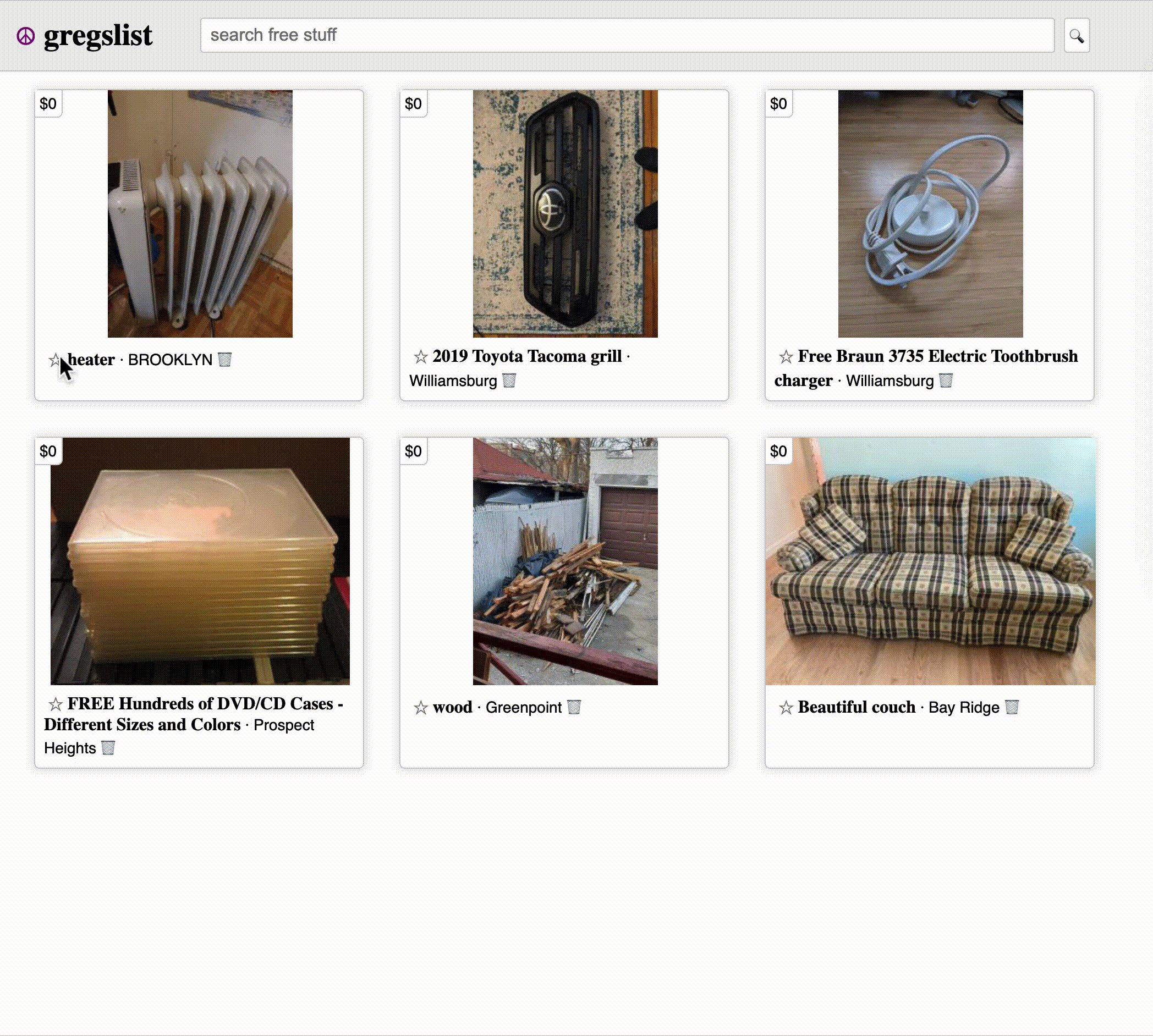
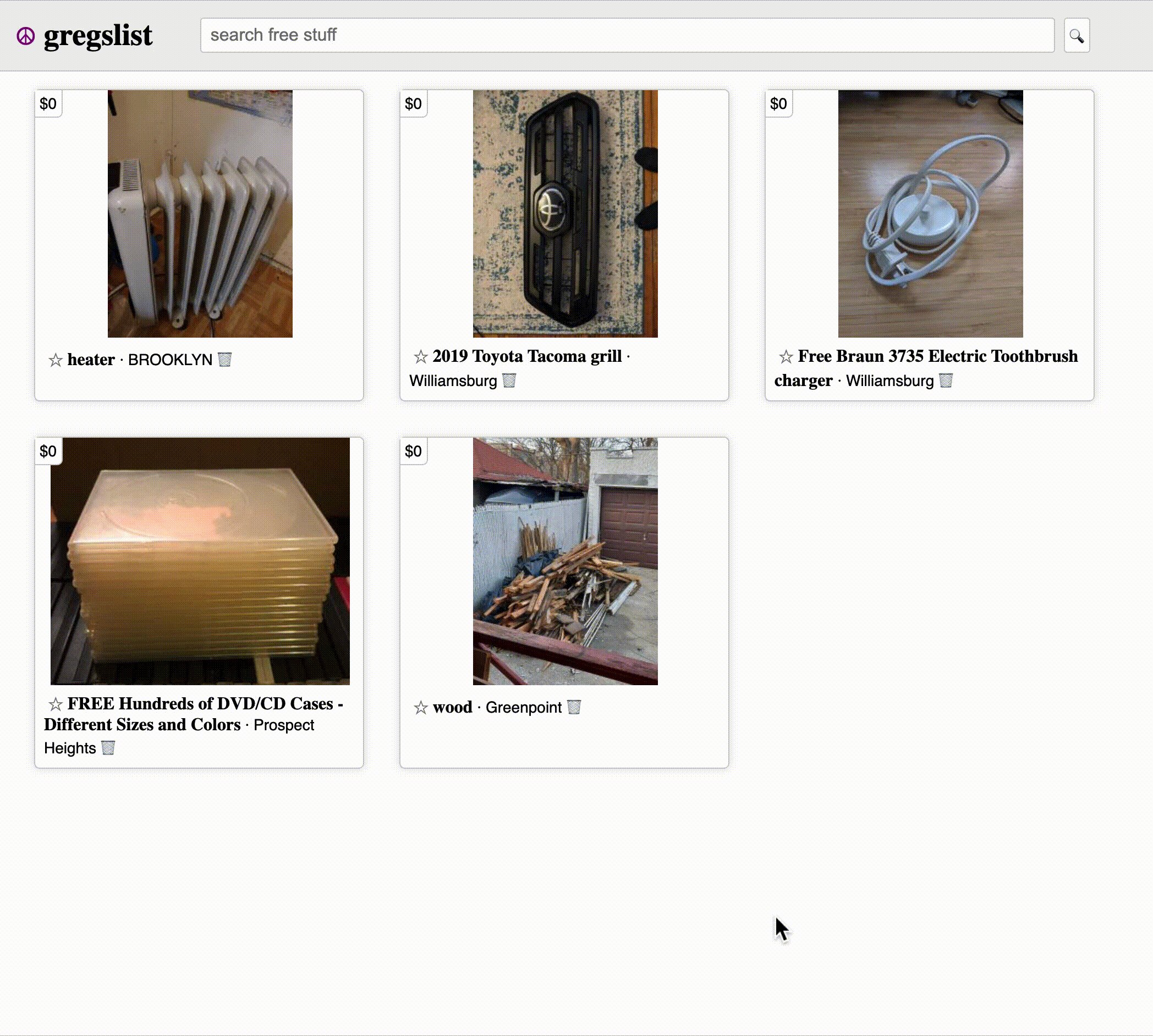
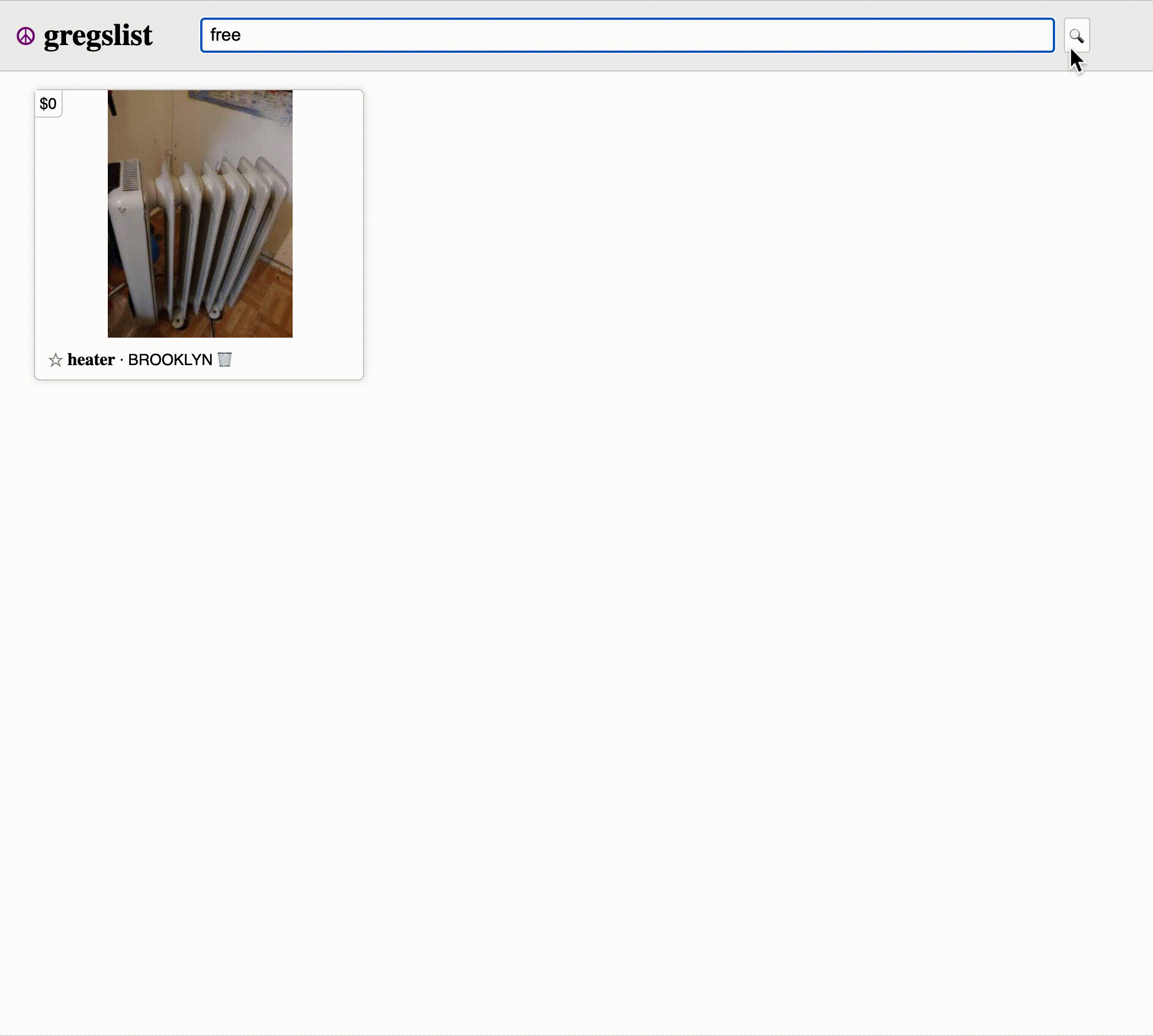
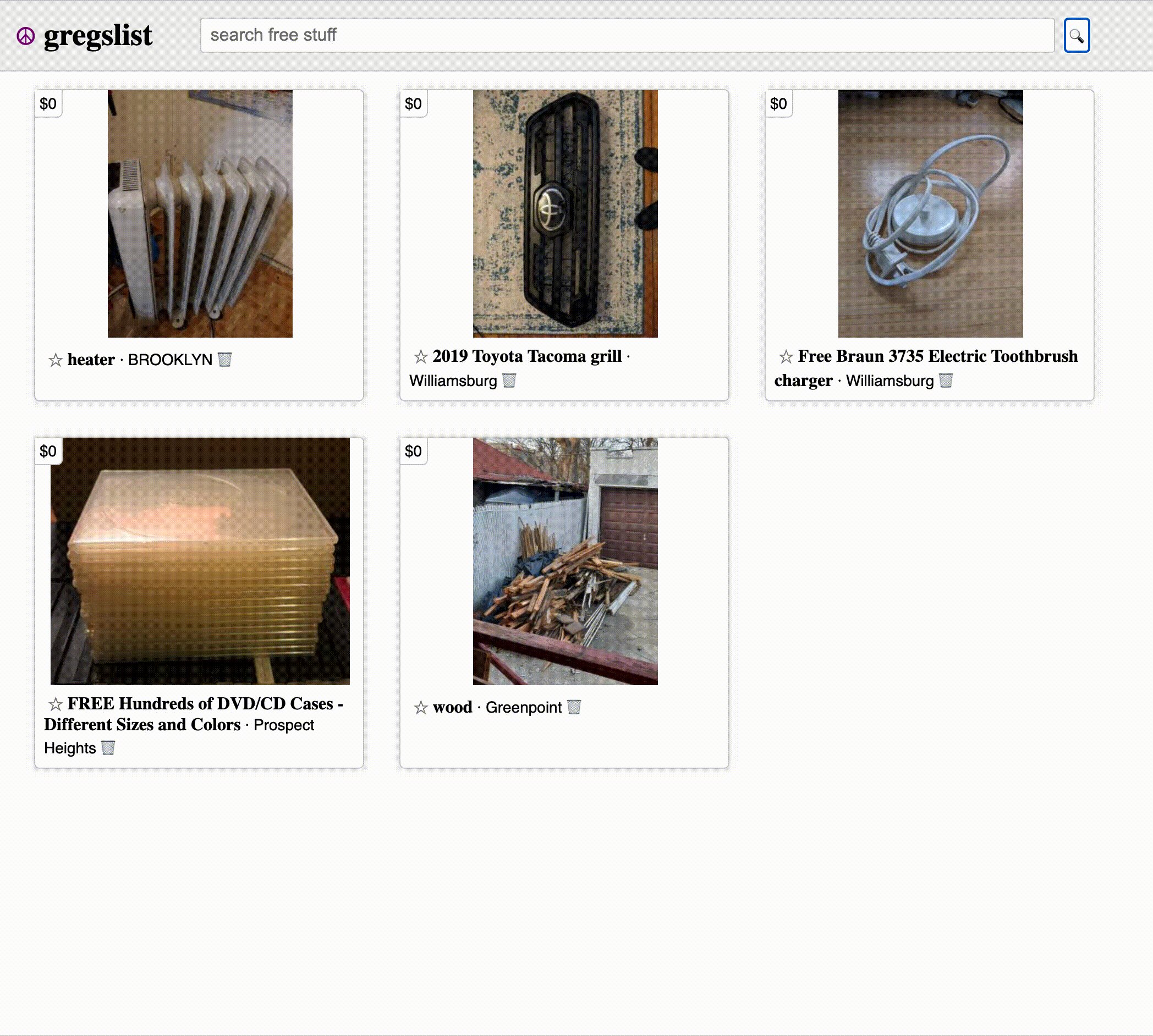
Use this gif as an example of how the app should work.
Welcome to gregslist, a community site for finding free items near you.
The designers have put together the components and CSS. Now it's up to you to bring the features to life by adding stateful logic as well as persisting data to the backend via our API.
Your job will be to make our app work according to the user stories you will find in the Core Deliverables section.
