TS学习笔记
在线视频地址:
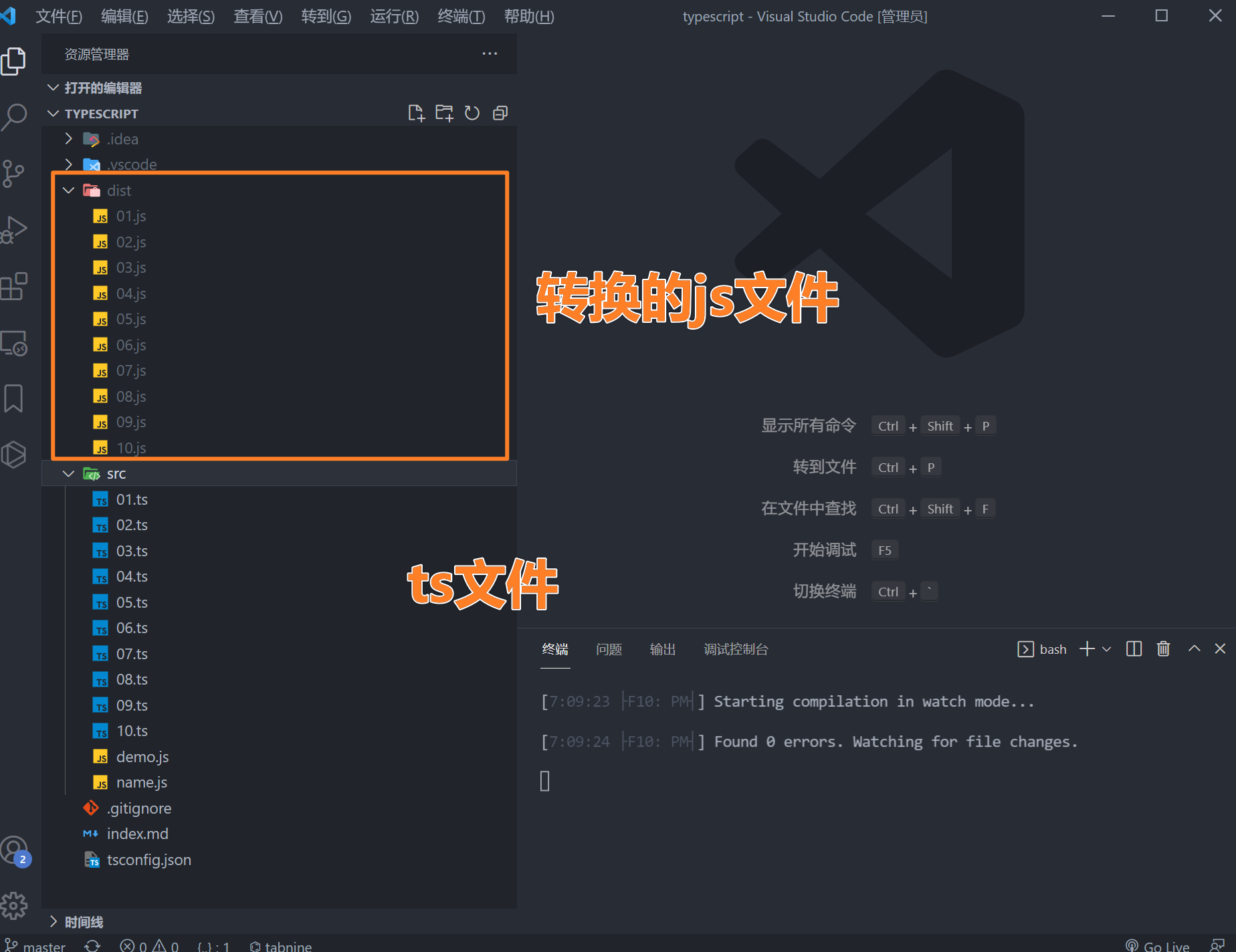
文件目录结构:
配套笔记在笔记目录
2.环境搭建
全局安装typescript
npm install -g typescript
npm install --save -g @types/node
输入指令:npm update -g typescript
查看版本指令tsc -v
安装ts-node
npm install -g ts-node 创建tsconfig.json
- typescript 的项目都需要一个tsconfig.json
输入命令
tsc --init会创建一个这样内容的tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"removeComments": false,
"noImplicitAny": false,
"sourceMap": true,
"allowJs": true
},
"exclude": ["node_modules"]
}因为写node.js你可以修改target为es6, 要调试把 sourceMap改为true, 添加allowjs为true,就可以ts和js混合用了.
