Super Simple Webhook Listeners - View Live App
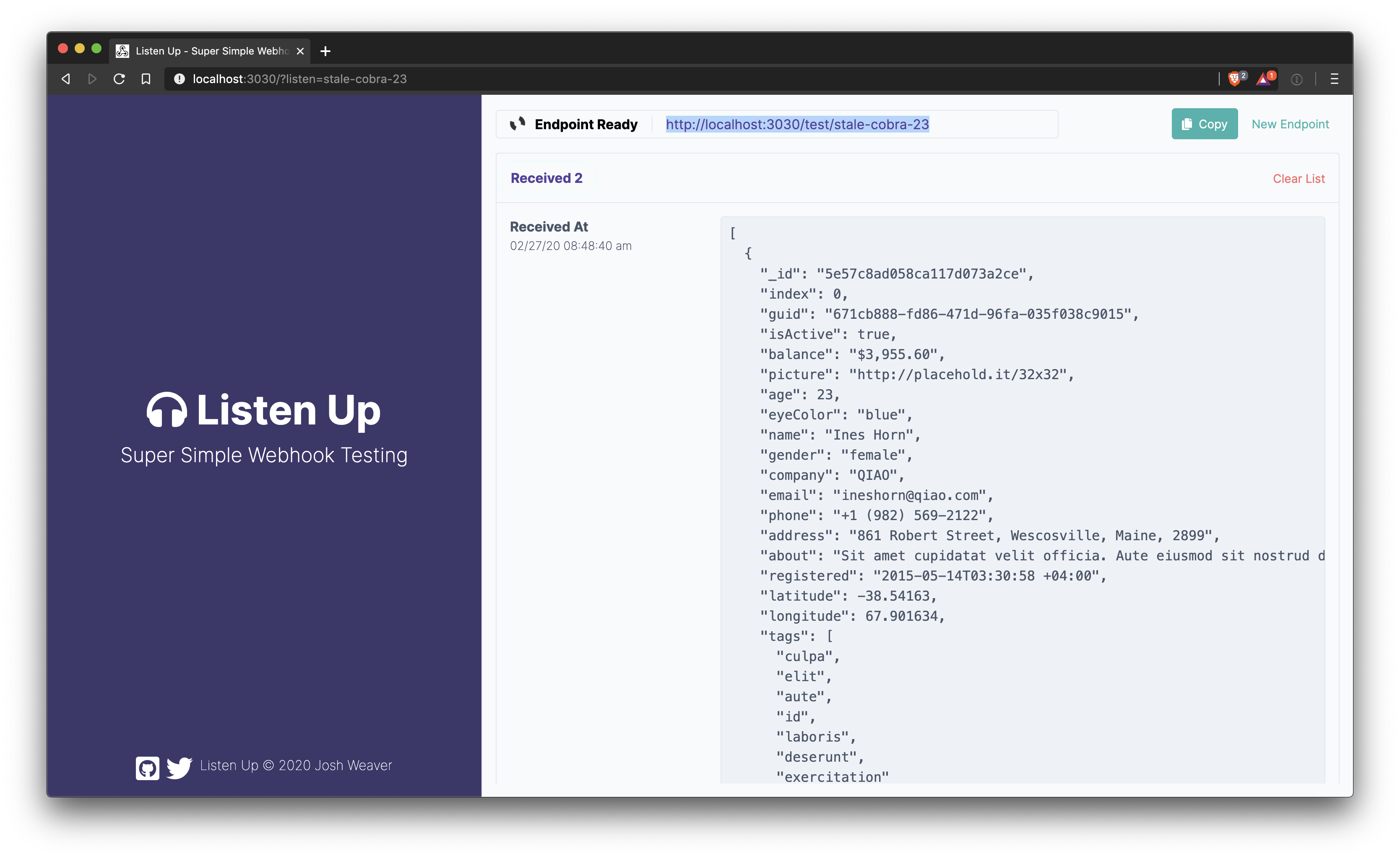
Listen Up is a very rudimentary webhook listening platform that will display your POST requests to generated endpoints in realtime. This is meant to be useful for prototyping and developing webhooks.
You can run it locally and tunnel your requests (using ngrok) to port 3030 to see them come through. Or you can deploy it to a platform like hosting platform (I recommend Heroku or Fly.io).
You can preview or try the demo here courtesy of Fly.io. :)
This project uses:
- Feathers. An open source web framework for building simple real-time applications - used on the back-end and front-end
- Vue for some front-end (is currently rudimentary)
- Tailwind for a fantastic utility-class css framework
- Atlas for hosting a simple hobby instance of MongoDB
MongoDB Data for the post requests is not persisted past 60 seconds. Webhook endpoints will expire after 48 hours if they are not used.
There are a couple things I'd like to do yet with this small project.
- UI Improvements
- Improve Notification system
-
Install your dependencies
cd path/to/listen-up; npm install -
Start your app
npm start
Sure. If you want to make it better. But really this is just for helping me test and deal with webhooks with work projects.
For more information on all the things you can do with Feathers visit docs.feathersjs.com.
Copyright (c) 2018
Licensed under the MIT license.