flow_1.mp4
EDAVisualiser is a visualization library to show various views revolving around your application. An Application is seen as something that communicates with others through incoming and outgoing "connections". This is what makes up the foundation for the views.
It is written in React, however, it also supports the most used frameworks such as Vue and Angular, check out the examples for concrete code examples.
Run this command to install the visualizer in your project:
npm install @asyncapi/edavisualiserThe library uses a domain-driven approach, meaning we don't assume one or the other input but build on top of a domain model that is specific to this problem we are trying to solve.
| Input | Example | Description |
|---|---|---|
| AsyncAPI | Preview, code | Allows you to reuse pre-parsed AsyncAPI documents from the official AsyncAPI parser, underneath it splits up the AsyncAPI document into the core building blocks. AsyncAPI v2.0 -> v2.5 is supported. |
| Core building blocks | Preview, code | The core building blocks is the domain abstraction for inputs this is what any other input type is converted to. |
A view could for example be how a "system" of applications is related, how a single application relates to others, only the fantasy sets the limitations, and feel free to propose new ideas!
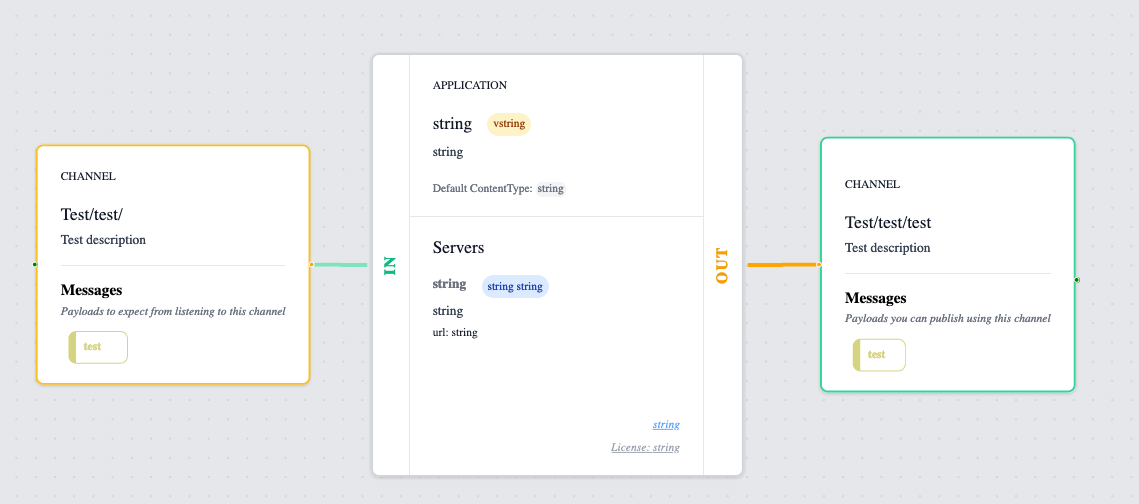
Puts a single application in focus as part of a larger system. Used to figure out who is "connected" to the application.
These are all the arguments you can use to configure the view.
