CS 0.6 is a final term project for 2019-Spring Software Studio Course in NTHU CS.
Here is the SPEC from approved proposal.
- Based on PHP, MySQL, HTML, Javascript
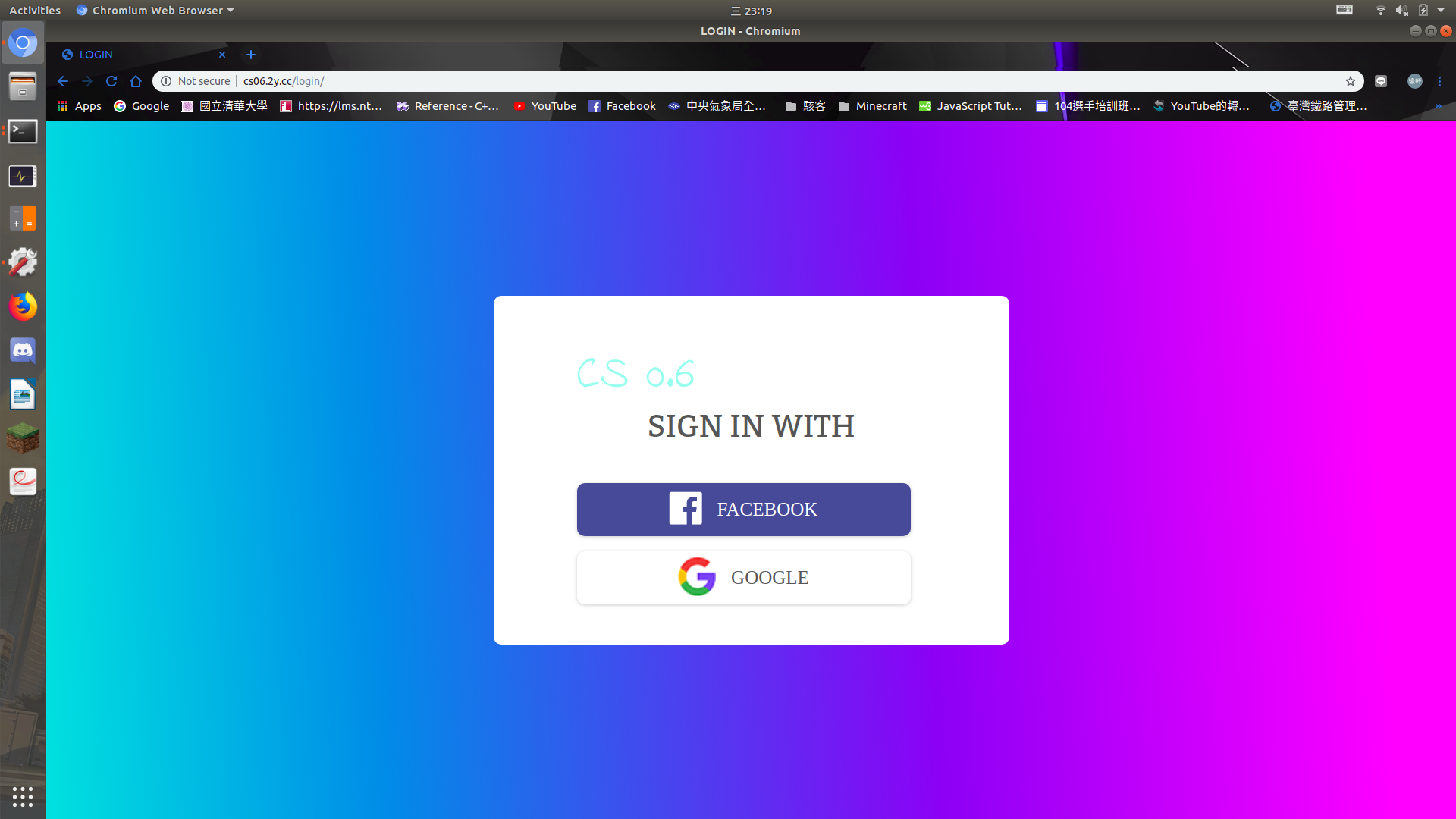
