CircularProgressView is a customisable circular progress view written in Swift.
- iOS 8.x
- Xcode 6
- Swift 2
Copy CircularProgressView into your project.
- Create an instance from
CircularProgressVieweither in code or directly in storyboard. - Customize
CircularProgressViewfor your needs (see Attributes). - call
setProgress(animated:)to set the new progress with or without animation.
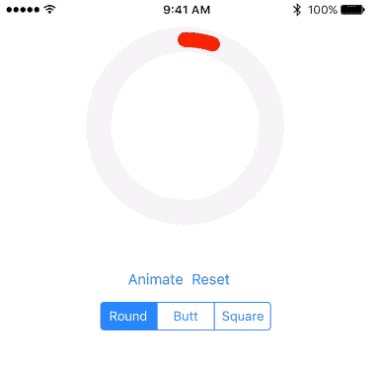
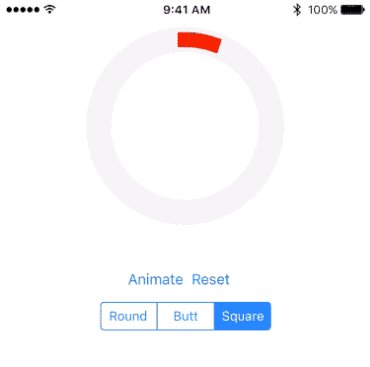
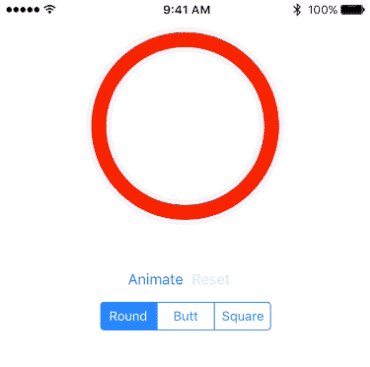
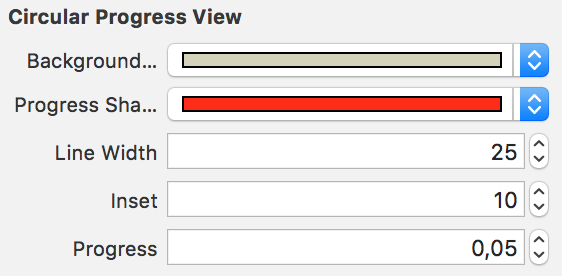
backgroundShapeColor: The progress views background color.progressShapeColor: The progress color.lineWidth: The line width of the background shape.inset: The inset of the progress shapes line width. The default value is 0 which means that the progressShape is as thick as the background shapeslineWidth.lineCap: Specifies the line cap for the progress shape (butt,roundorsquare).
All attributes (except lineCap) can be edited directly in Interface Builder.
CircularProgressView is release under an MIT License.