| Arguments | Description | Value type | Default |
|---|---|---|---|
application |
The core building block for setting the application information. | ApplicationNodeData | undefined |
undefined |
incomingOperations |
The core building block for setting incoming operations for the application. | Array<IncomingNodeData> | undefined |
undefined |
outgoingOperations |
The core building block for setting incoming operations for the application. | Array<OutgoingNodeData> | undefined |
undefined |
external |
This is the main difference from the ApplicationView as it shows how external applications interact with it. |
Array<ApplicationViewData> | undefined |
undefined |
asyncapi |
If the application is to be loaded from a pre-parsed AsyncAPI document, which can extend the node with a custom react component in the top of the node. I.e., if you want to render a button or whatever it can be. | AsyncapiApplicationData | undefined |
undefined |
layout |
Used to customize the layout of nodes by setting their position. | (elements: FlowElement[]) => React.JSXElementConstructor<LayoutProps> | undefined |
A column layout (ColumnLayout) |
sideMenu |
Used to create a custom menu, or whatever you wish to display within the view on top of the nodes. | () => React.JSXElementConstructor<any> | undefined |
Simple headline with the library name |
includeControls |
Include controls to zoom in and out, focus and lock nodes. | boolean | undefined |
false |
edgeType |
Determine the type of edge between nodes. | Either 'smoothstep', 'step', 'straight', 'floating', 'default', 'simplebezier', 'animated' |
smoothstep |
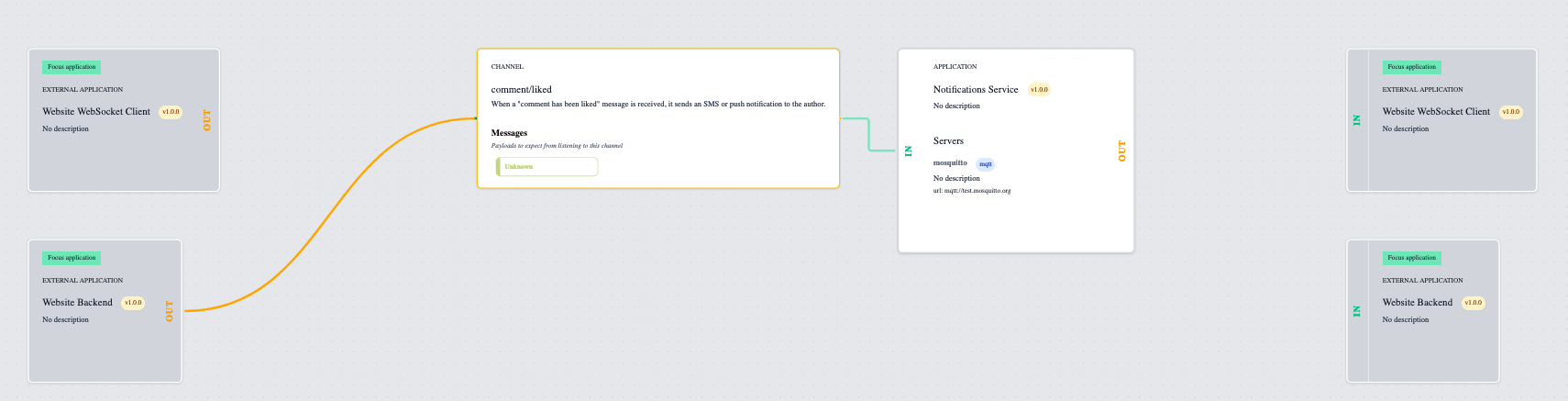
Puts a single application in focus with only it's near connections that are incoming to the application or outgoing from it.
These are all the arguments you can use to configure the view.
| Arguments | Description | Value type | Default |
|---|---|---|---|
application |
The core building block for setting the application information. | ApplicationNodeData | undefined |
undefined |
incomingOperations |
The core building block for setting incoming operations for the application. | Array<IncomingNodeData> | undefined |
undefined |
outgoingOperations |
The core building block for setting incoming operations for the application. | Array<OutgoingNodeData> | undefined |
undefined |
asyncapi |
If the application is to be loaded from a pre-parsed AsyncAPI document, which can extend the node with a custom react component in the top of the node. I.e., if you want to render a button or whatever it can be. | AsyncapiApplicationData | undefined |