- Login with Facebook and Google accounts

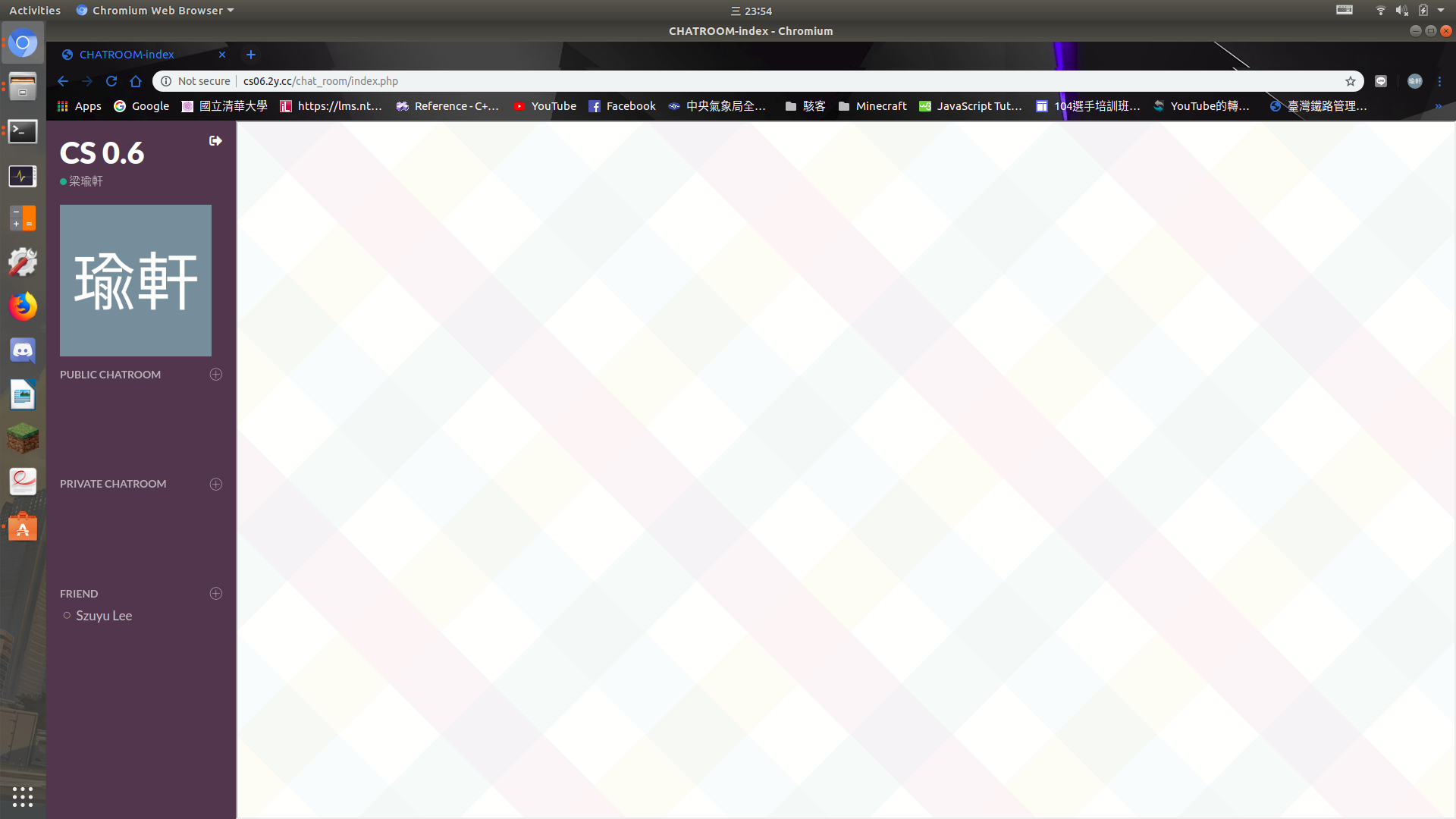
