基于动态表单协议(JSON Schema)的表单解决方案,提供了基于 ant-design 和 ant-design-mobile 的前端表单渲染引擎sdk、可视化表单编辑器和可独立部署镜像。
A solution for editing and publish dynamic web forms with visual editor, providing react components for rendering web forms from JSON schema using ant-design or ant-design-mobile, an visual editor component to edit dynamic form json schema and an server library helping you build an dynamic form system.
查看文档 https://scalable-form-platform.github.io/#/
- 🛳 企业级解决方案和高稳定性
- 📦 开箱即用的动态表单渲染sdk
- ⚙️ 完整的开发工具支持
- 🗄 服务端支持和用于管理表单的可独立部署站点
- 🛳 Enterprise-class Solutions for web form
- 📦 A set of high-quality react components for rendering web forms from JSON schema out of the box
- ⚙️ Whole package of development tools
- 🗄 Server support and independently deployable sites
我们使用Lerna来进行包管理,所以本仓库会发布多个包到npm,包括:
This repository is a monorepo that we manage using Lerna. That means that we actually publish several packages to npm from the same codebase, including:
我们从一个例子快速开始,在这个例子中,我们会渲染一个表单,表单支持用户填写自己的名字(name字段)。
scalable-form-antd会根据表单描述协议(JSONSchema),使用ant-design组件渲染表单。
npm i scalable-form-antd -S使用scalable-form-antd,我们需要针对表单需求写一下表单描述(schema),并且将schema作为scalable-form-antd的props传入。
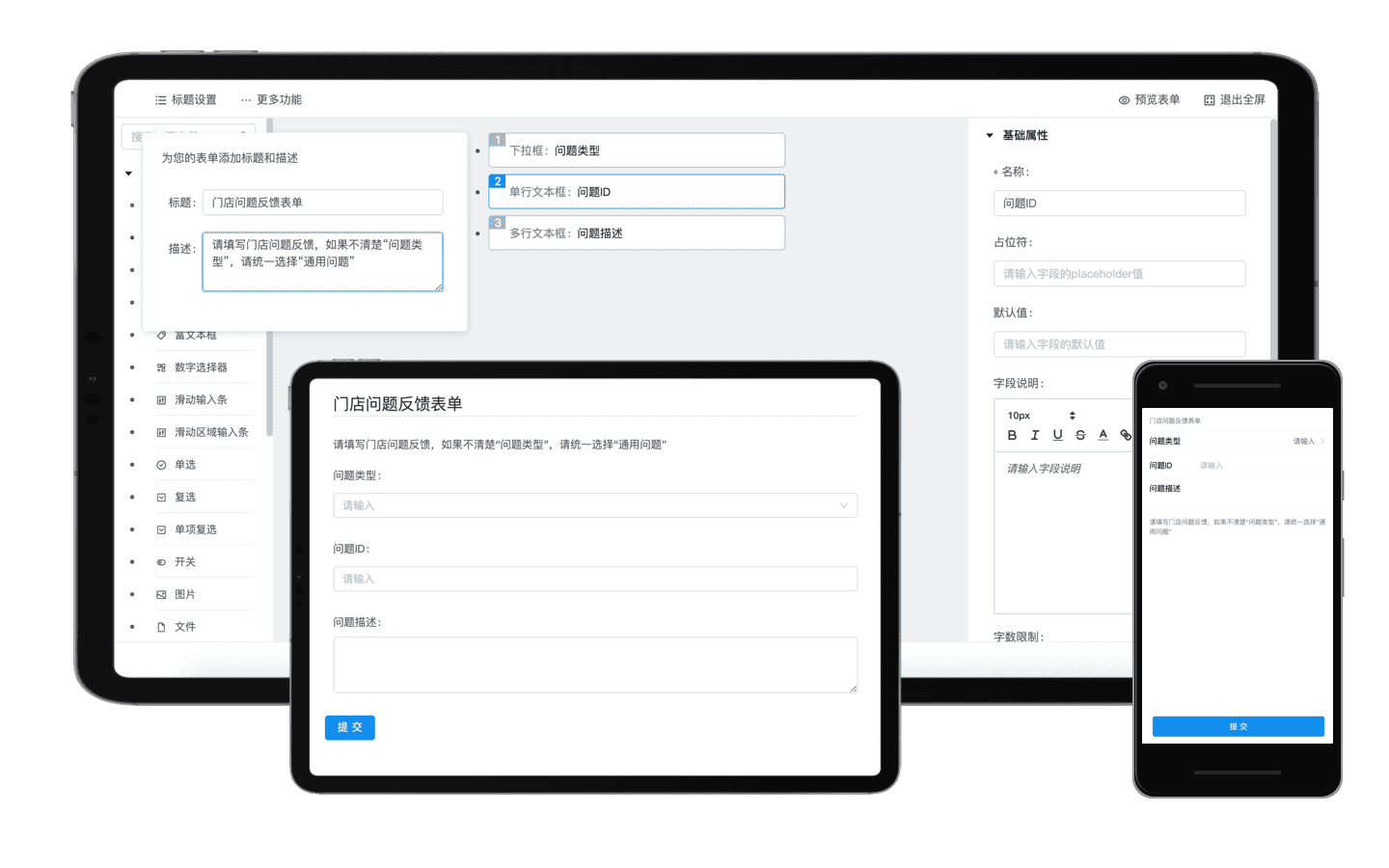
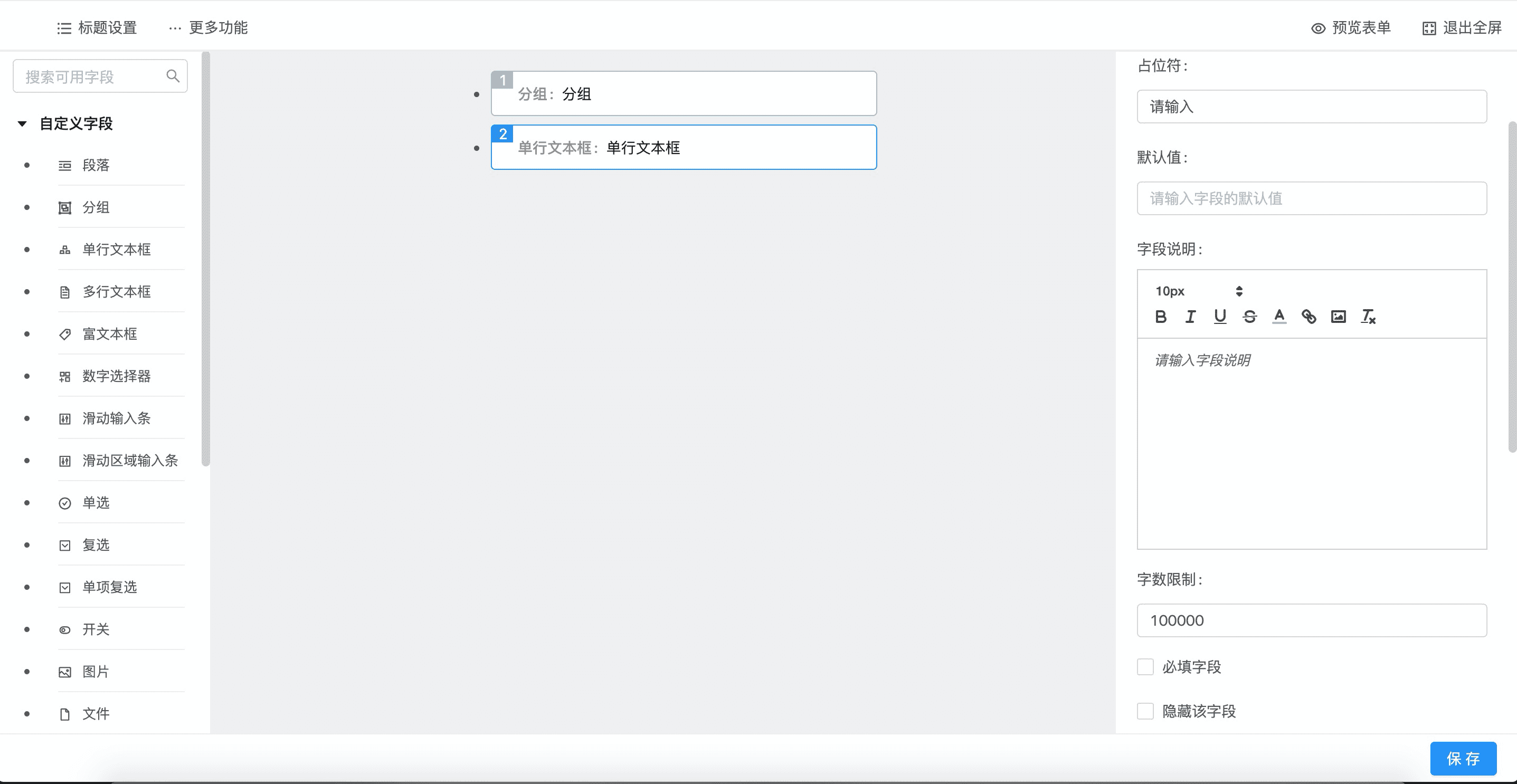
您可能觉得写这个schema很繁琐,不过放心,Scalable Form的一大创新就是支持使用可视化的编排组件 scalable-form-editor 来搭建生成这个schema,完全不需要您手动书写,下文中,您会了解如何使用这个editor。
import React from "react";
import "./styles.css";
import ScalableForm from "scalable-form-antd";
