Dockerized (postgres + nginx + golang + react) starter kit
Only implements basic user signup, session management, and a toy post type to demonstrate basic CRUD. PNGR is not a CMS.
- Hot-reload, front and back, including a test-runner for golang changes
- JSON Web-Token cookies with automatic refresh: ready for horizontal scaling
- Uses
alpineimages for small footprint - Feature development is up to you!
- Install docker && docker-compose
sudo docker-compose up- Visit
https://localhost(note https) - Approve the self-signed cert
- Make changes to either golang or react code, and enjoy hot-reload goodness!
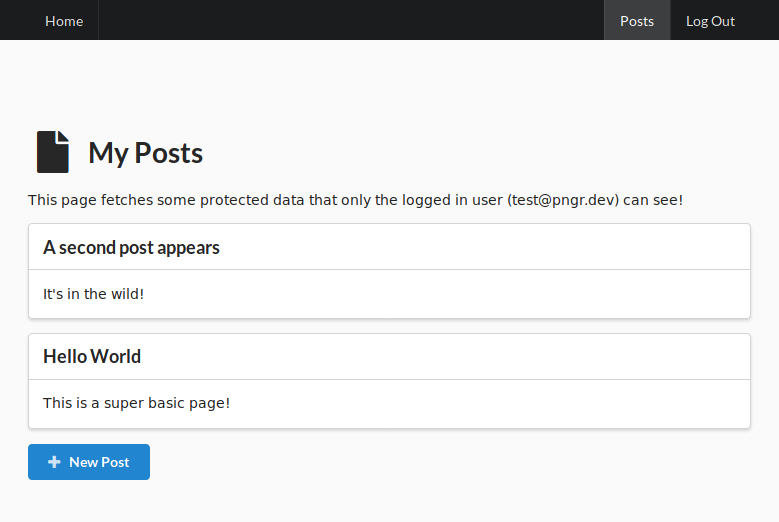
Preview of the app:
Maybe your postgres went sideways from a wonky migration and you don't want to muck with fixing it.
sudo docker-compose down -v && sudo docker-compose up --build --force-recreate
Warning: Run in production at your own risk - this code is not security hardened!
Everyone's production deployment will look different, but some thoughts:
- P Consider running an actual postgres instance. Running a production database in docker makes me sweat.
- N Look at
nginx/nginx.prod.conffor ideas on what a production configuration might look like. - G Use
golang/Dockerfile.prod - R Use
react/Dockerfile.prod- e.g. From project root you can run
sudo docker build -t react-prod -f react/Dockerfile.prod react - Test it out with
sudo docker run --net=host react-prodthen hithttp://localhostin your browser
- e.g. From project root you can run
Some tips for working with your postgres docker instance
Migrations are run using go-migrate.
I put together little bash scripts to help you get stuff done.
sudo postgres/new-migration.sh my_migration_namewill create a template for the next migration.sudo postgres/run-migrations.shwill execute any new migrations
You can do more advanced migrate commands
sudo docker-compose exec postgres psql -U postgres
Remember to use \q to exit.
Nginx is simply used to route requests to the front-end and back-end based on path. It also terminates SSL so that we don't have to deal with certs in our app layer.
Almost-vanilla golang api:
- Makes use of go modules for dependencies
- jwt-gp for JSON Web Tokens
- sqlx for better postgres interface
The basic building blocks of the front-end are:
- Create React App (unejected!)
- React Router
- Unstated for state management
- Semantic UI React for component library