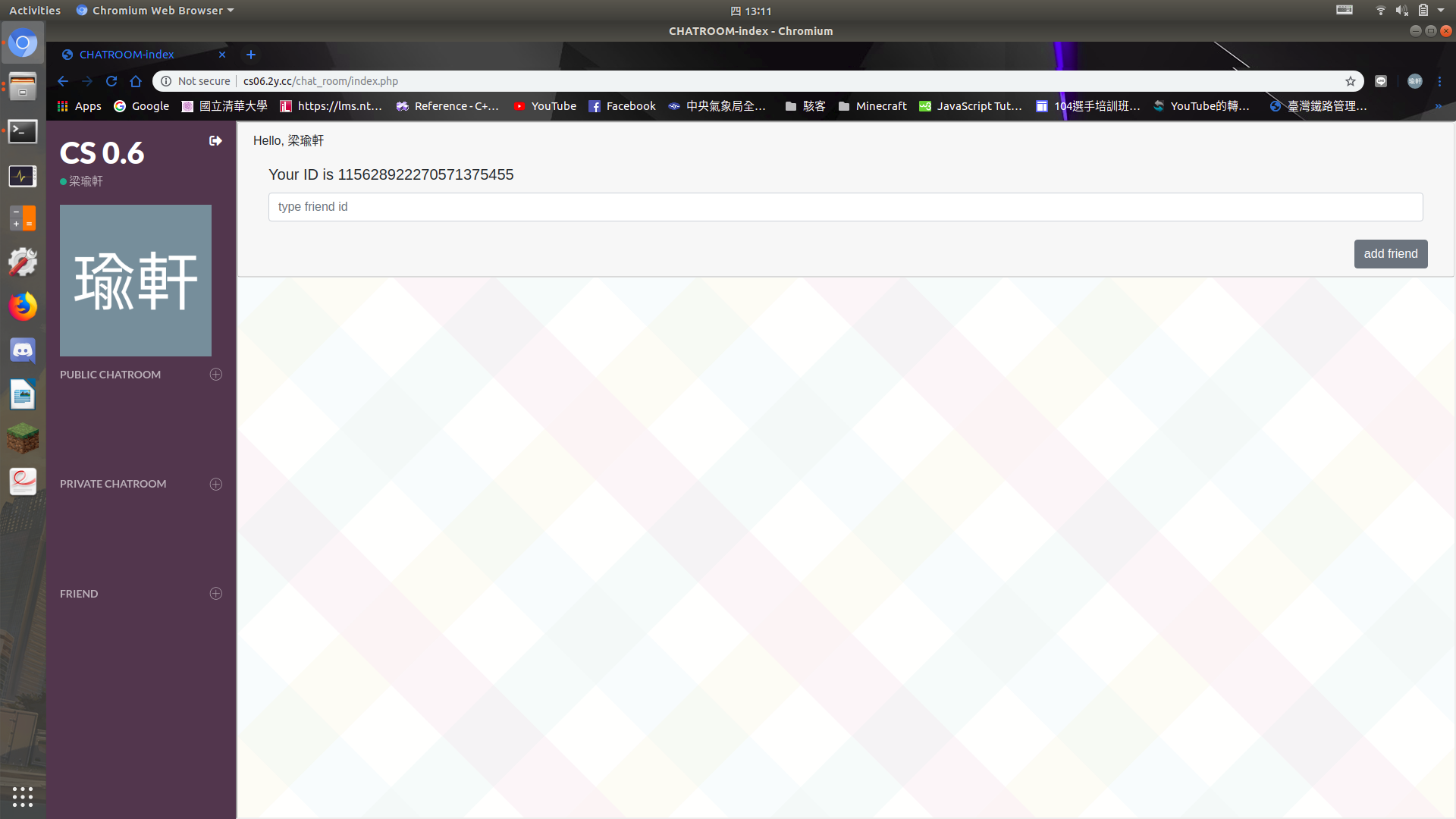
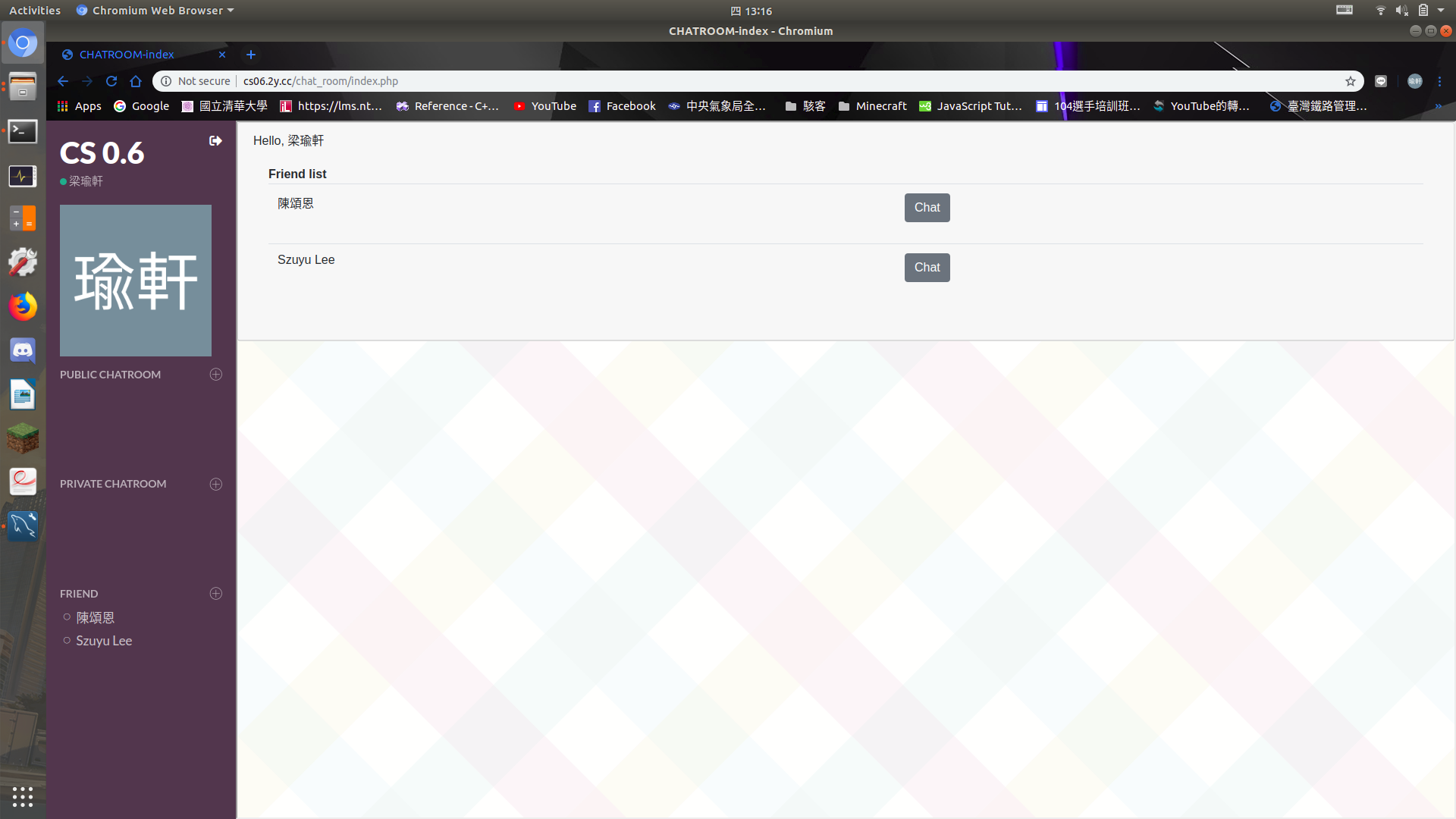
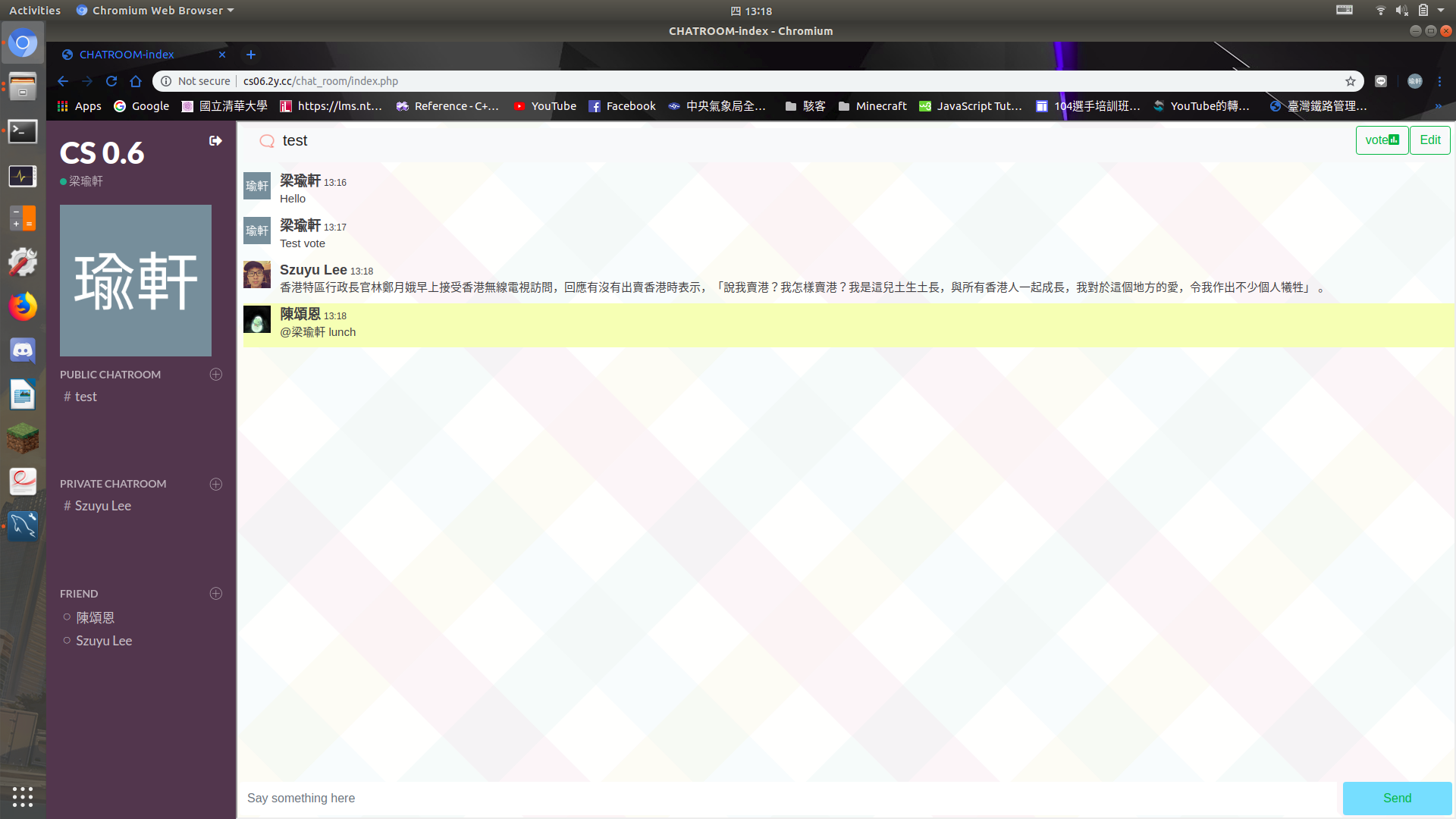
