- Build on top of pre-existing code that you did not write and navigate someone else’s codebase
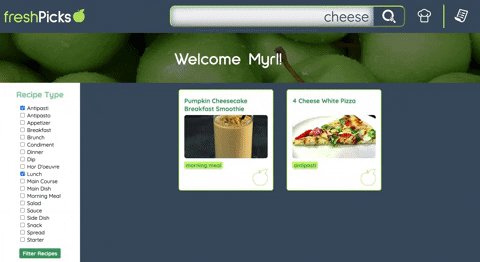
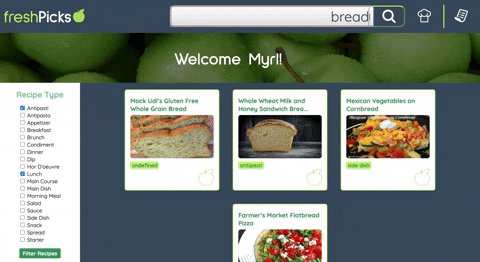
- Make network requests to API endpoints to retrieve and manipulate data
- Refactor pre-existing code and use inheritance to DRY up repetitive logic
- Ensure your app is following best practices for accessibility
- Leverage Sass to DRY up your CSS
- Incorporate Webpack to streamline your workflow process
This was our first experience being presented with someone else's code and nearly complete website. To be honest, we were frozen in place at first. Seeing all the different ways someone could address logical issues - ways that we had not tried ourselves or even ever considered ourselvs - was a real challenge. We only began to genunilty understand this codeblock after jumping in.
- We began by setting up our APIs - so that we could ensure we had the correct data path as we began refactoring.
- We then built out the class structure to be clearer and more robest.
- We then starting putting out all the small fires - functionality that didn't work, unresponsive aspects, missing images, etc. These small fires often led to larger fires in the javascript logc.
- With a working and functional website in place, we startd to untangle the javaScript that manipulatd the DOM from the logical functions.
- With a cleaner and more scalable file structure - we started to address accessibilty issues - ensuring that our website passed WAVE and Lighthouse.
- And finally! We implemented Sassy CSS.
To set up the data server, run the following commands:
git clone git@github.com:turingschool/What-s-cookin--starter-kit-API.git
cd What-s-cookin--starter-kit-API
npm install
npm start
Then, open a new Terminal window
In the new Terminal window, run the following commands:
git clone git@github.com:k-atwhite/whats-cookin.git
cd whats-cookin
npm install
npm start
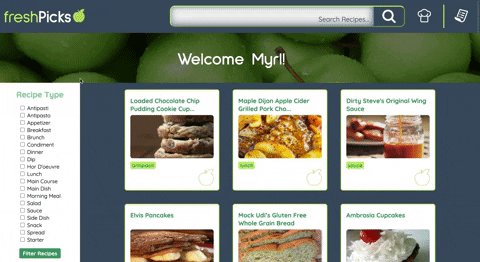
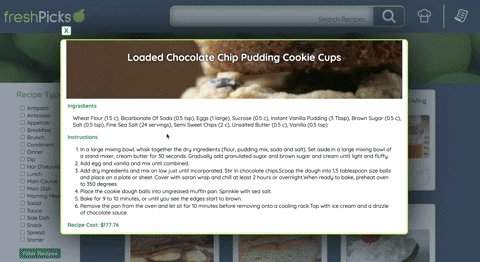
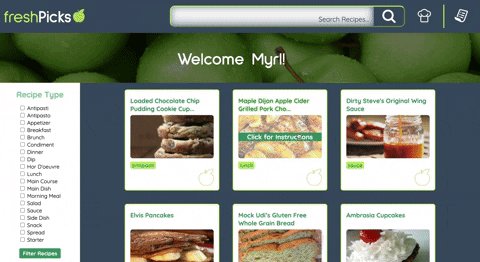
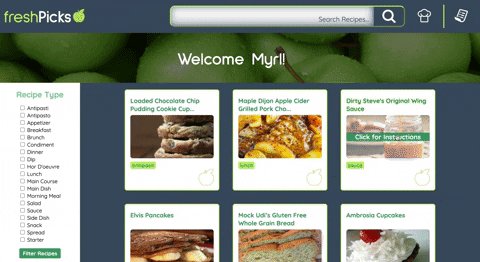
Open a window in your web browser of choice, and visit localhost:8080 to view the app!
- HTML
- CSS
- JavaScript
- Webpack
- ESLint
- Understand Webpack bundler
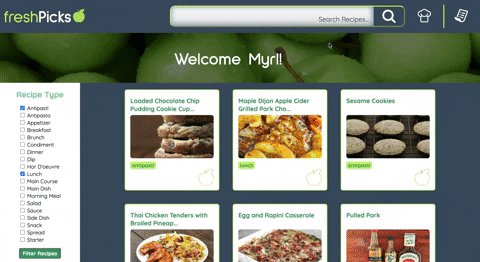
- Include All Functionality from Original Spec
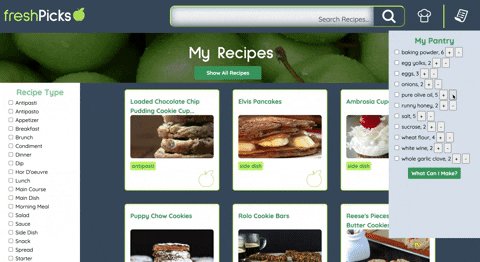
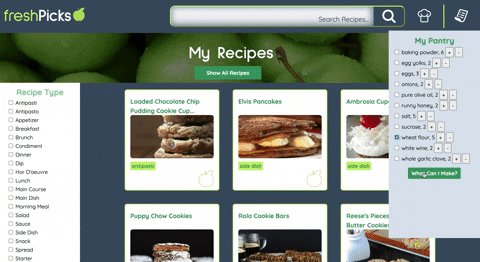
- Fetch data from local server
- Identify redundant code in your classes and opportunities for DRYing it up
- Refactor within your classes to create dynamic methods that use arguments/parameters for changing their behavior
- Refactor across your classes to create a parent class that others inherit methods from as appropriate OR be able to defend your choice for not using inheritance.
- DOM manipulation should be organized into its own
domUpdates.jsfile. And then will be called in the scripts.js - Refactor the existing CSS into Sass. Making use of:
- variables for colors, fonts, etc.
- nesting, when/where appropriate
- at least two mixins or extends
- Accessibility
- Your app should be fully responsive from mobile devices - tablets - laptops
- You must be able to tab through your app and use it without a mouse
- Your app must still be usuable when tested with a colorblind extension
- You must score as close to 100% as possible with the “Lighthouse Accessibility Audit”. Be prepared to explain any accessibility audits your application is failing.
- Your HTML must be written semantically and ARIA tags should be used (ONLY if needed / appropriate)
- Testing
- Initial values of class properties need tests
- Class methods need tests for all expected outcomes
- Any methods that modify class properties should be test
- You are not required to test your fetch calls