Browser extension (Chrome, Firefox, Opera and Safari) to show a code tree on GitHub. Awesome for exploring project source without having to pull every single repository to your machine. Features:
- Easy-to-navigate code tree, just like in IDEs
- Fast browsing with pjax and Turbolinks
- Support private repositories (see instructions)
- Support GitHub Enterprise (Chrome and Opera only, see instructions)
GitLab is no longer supported: As of version 2.1.0, Octotree no longer supports GitLab. There are 2 reasons for this. First, GitLab has changed so much recently that it would take a lot of effort to keep Octotree up to date. Second, the GitLab team has told me they would build a tree feature in GitLab itself. I can't afford working on something knowing my effort will be irrelevant any time soon. That being said, if anyone wants to work on supporting the new GitLab, I'll gladly accept contributions to add back GitLab support.
- Install Octotree from Chrome Web Store, Mozilla Add-ons Store or Opera Add-ons Store
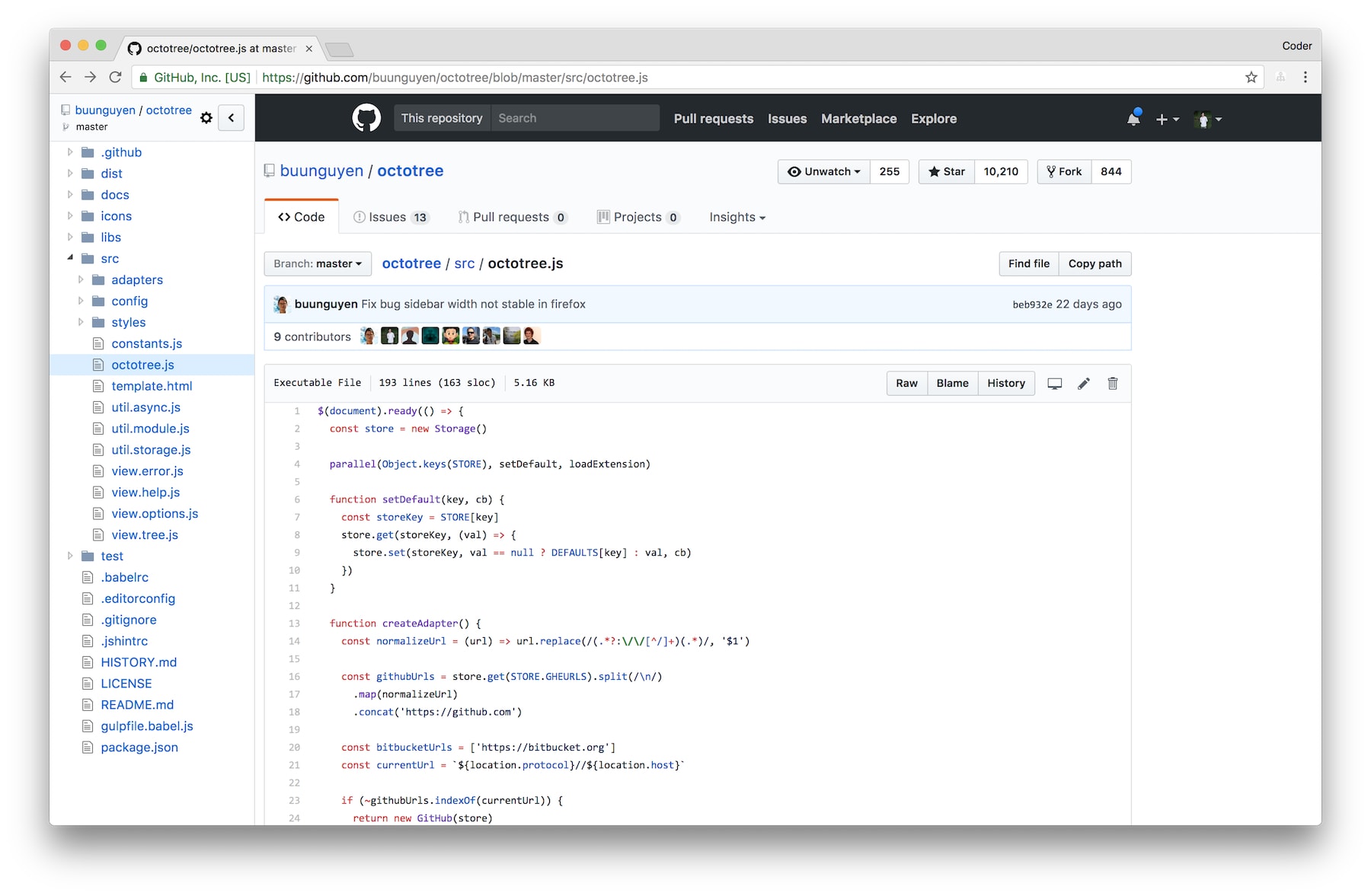
- Navigate to any GitHub repository (or just refresh this page as an example)
- The code tree should show on the left-hand side of the screen
Note: to configure Octotree for GitHub Enteprise, see instructions
Octotree is not available on the Safari gallery. Instead, you must use the prebuilt package or build one from source.