- Friends
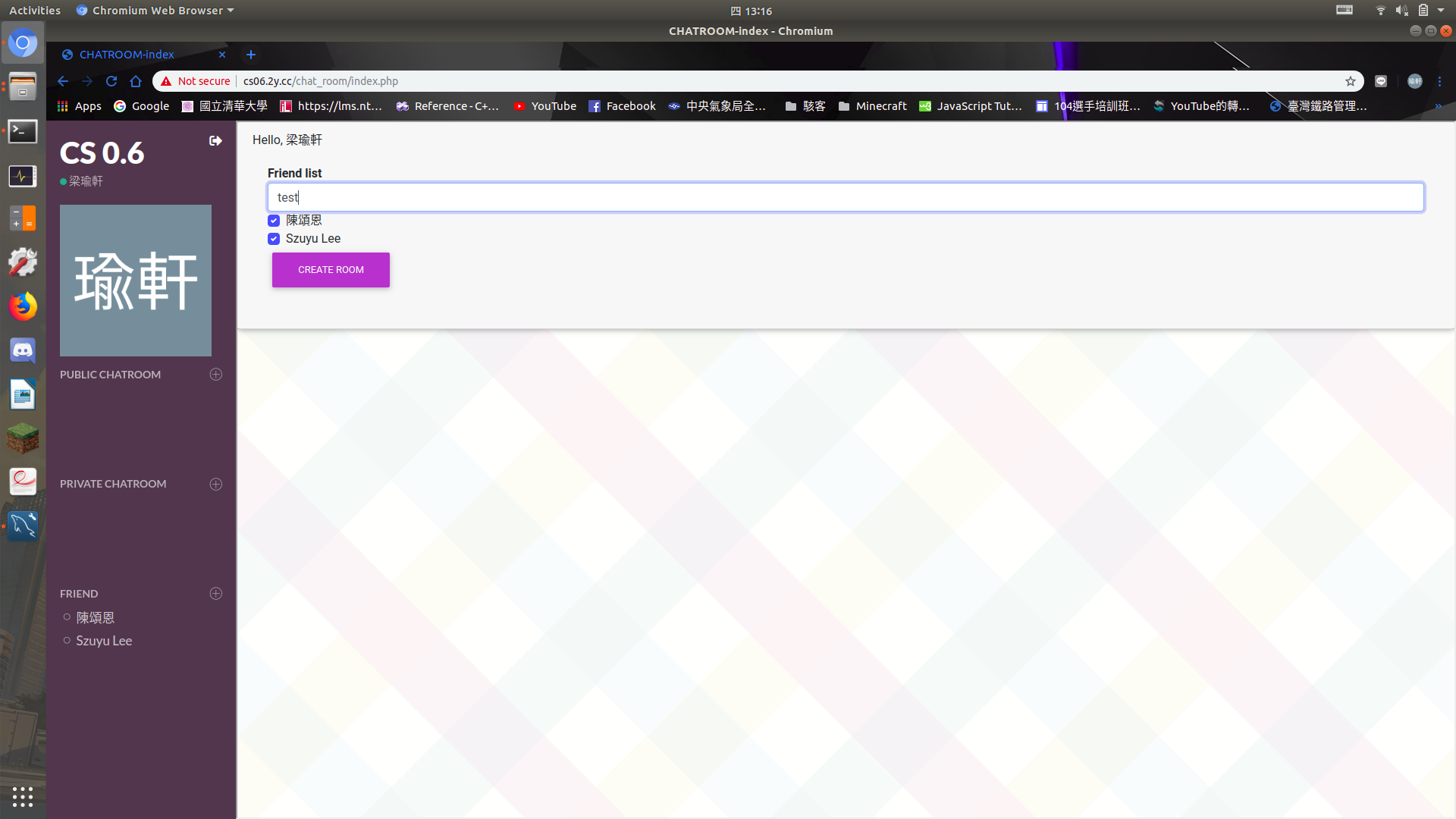
- Private and public chatrooms
- Chatroom update