vscode自定编译ts
打开终端 输入
tsc -w
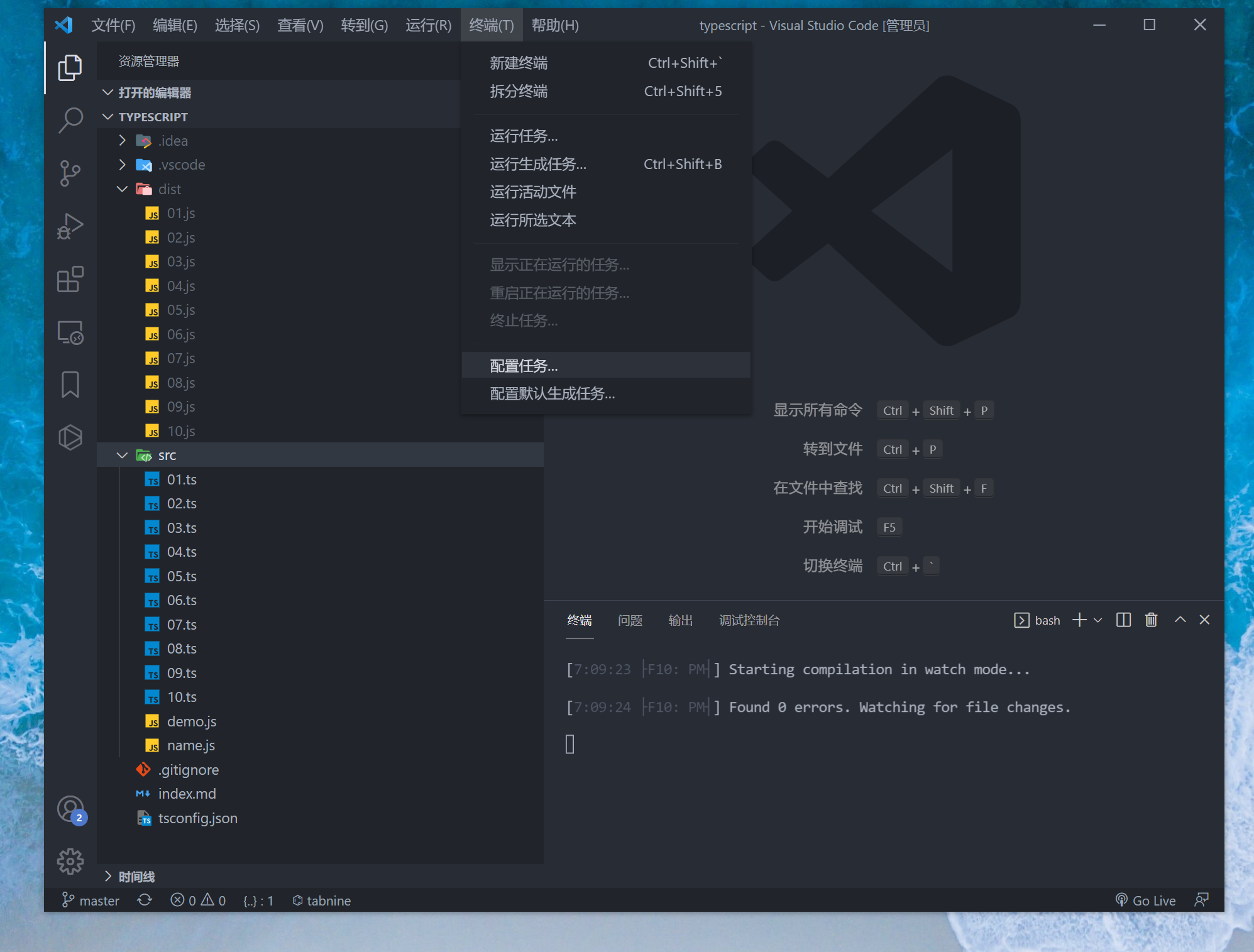
或者配置任务.自定
参照:
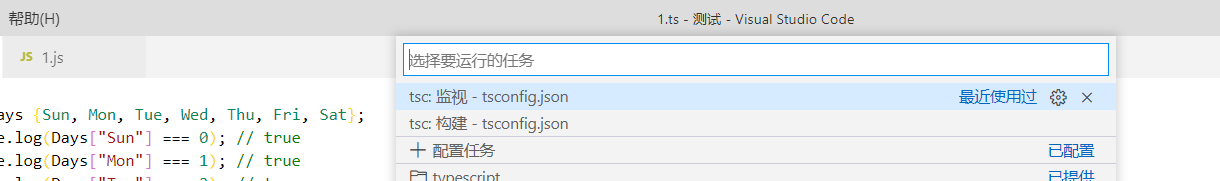
然后我们需要点击终端,选择监视
这时候终端里面就会出现
你每次进行更改保存代码的时候,都会自己保存,同步生成js对应的文件。
注意:这个终端需要是默认的,必须为powershell
我之前把我终端改成bash,就一直无法监视成功!