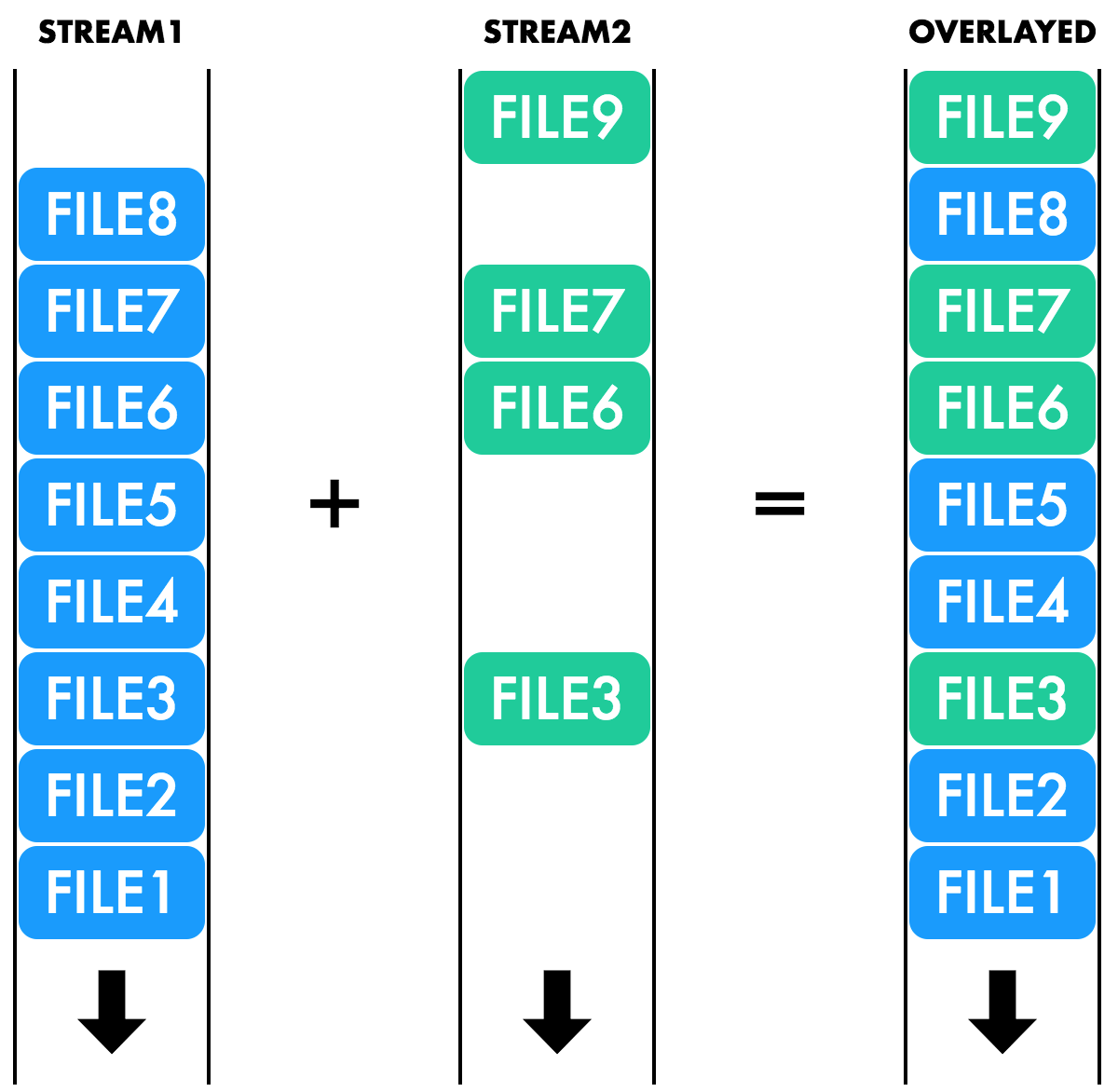
Merge two gulp streams by overlaying one onto the other.
npm install --save-dev gulp-overlay
Assume the following folder structure:
src/
common/
menu.html
main.html
footer.html
pages/
about.html
project1/
menu.html
main.html
pages/
about.html
tos.html
project2/
main.html
footer.html
pages/
legal.html
You can use overlay.with() to overlay project1/ on top of common/. Files in project1/ will overwrite the corresponding files in common/.
var overlay = require('gulp-overlay');
gulp.task('build-project1', function() {
return gulp.src('src/common/**/*.html')
.pipe(overlay.with(gulp.src('src/project1/**/*.html')))
.pipe(gulp.dest('dist/project1'));
});
gulp.task('build-project2', function() {
return gulp.src('src/common/**/*.html')
.pipe(overlay.with(gulp.src('src/project2/**/*.html')))
.pipe(gulp.dest('dist/project2'));
});Alternatively you can use overlay.onto() to do the same thing:
var overlay = require('gulp-overlay');
gulp.task('build-project1', function() {
return gulp.src('src/project1/**/*.html')
.pipe(overlay.onto(gulp.src('src/common/**/*.html')))
.pipe(gulp.dest('dist/project1'));
});
gulp.task('build-project2', function() {
return gulp.src('src/project2/**/*.html')
.pipe(overlay.onto(gulp.src('src/common/**/*.html')))
.pipe(gulp.dest('dist/project2'));
});The result in both cases is the following:
dist/
project1/
menu.html 1
main.html 1
footer.html *
pages/
about.html 1
tos.html 1
project2/
menu.html *
main.html 2
footer.html 2
pages/
about.html *
legal.html 2
*: files from the src/common/ directory
1: files from the src/project1/ directory
2: files from the src/project2/ directory
gulp-overlay doesn't need file contents to do its job. It is therefore recommended that you defer reading file contents by providing the read:false option to gulp.src(). You can read the file contents later by placing gulp-read somewhere after gulp-overlay in your stream:
var overlay = require('gulp-overlay');
var read = require('gulp-read');
gulp.task('build-project1', function() {
return gulp.src('src/project1/**/*.html', {read:false})
.pipe(overlay.onto(gulp.src('src/common/**/*.html', {read:false})))
.pipe(read())
.pipe(gulp.dest('dist/project1'));
});Since all files of the second stream have to be stored in memory for gulp-overlay to work, this potentially saves a lot of memory when dealing with a large number of files.
This also has the added benefit that not all the file contents have to be read, since some files will be replaced by others anyway.
gulp-overlay can only keep the ordering of the first stream. Any remaining files from the second stream will be emitted afterwards and in no particular order.
If the order of files is important in your stream, you should place gulp-order or gulp-sort somewhere after gulp-overlay:
var overlay = require('gulp-overlay');
var order = require('gulp-order');
gulp.task('build-project1', function() {
return gulp.src('src/project1/**/*.js')
.pipe(overlay.onto(gulp.src('src/common/**/*.js')))
.pipe(order(['vendor/**/*.js', 'app/**/*.js']))
.pipe(gulp.dest('dist/project1'));
});