WrapStack is a set SwiftUI views, WHStack and WVStack designed to add wrapping behavior to regular horizontal and vertical stacks.
Use similarly to HStack and VStack.
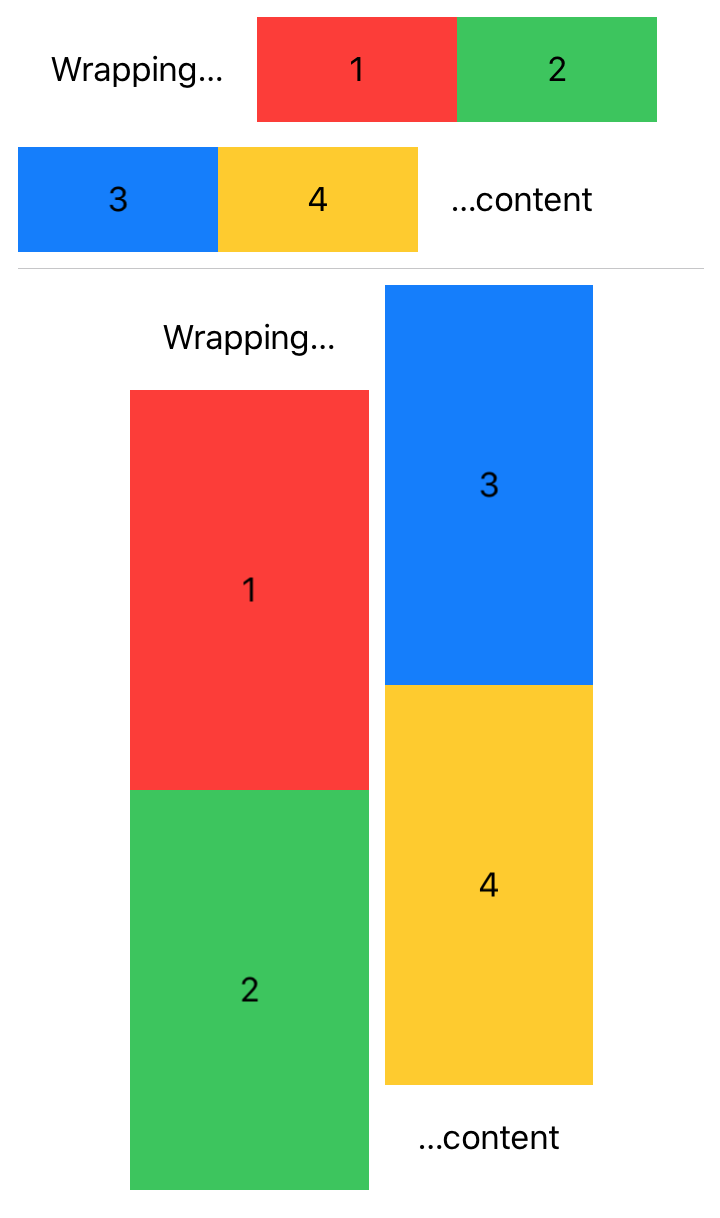
Distribute horizontal content across multiple lines.
WVStack {
Text("Wrapping…").fixedSize().padding()
Color.red.frame(height: 200).overlay(Text("1"))
Color.green.frame(height: 200).overlay(Text("2"))
Color.blue.frame(height: 200).overlay(Text("3"))
Color.yellow.frame(height: 200).overlay(Text("4"))
Text("…content").fixedSize().padding()
}Automatically expand vertical content into multiple columns.
WHStack {
Text("Wrapping…").fixedSize().padding()
Color.red.frame(height: 200).overlay(Text("1"))
Color.green.frame(height: 200).overlay(Text("2"))
Color.blue.frame(height: 200).overlay(Text("3"))
Color.yellow.frame(height: 200).overlay(Text("4"))
Text("…content").fixedSize().padding()
}More info in the docs.
In XCode add the following URL to your project's Swift Package dependencies:
https://github.com/swiftuilib/wrap-stack
To modify the package contents while still being able to see SwiftUI Previews use the provided WrapStackPreview.xcodeproj.