|
欢迎使用后盾人前端脚手架,向军大叔每晚8点在抖音与bilibli直播
? 请输入目录名 hd
✔ 项目创建成功,请依次执行以下命令
cd hd
npm install
npm run dev
项目安装
如果只想在项目中使用 houdunren-vue,使用 npx 是简单的
首先在项目中安装 houdunren-vue
pnpm add houdunren-vue
#或
npm install houdunren-vue
然后执行命令安装项目
npx houdunren-vue
从 github 或 gitee 下载项目,然后替换除 src 目录以外的文件。
向军大叔会在每晚八点进行直播,与大家交流技术与生活。
请扫描下方二维码进入直播间,我们一起交流成长。
| 抖音 | Bilibili |
|---|---|
 |
 |