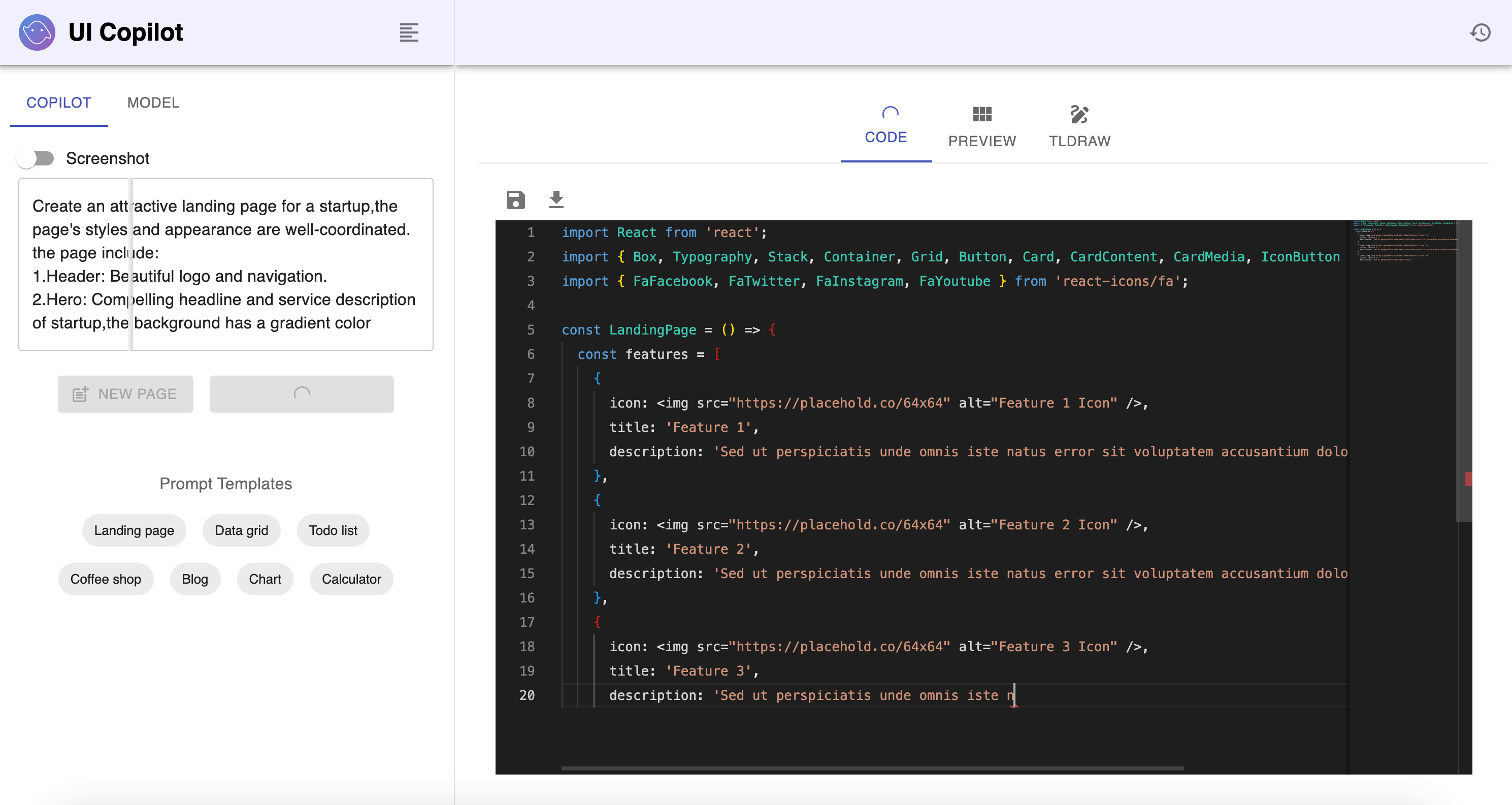
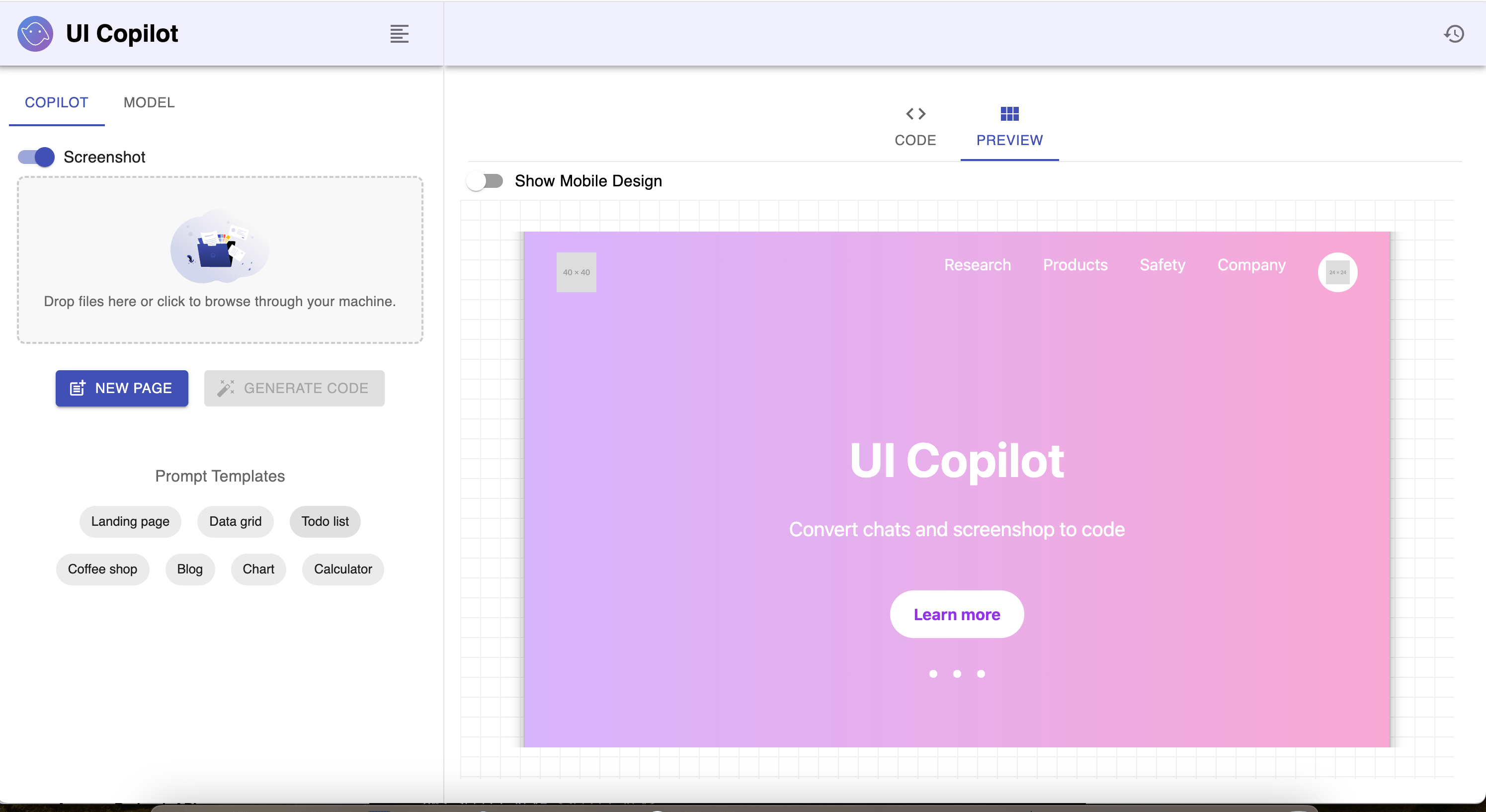
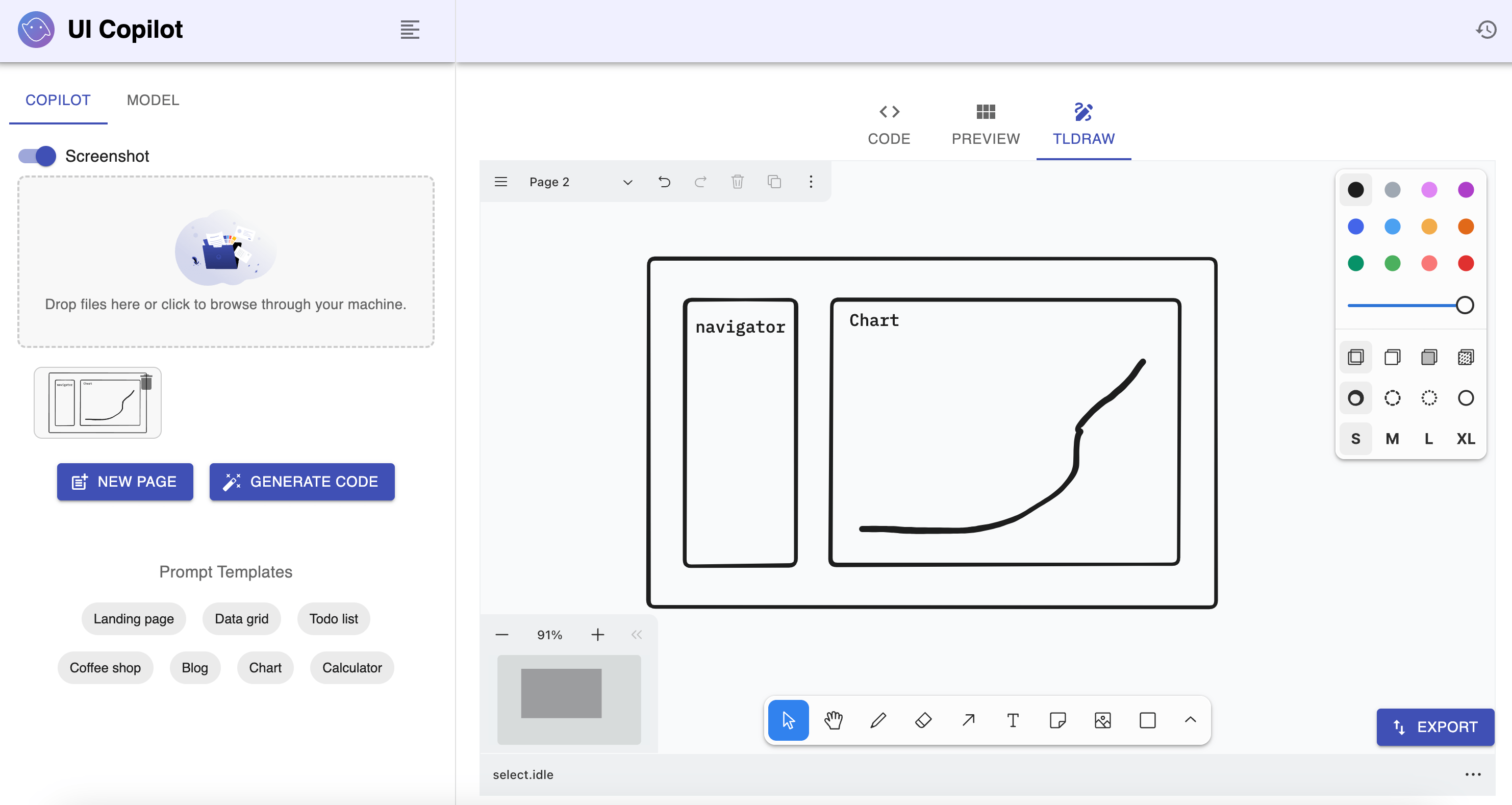
A React and Vite-based tool with an Express backend that converts text, screenshots, and Figma designs into clean, functional code powered by LLMs. It employs a conversational approach for continuous page effect adjustments. Now supports AWS Bedrock and Claude 3.5 Sonnet.
ui_copilot_mini.mp4
- React + Mui
- React + Tailwind
- React + Mermaid
- React + Poltly
- Node.js (v18+)
- Docker (optional, recommended)
- Git (optional)
- Anthropic API key or AWS account credentials
-
Clone the repository:
git clone https://github.com/superyhee/claude-ui-copilot.git cd ui-code-generator -
Configure API key:
cd server cp .env.example .env -
Edit .env:
- Set ANTHROPIC_KEY or AWS AK and SK
- Set IS_DOCKER_ENV to true for Docker, false otherwise
IS_DOCKER_ENV=true ANTHROPIC_API_KEY= AWS_ACCESS_KEY_ID= AWS_SECRET_ACCESS_KEY= AWS_REGION=us-east-1
In the root directory of the project:
docker-compose up -d --buildIn the root directory of the project, install dependencies and start the frontend and backend separately:
# Install frontend dependencies
cd frontend
npm install --legacy-peer-deps
npm run dev
# Install backend dependencies
cd ../server
npm install
npm run devOpen your browser and visit http://localhost:9000 to see the frontend page.
- Support for additional LLM APIs (e.g., GPT-4, Ollama)
- Extend component generation to Angular and other frontend frameworks
- Issues: Report bugs to help improve the project
- Feature Requests: Share your ideas for new features
- Security: Report vulnerabilities privately
Licensed under the MIT License.