// 这个例子,使用scalable-form-antd渲染了一个表单
export default class FormExample extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
formData: {
name: ""
}
};
// 规则jsonSchema,用于描述表单字段信息,包括字段类型,长度等
this.jsonSchema = {
title: "Scalable Form render sdk with Ant Design components",
description: "",
type: "object",
required: ["name"],
properties: {
name: {
type: "string",
title: "名称",
default: "",
maxLength: 15
}
}
};
// 规则uiSchema,用于描述表单UI组件信息,包括输入框的placeholder等字段
this.uiSchema = {
name: {
"ui:help": '关于"名称"字段的帮助说明',
"ui:options": {
placeholder: "请输入名称"
}
}
};
}
// 用户输入表单数据变化时的回调,会返回用户当前填写的表单数据formData
handleChanged = (formData) => {
console.log("ScalableForm Changed!", formData);
this.setState({
formData: { ...formData }
});
};
// 用户点击提交时的回调,会返回用户填写的表单数据formData
handleSubmit = (formData) => {
console.log("ScalableForm Submitted!", formData);
};
render() {
return (
<div className="scalable-form-demo-element">
<ScalableForm
jsonSchema={this.jsonSchema}
uiSchema={this.uiSchema}
formData={this.state.formData}
onChange={this.handleChanged}
onSubmit={this.handleSubmit}
/>
</div>
);
}
}您可以在 codesandbox 查看这个例子的演示。
您可以访问访问scalable-form-antd文档了解更多信息
您也可以使用scalable-form-antd-mobile在移动端渲染表单,点击这里在codesandbox中查看移动端渲染表单的例子,您也可以在这里查看更多scalable-form-antd-mobile的文档。
npm i scalable-form-editor -Sscalable-form-editor是可视化编排表单的前端组件,您可以通过scalable-form-editor快速搭建您的表单。
import React from "react";
import "./styles.css";
import ScalableFormEditor from "scalable-form-editor";
