This project is a fork of mocha-webpack. We have created this fork since there is no visible activity from original author for a long time.
mocha test runner with integrated webpack precompiler
mochapack is basically a wrapper around the following command...
$ webpack test.js output.js && mocha output.js... but in a much more powerful & optimized way.
mochapack ...
- precompiles your test files automatically with webpack before executing tests
- handles source-maps automatically for you
- does not write any files to disk
- understands globs & all other stuff as test entries like mocha
Benefits over plain mocha
- has nearly the same CLI as mocha
- you don't rely on hacky solutions to mock all benefits from webpack, like path resolution
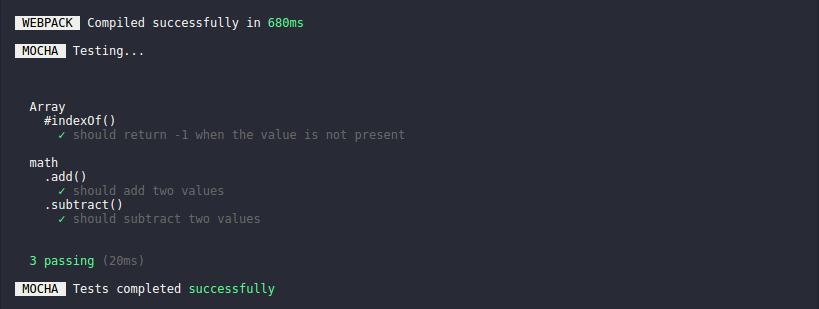
- mochapack provides a much better watch mode than mocha
Unlike mocha, mochapack analyzes your dependency graph and run only those test files that were affected by this file change.
You'll get continuous feedback whenever you make changes as all tests that are related in any way to this change will be tested again. Isn't that awesome?
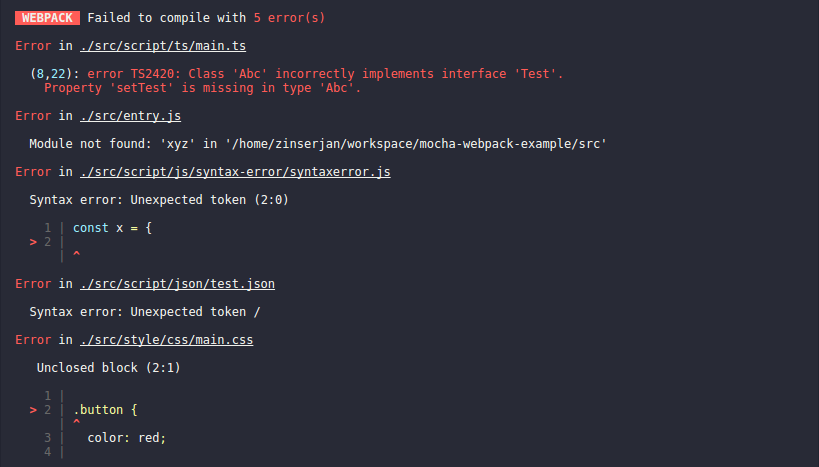
If any build errors happens, they will be shown like below
mochapack works with
- webpack in versions
4.x.x-5.x.x - mocha in versions
5.x.x-9.x.x
Install mochapack via npm install
$ npm install webpack mocha mochapack --save-devand use it via npm scripts in your package.json
Further installation and configuration instructions can be found in the installation chapter.
run a single test
mochapack simple.test.jsrun all tests by glob
mochapack "test/**/*.js"Note: You may noticed the quotes around the glob pattern. That's unfortunately necessary as most terminals will resolve globs automatically.
run all tests in directory "test" matching the file pattern *.test.js (add --recursive to include subdirectories)
mochapack --glob "*.test.js" testWatch mode? just add --watch
mochapack --watch test
This source code is licensed under the MIT license.
Copyright © 2016-2017 Jan-André Zinser
Copyright © 2018 SysGears (Cyprus) Limited.