undefined |
layout |
Used to customize the layout of nodes by setting their position. | (elements: FlowElement[]) => React.JSXElementConstructor<LayoutProps> | undefined |
A column layout (ColumnLayout) |
sideMenu |
Used to create a custom menu, or whatever you wish to display within the view on top of the nodes. | () => React.JSXElementConstructor<any> | undefined |
Simple headline with the library name |
includeControls |
Include controls to zoom in and out, focus and lock nodes. | boolean | undefined |
false |
edgeType |
Determine the type of edge between nodes. | Either 'smoothstep', 'step', 'straight', 'floating', 'default', 'simplebezier', 'animated' |
smoothstep |
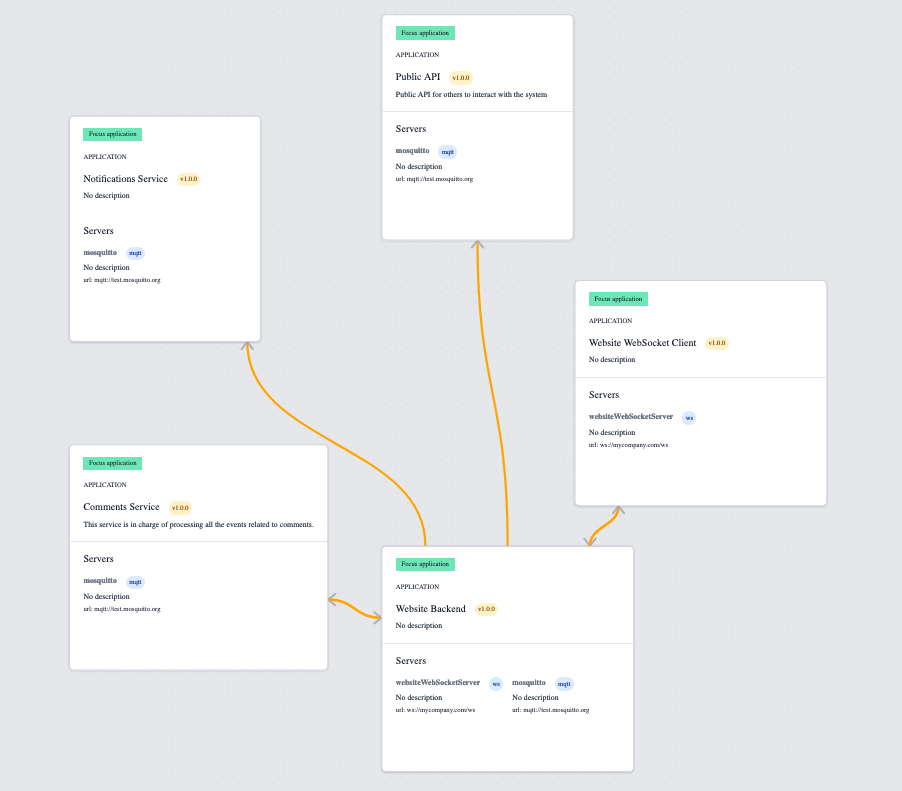
Puts the system/collection of applications in focus to figure out how they are all connected.
These are all the arguments you can use to configure the view.
| Arguments | Description | Value type | Default |
|---|---|---|---|
applications |
A list of all the applications within your "system". | Array<ApplicationViewData> | undefined |
undefined |
layout |
Used to customize the layout of nodes by setting their position. | (elements: FlowElement[]) => React.JSXElementConstructor<LayoutProps> | undefined |
A circle layout (CircleLayout) |
sideMenu |
Used to create a custom menu, or whatever you wish to display within the view on top of the nodes. | () => React.JSXElementConstructor<any> | undefined |
Simple headline with the library name |
includeControls |
Include controls to zoom in and out, focus and lock nodes. | boolean | undefined |
false |
edgeType |
Determine the type of edge between nodes. | Either 'smoothstep', 'step', 'straight', 'floating', 'default', 'simplebezier', 'animated' |
smoothstep |
These are the use-cases and where this library is used that you can use as inspiration.
- AsyncAPI Studio, was where this library's components was originally created and split out from. It uses this library to visualize AsyncAPI documents.
Feel free to add your own projects that are using this library and why.
Thanks go to these wonderful people (emoji key):
Jonas Lagoni 💻 🤔 🚧 📖 💡 |
Maciej Urbańczyk 💻 🤔 🚧 |
David Boyne 💻 🤔 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Special thanks to @magicmatatjahu for the react setup that allows the library to be offered to all frontend frameworks, and to @boyney123 for the initial visualization code that first appeared in the AsyncAPI studio.