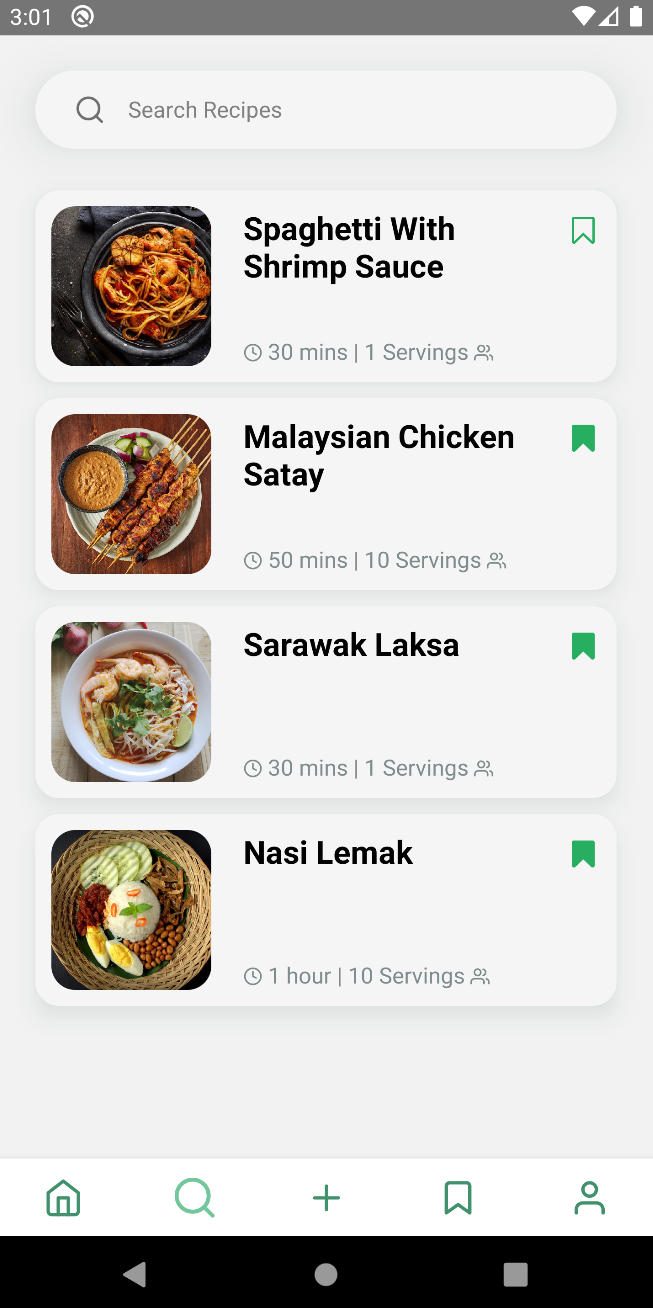
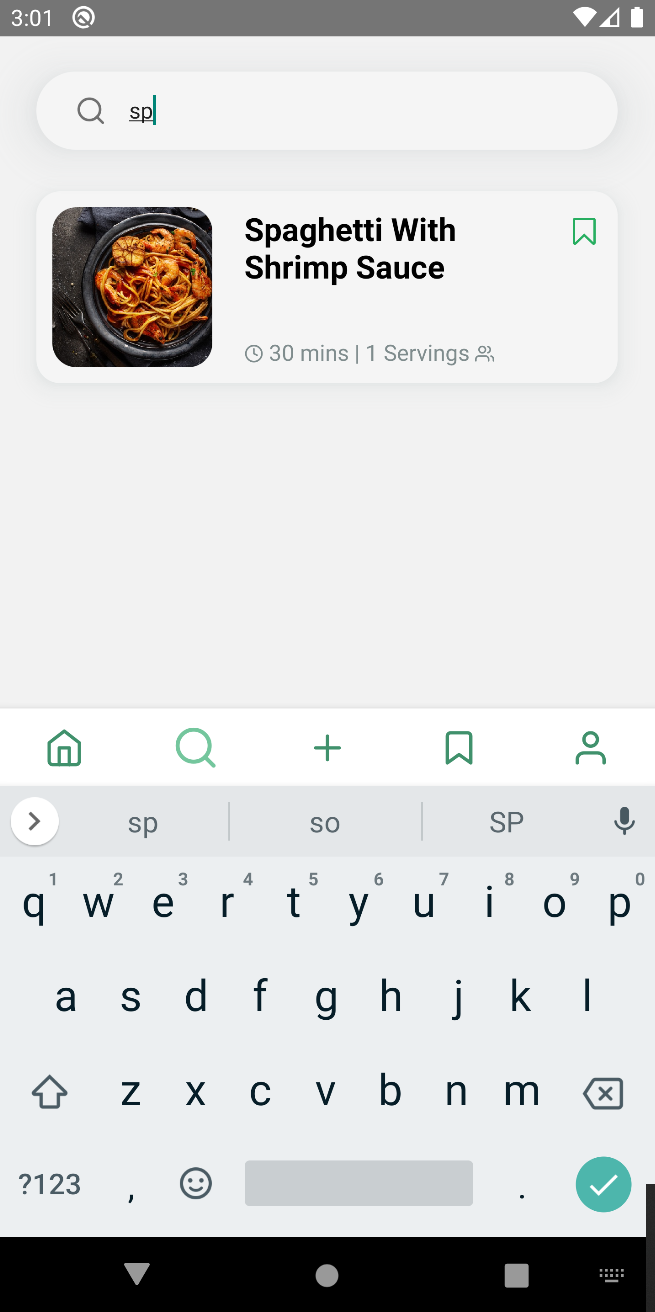
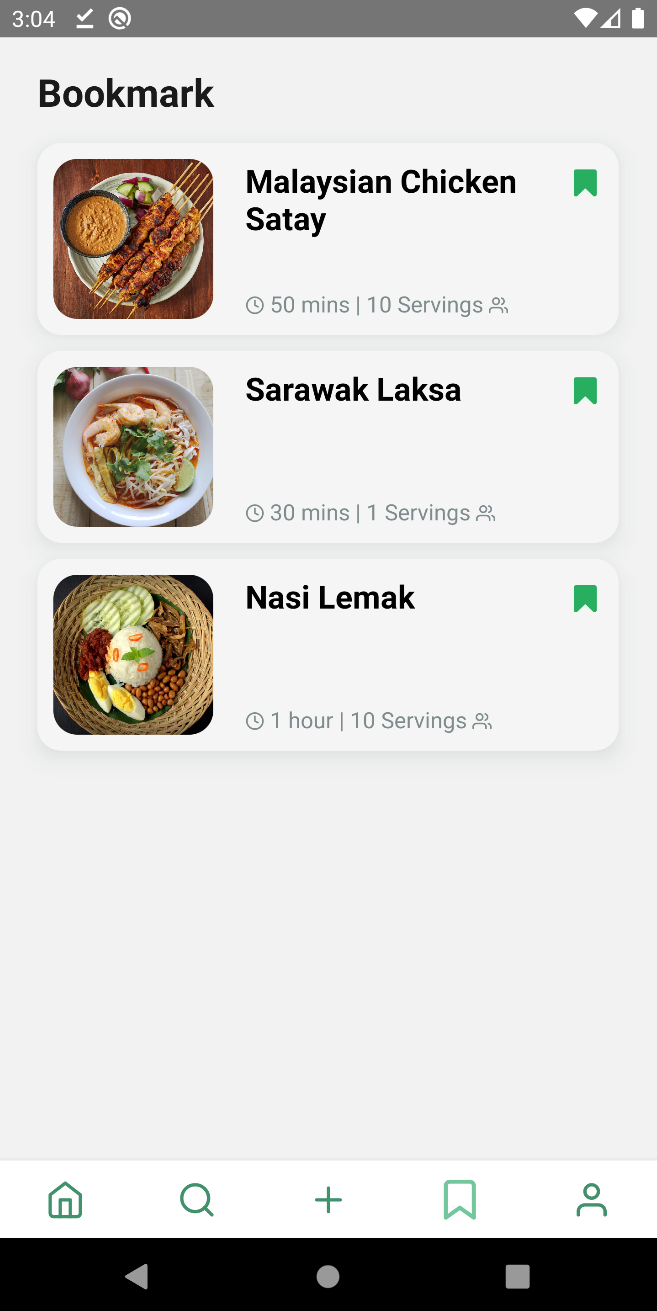
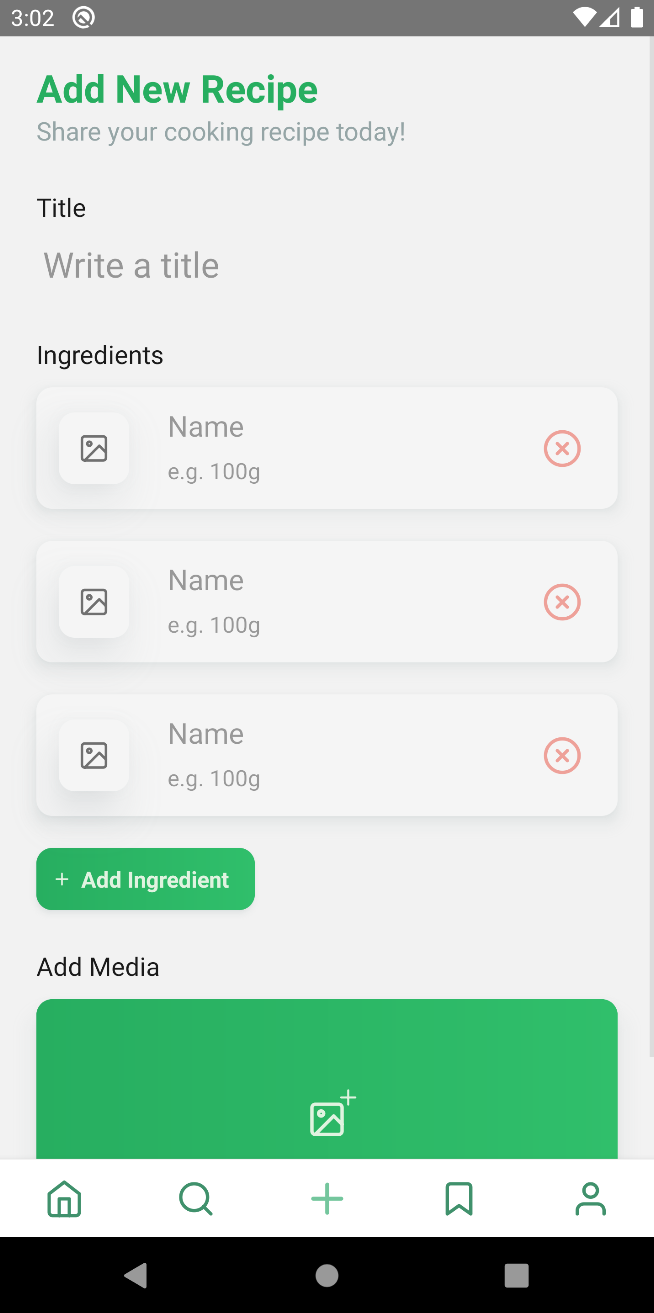
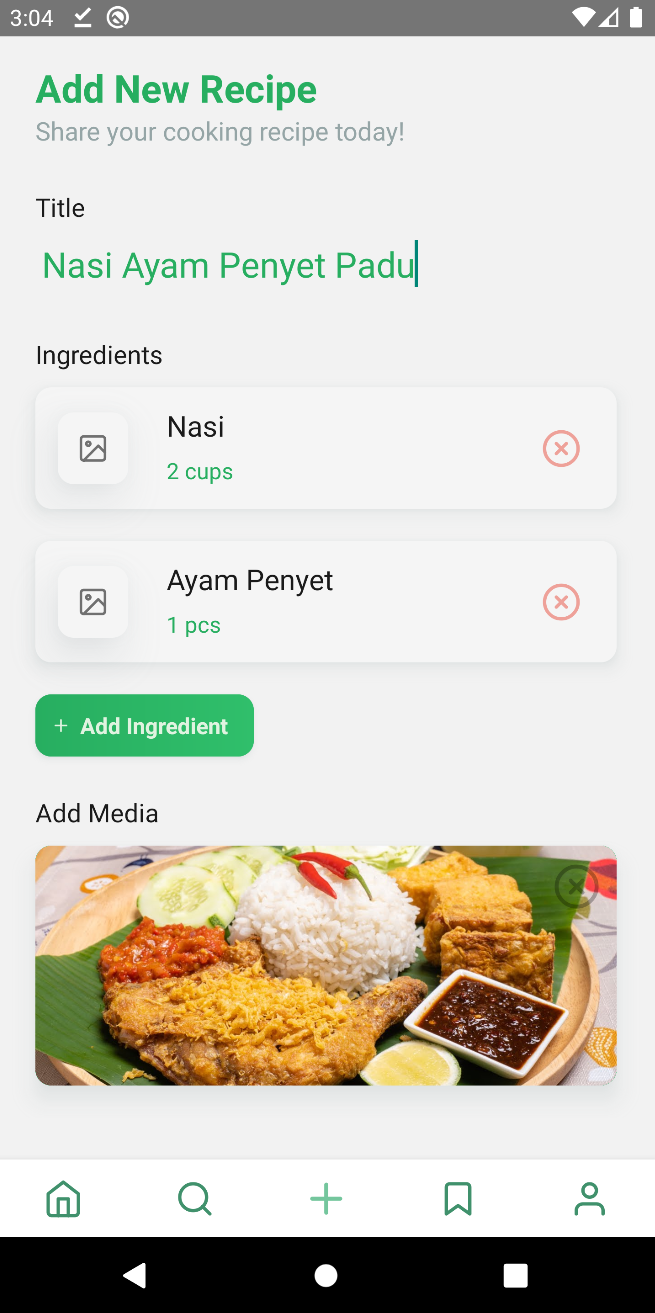
A food recipe app side project build with 

- install dependencies and run server side
$ git clone https://github.com/syahirdev/food-recipe.git
$ cd server
$ yarn install && yarn develop
- add .env file into the folder
food-recipe/client/.env
BASE_URL=http://192.168.x.x (replace with your own ip address)
Note: to get the ip address for windows, open cmd and insert
ipconfig, then select ipv4 address as the base_url.
- install dependencies and run client side
$ cd client
$ yarn install && yarn start
$ yarn android