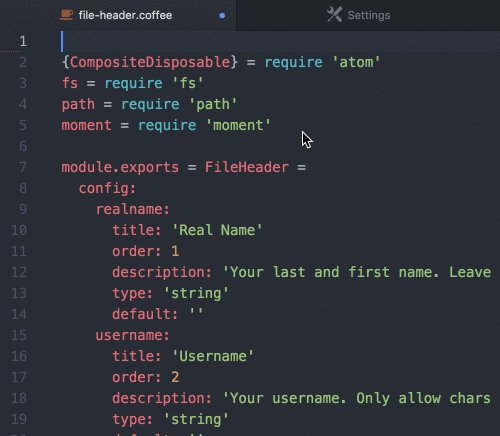
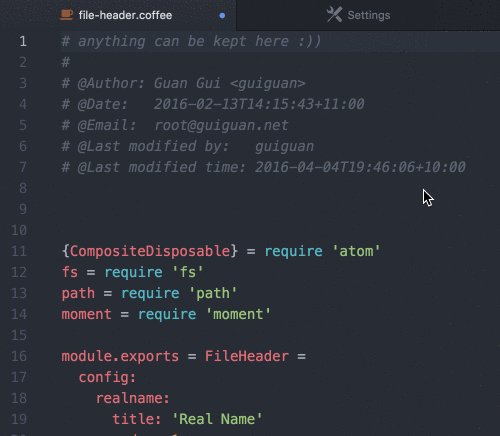
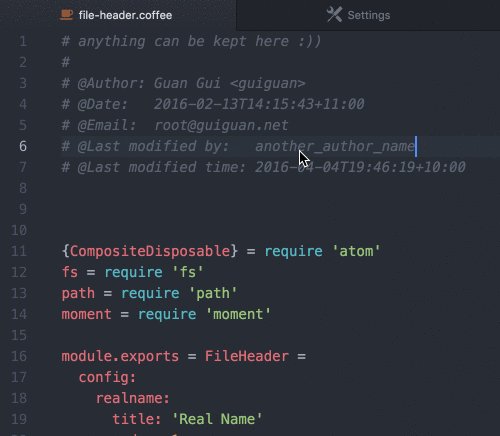
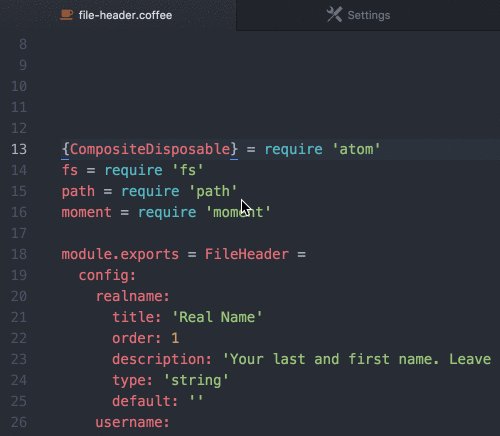
FileHeader allows you to customize, add, update and cooperate your authoring information in header comment like this:
This package is inspired by and could be considered equivalent to FileHeader for Sublime by shiyanhui. It is compatible with headers generated by FileHeader for Sublime.
Just search for file-header in Atom Settings > Install, and press Install.
- Configure your real name, username and email in FileHeader's settings (cmd+, > Packages > file-header).
- Use shift-cmd-H to add new header for current editing file. You can also use menu item from menu bar
Packages > File Headeror context menuAdd File Headerto do so. Or, you can turn onEnable Auto Adding Headerin the settings to add a header for a new file when you save your the file. When you want to temporarily disable auto update, you can use either menu item or context menuDisable Auto Update, and later, you can useEnable Auto Updateto turn the function back on. - Just hit cmd-s to save and your header's last modified info will be automatically updated.
Please reload Atom either by ctrl+alt+cmd+l or restarting after each upgrade
FileHeader came with a pre-defiend language-to-template mappings (lang-mapping.json) and bunch of template files (templates/*). Check them out in the lib directory of FileHeader package. You are free to override or partially override them in your own config directory. Check out the option Config Directory Path from FileHeader settings for details.
| Variable | Description |
|---|---|
| author | the name of the author |
| the email of the author | |
| project_name | the name of the current project |
| filename | the name of the file |
| copyright | the copyright text |
| license | the license statement |
| create_time | the time the file is created at |
| last_modified_by | user who last modified the file |
| last_modified_time | the time the file is last modified at |
Apart from general configurations in FileHeader's settings, you can also configure everything language specific directly in your config.cson file (Atom > Open Your Config):
"*":
"file-header":
autoAddingHeaderEnabled: true
email: "..."
realname: "..."
username: "paulloz"
".gfm.source":
"file-header":
username: "..."
autoAddingHeaderEnabled: false
".plain.text":
"file-header":
autoAddingHeaderEnabled: trueFor all configurable options, please have a look of config object in source code file-header.coffee.
Here are a list of language-to-template mappings I came up with. Feel free to make a pull request to me if you want to contribute :).
| Language Scope | Template File |
|---|---|
| source.arm | Clojure.tmpl |
| source.apex | C.tmpl |
| source.c | C.tmpl |
| source.cake | C.tmpl |
| source.clojure | Clojure.tmpl |
| source.coffee | ShellScript.tmpl |
| source.coffee.jsx | ShellScript.tmpl |
| source.cpp | C.tmpl |
| source.cs | C.tmpl |
| source.css | C.tmpl |
| source.css.less | C.tmpl |
| source.css.scss | SASS.tmpl |
| source.csx | C.tmpl |
| source.erlang | Erlang.tmpl |
| source.gfm | HTML.tmpl |
| source.git-config | ShellScript.tmpl |
| source.go | C.tmpl |
| source.gotemplate | GoTemplate.tmpl |
| source.haskell | Haskell.tmpl |
| source.jade | Pug.tmpl |
| source.java | C.tmpl |
| source.java-properties | ShellScript.tmpl |
| source.js | C.tmpl |
| source.js.rails source.js.jquery | C.tmpl |
| source.js.jsx | C.tmpl |
| source.kt | C.tmpl |
| source.litcoffee | HTML.tmpl |
| source.lua | Haskell.tmpl |
| source.makefile | ShellScript.tmpl |
| source.matlab | Erlang.tmpl |
| source.nginx | ShellScript.tmpl |
| source.objc | C.tmpl |
| source.objcpp | C.tmpl |
| source.perl | ShellScript.tmpl |
| source.perl6 | ShellScript.tmpl |
| source.plist | HTML.tmpl |
| source.pug | Pug.tmpl |
| source.python | ShellScript.tmpl |
| source.python.django | ShellScript.tmpl |
| source.ruby | ShellScript.tmpl |
| source.ruby.rails | ShellScript.tmpl |
| source.ruby.rails.rjs | ShellScript.tmpl |
| source.rust | SASS.tmpl |
| source.sass | SASS.tmpl |
| source.shell | ShellScript.tmpl |
| source.sql | C.tmpl |
| source.sql.mustache | C.tmpl |
| source.sql.ruby | C.tmpl |
| source.strings | C.tmpl |
| source.swift | C.tmpl |
| source.toml | ShellScript.tmpl |
| source.ts | C.tmpl |
| source.s | Clojure.tmpl |
| source.vue | HTML.tmpl |
| source.yaml | ShellScript.tmpl |
| source.verilog | C.tmpl |
| source.visualforce | HTML.tmpl |
| text.html.basic | HTML.tmpl |
| text.html.erb | HTML.tmpl |
| text.html.gohtml | HTML.tmpl |
| text.html.jsp | HTML.tmpl |
| text.html.mustache | HTML.tmpl |
| text.html.php | HTML.tmpl |
| text.html.ruby | HTML.tmpl |
| text.plain | Default.tmpl |
| text.plain.null-grammar | Default.tmpl |
| text.xml | HTML.tmpl |
| text.xml.plist | HTML.tmpl |
| text.xml.xsl | HTML.tmpl |
You can find out the scope of current editing file using alt-cmd-p. For all supported language scopes, you can use following code in Developer Tools:
console.log(Object.keys(atom.grammars.grammarsByScopeName).join('\n'))Developer Tools can be opened using alt-cmd-i. You can use file-types package by execjosh to map more file types to language scopes.