- Run
npm installin your terminal. - Run
npm run server. This will run your backend on port6001. - In a new terminal, run
npm start.
Make sure to open http://localhost:6001/listings in the browser to verify that your backend is working before you proceed!
As a user:
- When the app starts, I can see all listings.
- I can "favorite" and "unfavorite" a listing on the frontend by clicking the star icon. This feature doesn't need backend persistence.
- I can remove a listing from the page by clicking the trash can icon. This change should be persisted in the backend.
- I can search for listings by their name.
The base URL for your backend is: http://localhost:6001.
Example Response:
[
{
"id": 1,
"description": "heater",
"image": "./images/heater.jpg",
"location": "BROOKLYN"
},
{
"id": 2,
"description": "2019 Toyota Tacoma grill",
"image": "./images/toyota-grill.jpg",
"location": "Williamsburg"
}
]Example Response:
{}These deliverables are not required to pass the code challenge, but if you have the extra time, or even after the code challenge, they are a great way to stretch your skills.
You'll have to add additional elements for these features. Feel free to style them however you see fit!
Note: If you are going to attempt these advanced deliverables, please be sure to have a working commit with all the Core Deliverables first!
As a user:
- I can sort the listings alphabetically by location.
- I can create a new listing by submitting a form, and persist the changes to the backend.
Required Headers:
{
"Content-Type": "application/json"
}Request Object:
{
"description": "heater",
"image": "./images/heater.jpg",
"location": "BROOKLYN"
}Example response:
{
"id": 1,
"description": "heater",
"image": "./images/heater.jpg",
"location": "BROOKLYN"
}