助你快速开发网页,让世界上没有难做的网页!
已恢复更新,暑假期间将发布新功能,敬请期待!
基于Google Blockly开发,使用jQuery框架,采用GPL3.0开源许可证,请严格遵守相关条款,我们将保留追究法律责任的权利!
- 下载发行版(如果长期未更新,请拉取最新仓库的master分支作为源码,并删除
.git目录) - 解压到 服务器/虚拟主机/本地
- 访问
index.html,开始使用
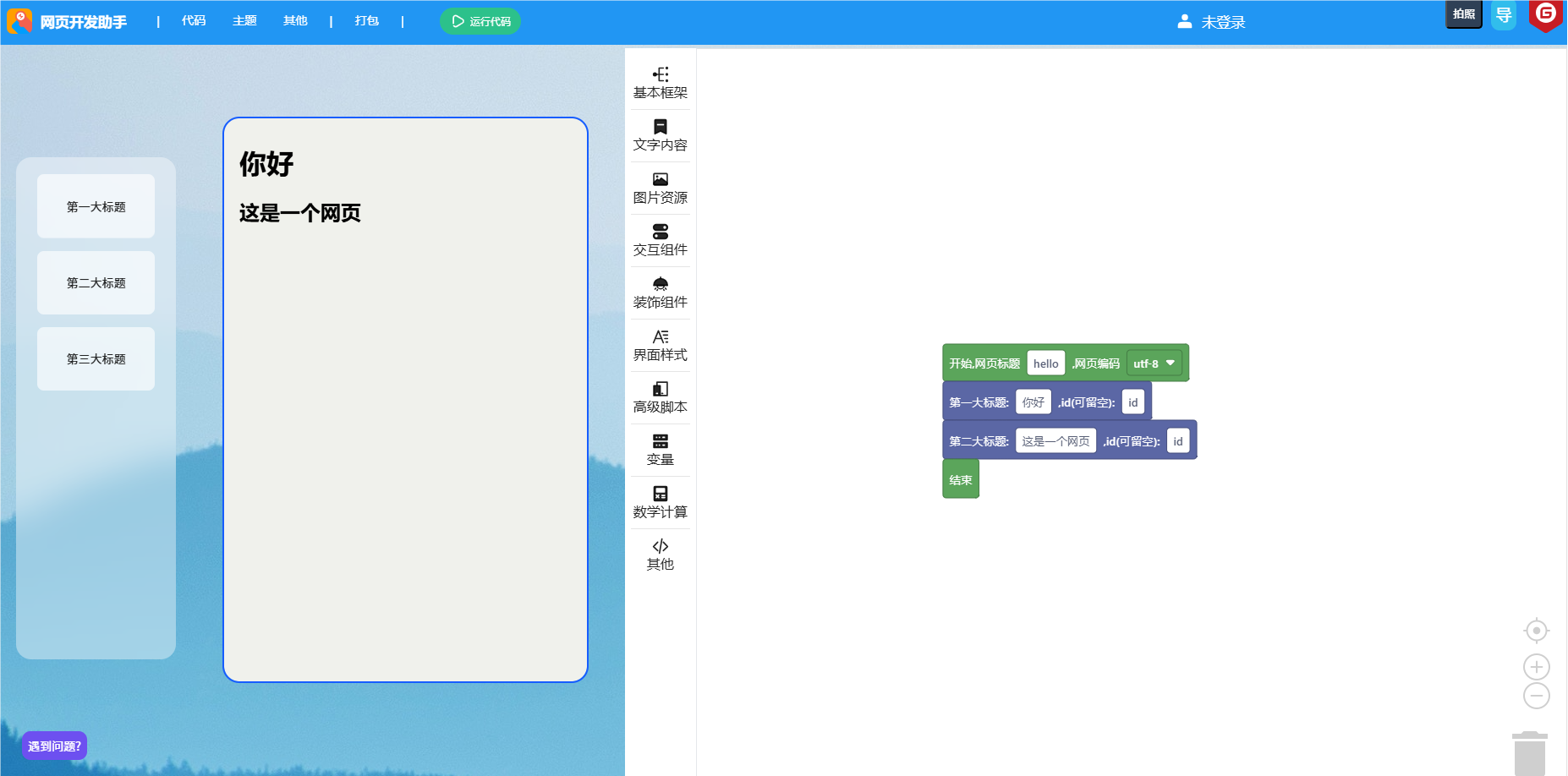
- 拖拽积木进行编程
- 点击“运行代码”,看看效果,然后再调整
- 写完之后,点击“生成代码”,复制代码到HTML文件
- 首次使用或遇到问题,请查看“新手指引”,或加q群:135452025
- 该工具正在开发阶段,未完工,目前仅供初学者学习所用,请不要用于生产环境!生产环境复杂多变,可能出现各种问题,我不承担任何责任!
- 技术云,领导者、开发者
- CoolPlayLin,管理员、开发者
- king2022,开发者
- 可执行程序,彩蛋开发者
- Fgaoxing,界面UI设计、开发者
- WA - APK打包功能 开发者
- 海藻酸钠 - 官网UI优化的设计师、开发者
- 青柠 - 后端开发者,负责账号系统和云作品
- 酶游明 - 前端开发者,编辑器UI优化
- zx - 前端开发者,添加积木
本仓库使用了jquery和bootstrap框架,markdown编辑器采用markdown.js、html2md.js,代码高亮采用highlight.js,截图功能使用js-screen-shot
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request