immediately when there's a new message
- Tag other by type '@' before friend's name

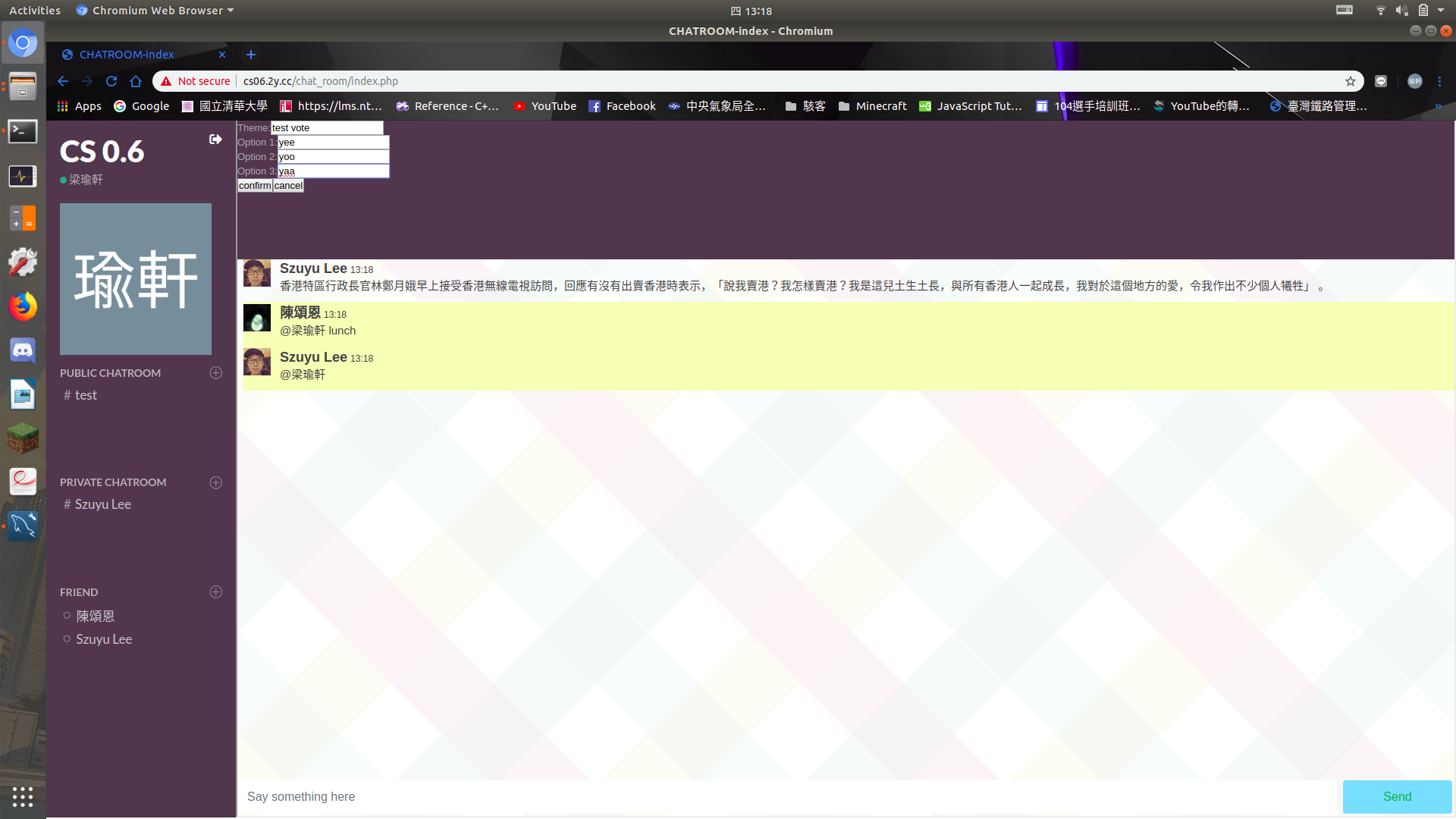
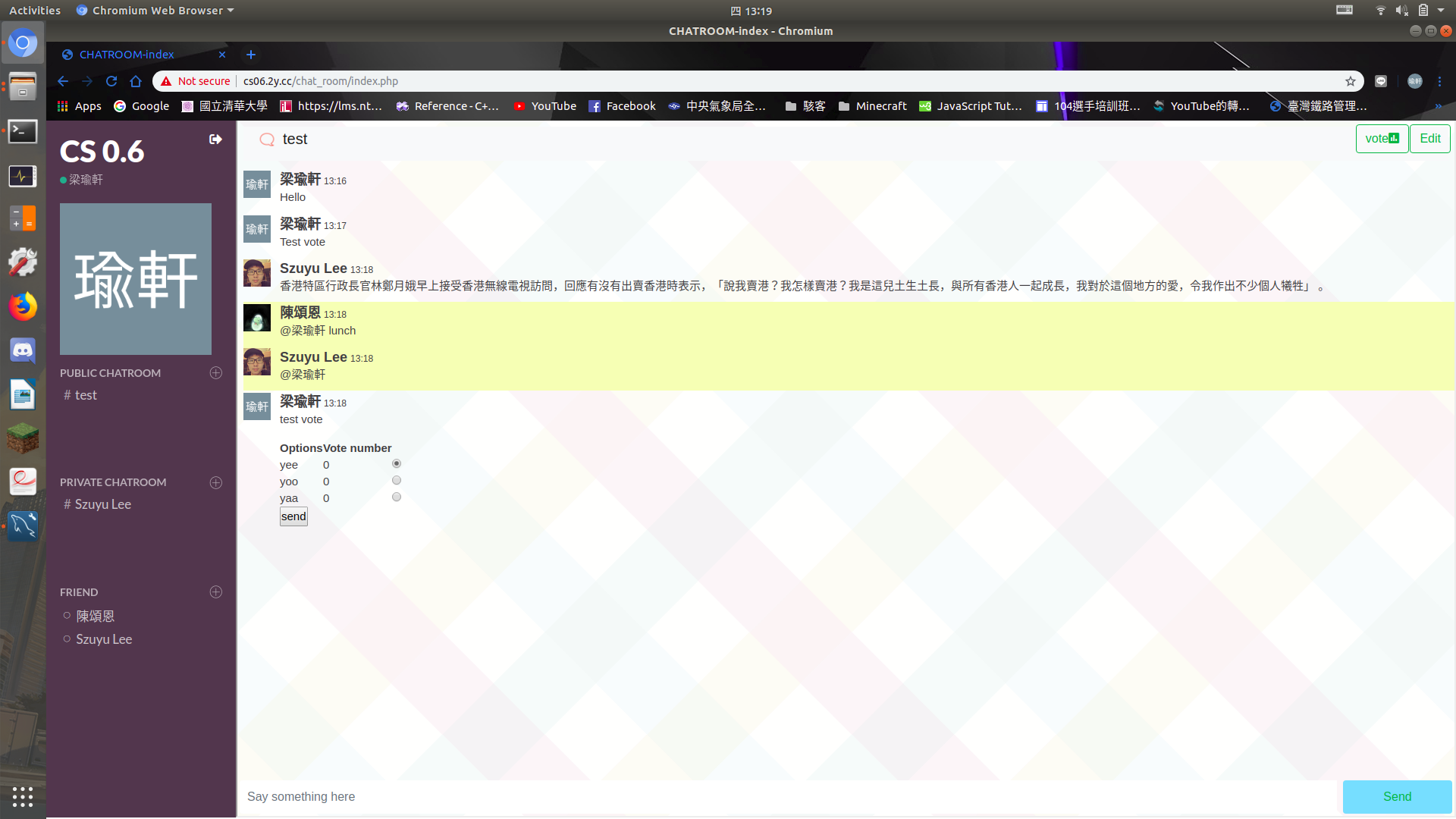
- Voting (Only available for public chatroom)