- Download the Safari prebuilt package
- Double-click or drag it to Safari
Prebuilt packages are available in the dist folder. For security reason, only download Octotree from this location.
Note: Firefox 43+ requires add-ons to be signed. Therefore, you should install Octotree from the Mozilla store. For some reason if you want to install the prebuilt package instead, you have to disable sign-check.
Note for the paranoids (like me!): Octotree stores access tokens in your browser local storage and never transmits it anywhere. If you want to verify, check out the source, starting with this line.
Octotree uses GitHub API to retrieve repository metadata. By default, it makes unauthenticated requests to the GitHub API. However, there are two situations when requests must be authenticated:
- You access a private repository
- You exceed the rate limit of unauthenticated requests
When that happens, Octotree will ask for your GitHub personal access token. If you don't already have one, create one, then copy and paste it into the textbox. Note that the minimal scopes that should be granted are public_repo and repo (if you need access to private repositories).
Octotree uses Bitbucket API to retrieve repository metadata. By default, Octotree asks for your Bitbucket App password. If you don't already have one, create one (the minimal requirement is Repositories's Read permission), then copy and paste it into the textbox.
Note that Octotree extracts your username from the current page to invoke the Bitbucket API. If fail to do so, Octotree will ask you for a token update, you just need to prepend your username to the token, separated by a colon, i.e. USERNAME:TOKEN.
By default, Octotree only works on github.com. To support enterprise version (Chrome and Opera only), you must grant Octotree sufficient permissions. Follow these steps to do so:
- Go to any GitHub repo
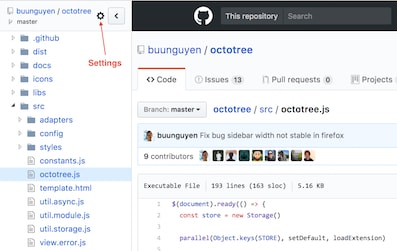
- Open the Octotree settings panel
- Fill in the GitHub Enterprise URLs textbox, one URL per line
- Click Save and accept the permission prompt
- Navigate to your GitHub Enterprise site
- You might be asked to create an access token
- Hotkeys: Octotree uses keymaster to register hotkeys. Check out the supported keys.
- Remember sidebar visibility: if checked, show or hide Octotree based on its last visibility.
- Show in non-code pages: if checked, allow Octotree to show in non-code pages such as Issues and Pull Requests.
- Load entire tree at once: if checked, load and render the entire code tree at once. To avoid long loading, this should be unchecked if you frequently work with very large repos.
- Show only pull request changes (new!): if checked and in "Pull requests" page, only show the change set of the pull request.
- @crashbell for helping with GitLab and others
- @Ephemera for fixing many bugs
- @athaeryn and @letunglam for helping with UI design
- And many other people who submit bug fixes and reports
Support us with a monthly donation and help us continue our activities. [Become a backer]
Become a sponsor and get your logo on our README on Github with a link to your site. [Become a sponsor]