- Description
- Documentation
- Quick Start
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Resources
- Versions
- File Structure
To get started only unzip the downloaded content, enter the Landing Page/html-landing-page and open the .html file in your favorite Browser.
The documentation for the HTML Landing Page is hosted at our website.
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
 |
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the HTML Landing Page. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the HTML Landing Page. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2019 Creative Tim
-
Licensed under MIT
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/creativetimofficial/
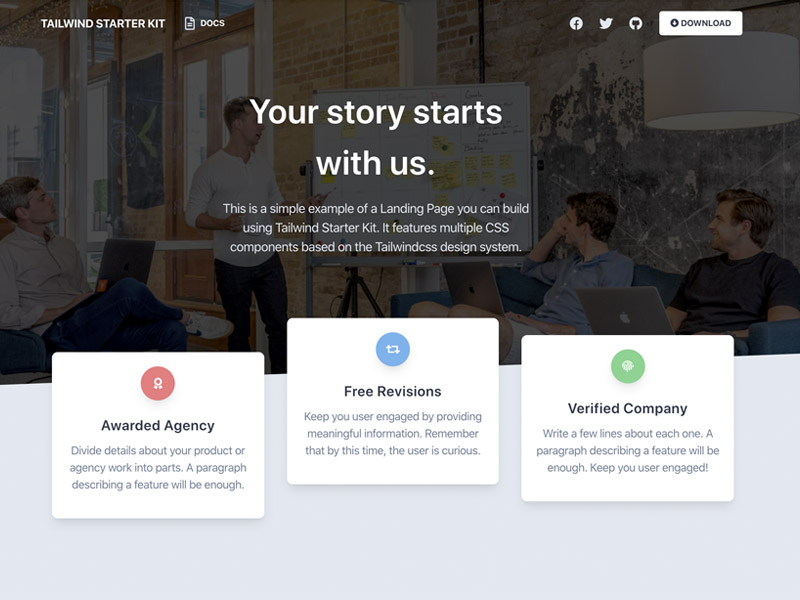
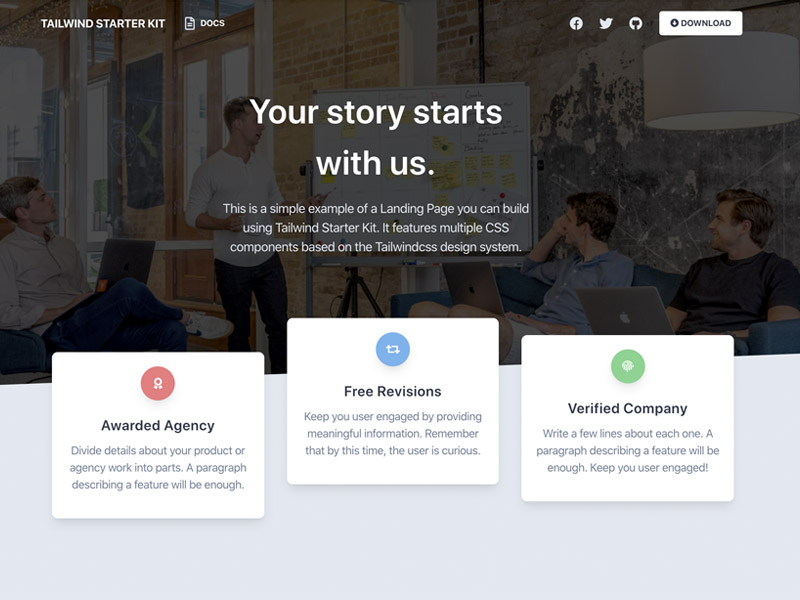
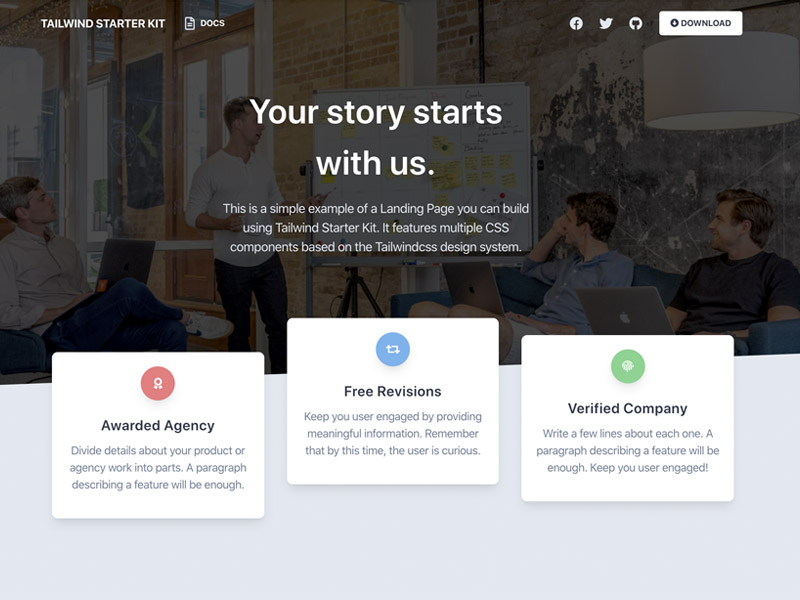
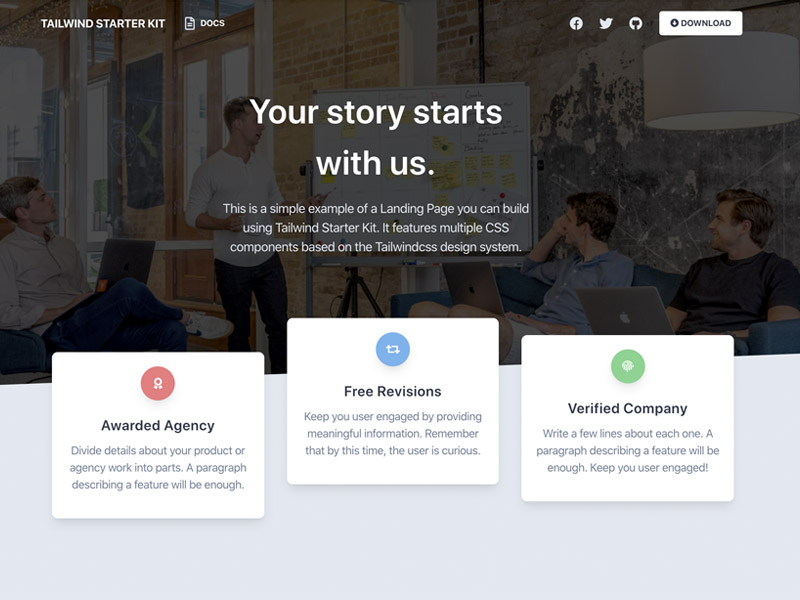
- Demo: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/landing?ref=hlp-tsk-readme
- Download Page: https://github.com/creativetimofficial/tailwind-starter-kit/tree/master/Landing%20Page/html-landing-page?ref=hlp-tsk-readme
- Documentation: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/documentation/landing?ref=hlp-tsk-readme
- License Agreement: https://www.creative-tim.com/license?ref=hlp-tsk-readme
- Support: https://www.creative-tim.com/contact-us?ref=hlp-tsk-readme
- Issues: Github Issues Page
| Angular Landing Page | HTML Landing Page | React Landing Page | VueJS Landing Page |
|---|---|---|---|
 |
 |
 |
 |
| Angular Login Page | HTML Login Page | React Login Page | VueJS Login Page |