class FormEditorExample extends Component {
constructor(...args) {
super(...args);
this.state = {
uiSchema: {},
jsonSchema: {},
bizData: {},
sequence: []
formData: {}
};
}
handleSubmit = (formCode, {jsonSchema,uiSchema, formData, bizData, sequence}) => {
console.log('submit by editor', jsonSchema, uiSchema, formData, bizData, sequence);
};
render() {
return (
<ScalableFormEditor
jsonSchema={this.state.jsonSchema}
uiSchema={this.state.uiSchema}
formData={this.state.formData}
bizData={this.state.bizData}
sequence={this.state.sequence}
onSubmit={this.handleSubmit}
/>
);
}
}您可以在 codesandbox 查看scalable-form-editor的演示,访问这里查看scalable-form-editor的更多文档
实际业务使用中,Scalable Form整体上由三个主要部分组成,表单渲染端,表单配置端,表单存储的服务端。
- 表单配置端可以通过可视化的方式来编排产出渲染端可用的表单配置,并支持用户填写表单。
- 渲染端使用配置端编排出来的表单配置,渲染为可用的表单。
- 服务端用于存储表单配置。不仅如此,服务端还可以串联起整个Scalable Form的使用场景,提供配置站点(权限控制,场景配置,自定义组件配置),表单维护管理,表单填写页面,表单数据存储展示与简单的数据分析能力。
通过docker镜像的方式,你可以很方便地在本地或者服务器部署一个Scalable Form服务器。
你可以从docker hub搜索到Scalable Form服务器的docker镜像
如果你在本地测试,你可以执行以下命令通过scalable-form-platform镜像开启一个Scalable Form服务器,端口绑定3000
docker run -d -p 3000:3000 lvshuncn/scalable-form-platform
开启后,访问http://localhost:3000/xform/admin即可使用Scalable Form独立站点
默认情况下docker中的Scalable Form会开启demo模式,demo模式仅用于快速演示,服务器以内存数据库的方式存储数据,重启后数据会清空,不要在生产环境下使用。生产环境使用方法请查看文档
- Modern browsers and Internet Explorer 9+ (with polyfills)
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| IE9, IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |