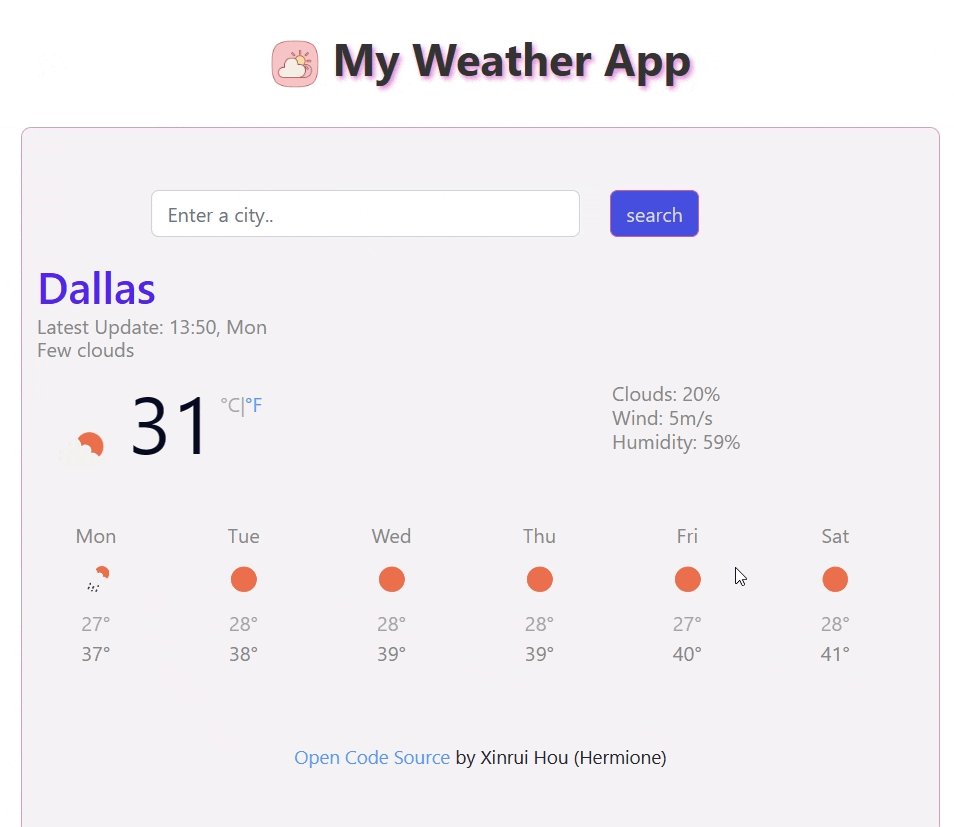
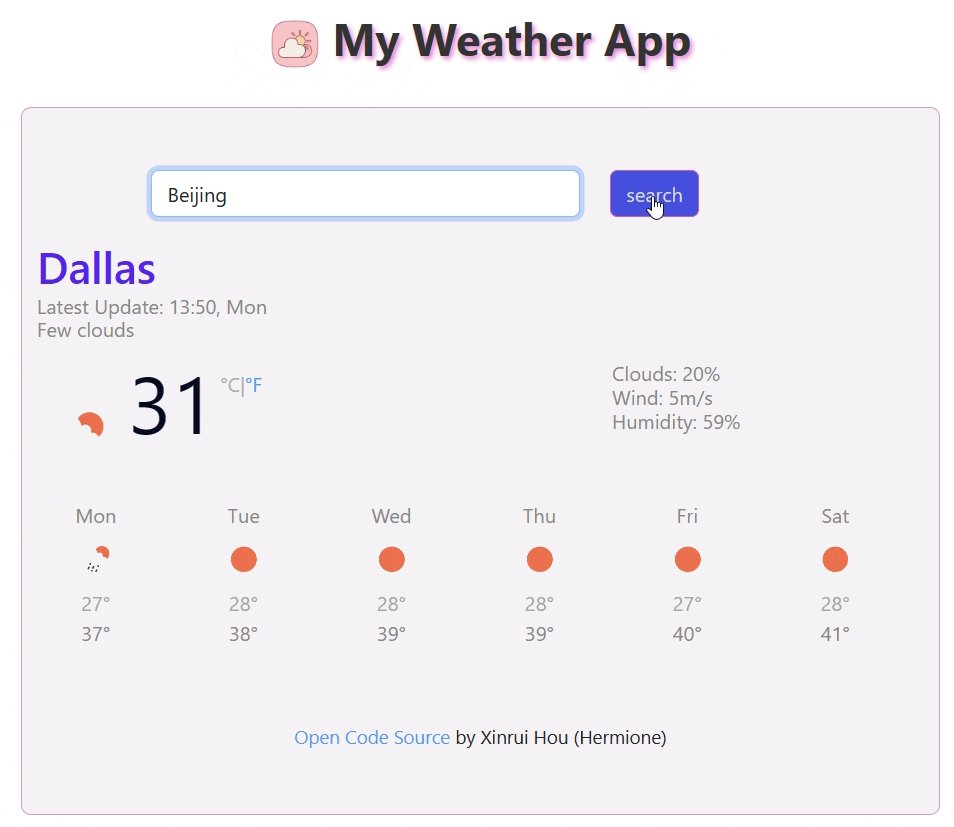
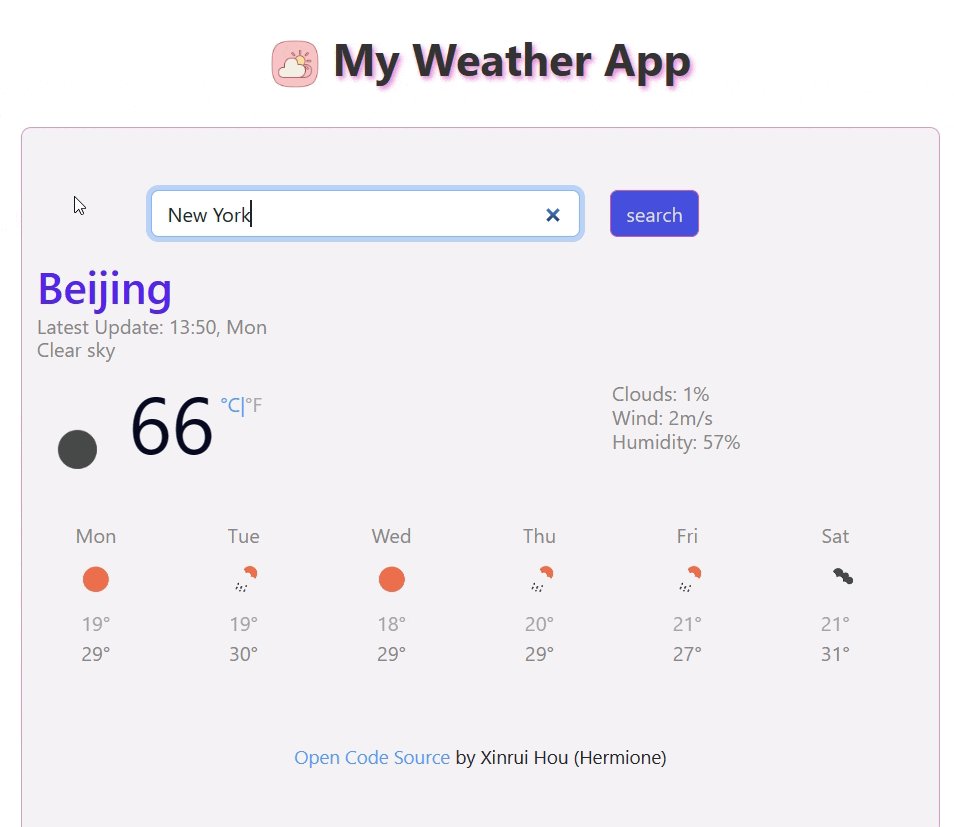
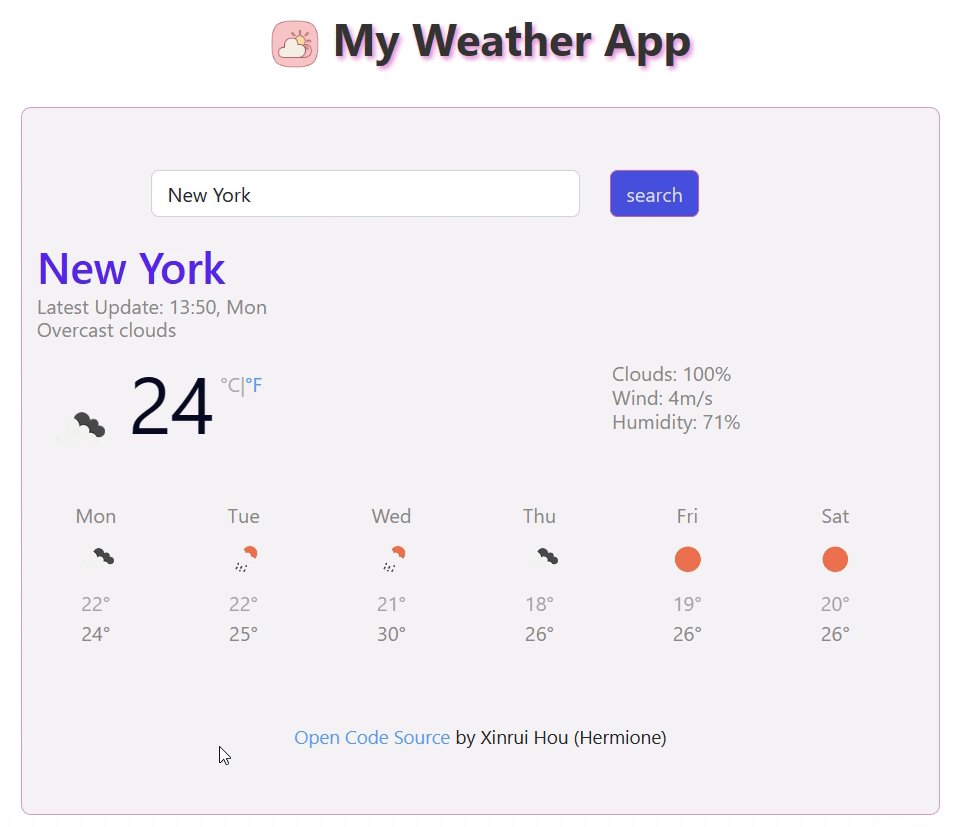
This one page weather application targets on getting real-time weather data through making API calls to a weather service. The icons for the weather conditions are loaded dynamically from OpenWeatherMap based on the weather description.
Tools and Libraries:
- JavaScript: Native JavaScript is used for all dynamic functionalities, including DOM manipulation, event handling, and API calls.
- Axios: This JavaScript library is used to make API requests to the OpenWeatherMap for both current weather conditions and forecasts.
- OpenWeatherMap API: The application uses the OpenWeatherMap API to get real-time weather data and forecasts.
Here's a walkthrough of implemented features:

created with Gifcap