|---|---|---|---|
 |
 |
 |
 |
| Angular Profile Page | HTML Profile Page | React Profile Page | VueJS Profile Page |
|---|---|---|---|
 |
 |
 |
 |
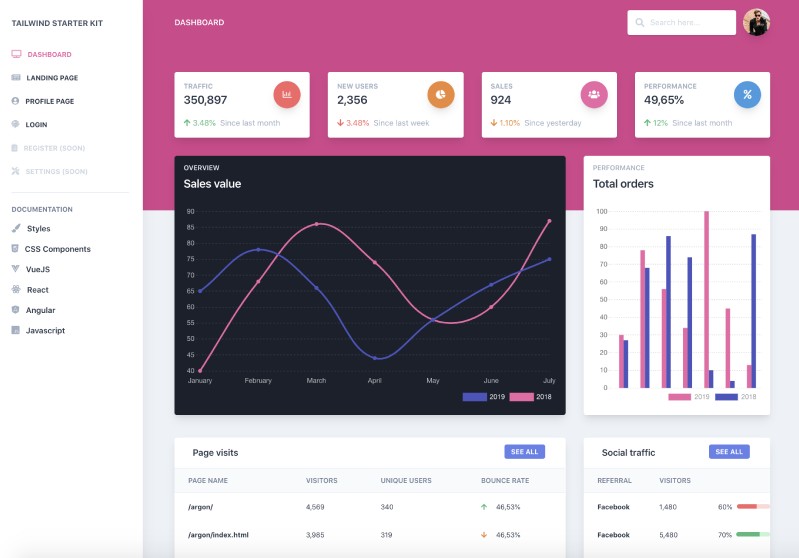
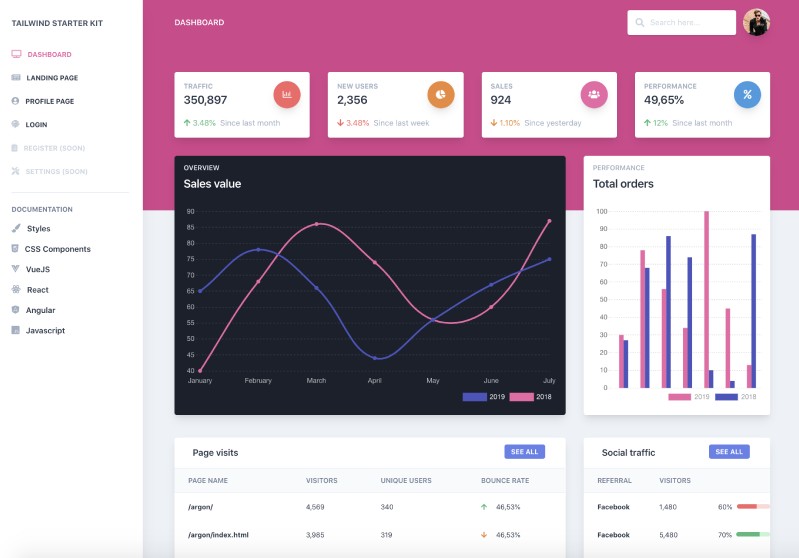
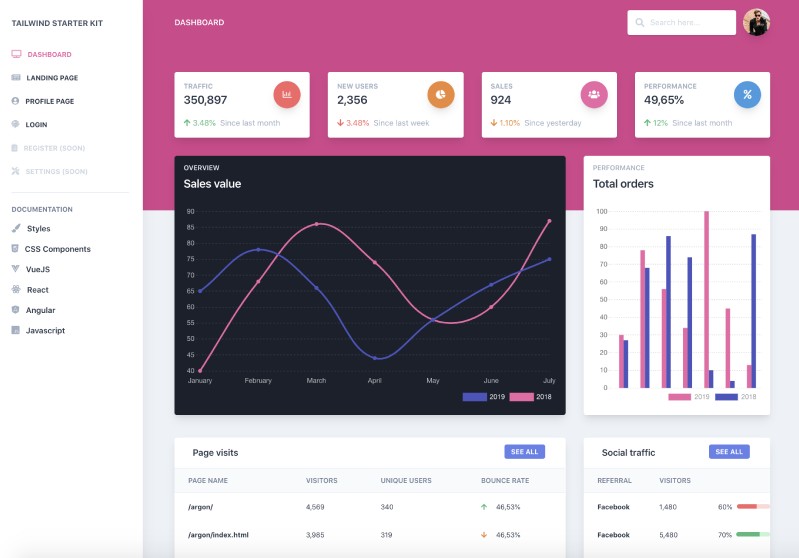
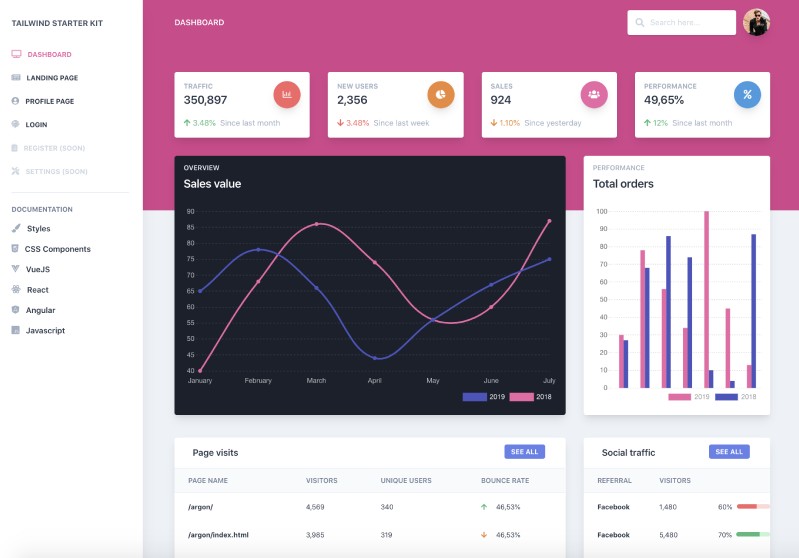
| Angular Dashboard Page | HTML Dashboard Page | React Dashboard Page | VueJS Dashboard Page |
|---|---|---|---|
 |
 |
 |
 |
Within the download you'll find the following directories and files:
.
|-- assets
| |-- img
| | `-- favicon.ico
| `-- vendor
| `-- @fortawesome
| `-- fontawesome-free
| |-- LICENSE.txt
| |-- css
| |-- js
| |-- less
| |-- package.json
| |-- scss
| |-- sprites
| |-- svgs
| | |-- brands
| | |-- regular
| | `-- solid
| `-- webfonts
`-- landing.html