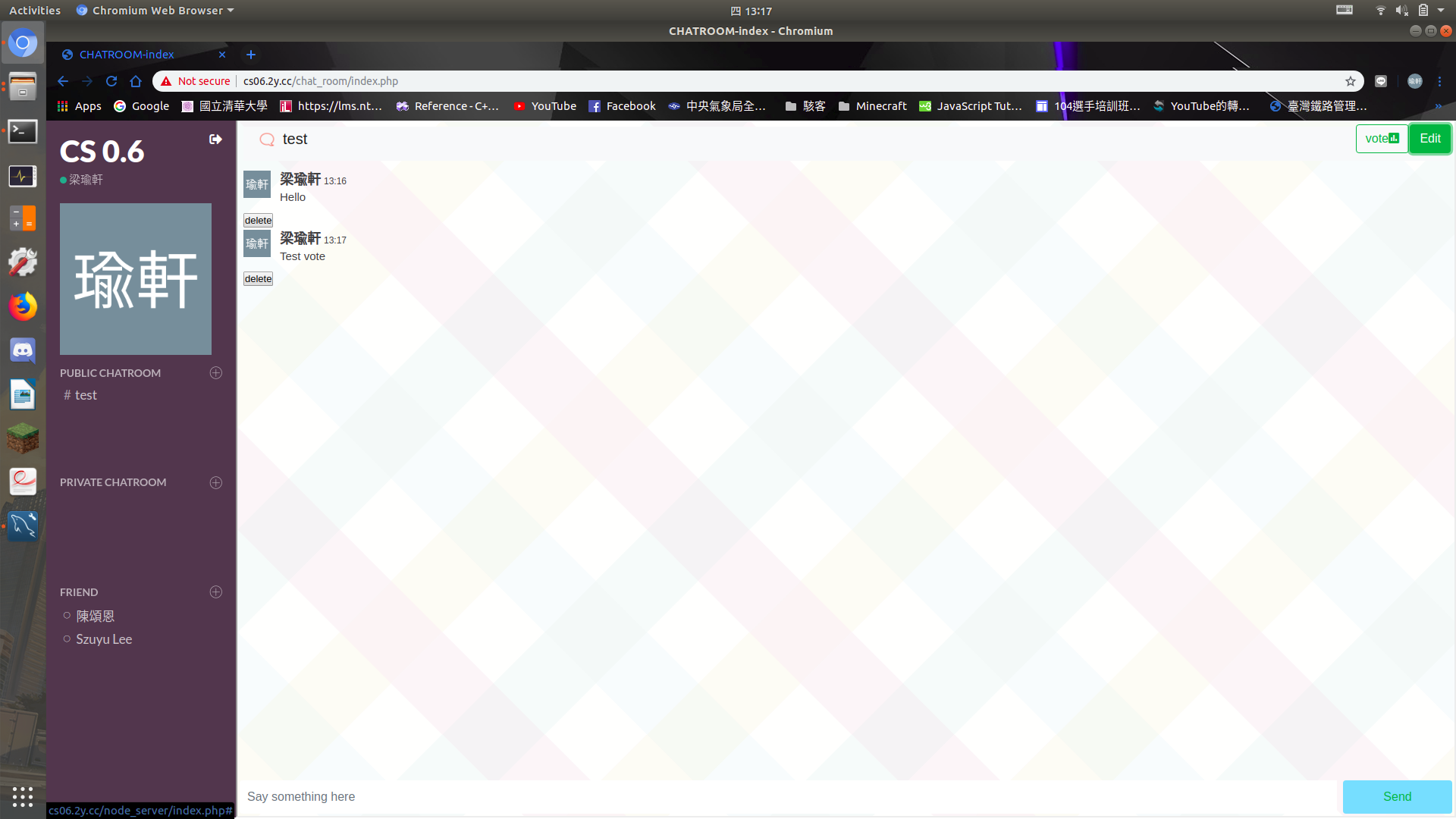
- Unsend message (Only messages send by you can delete)
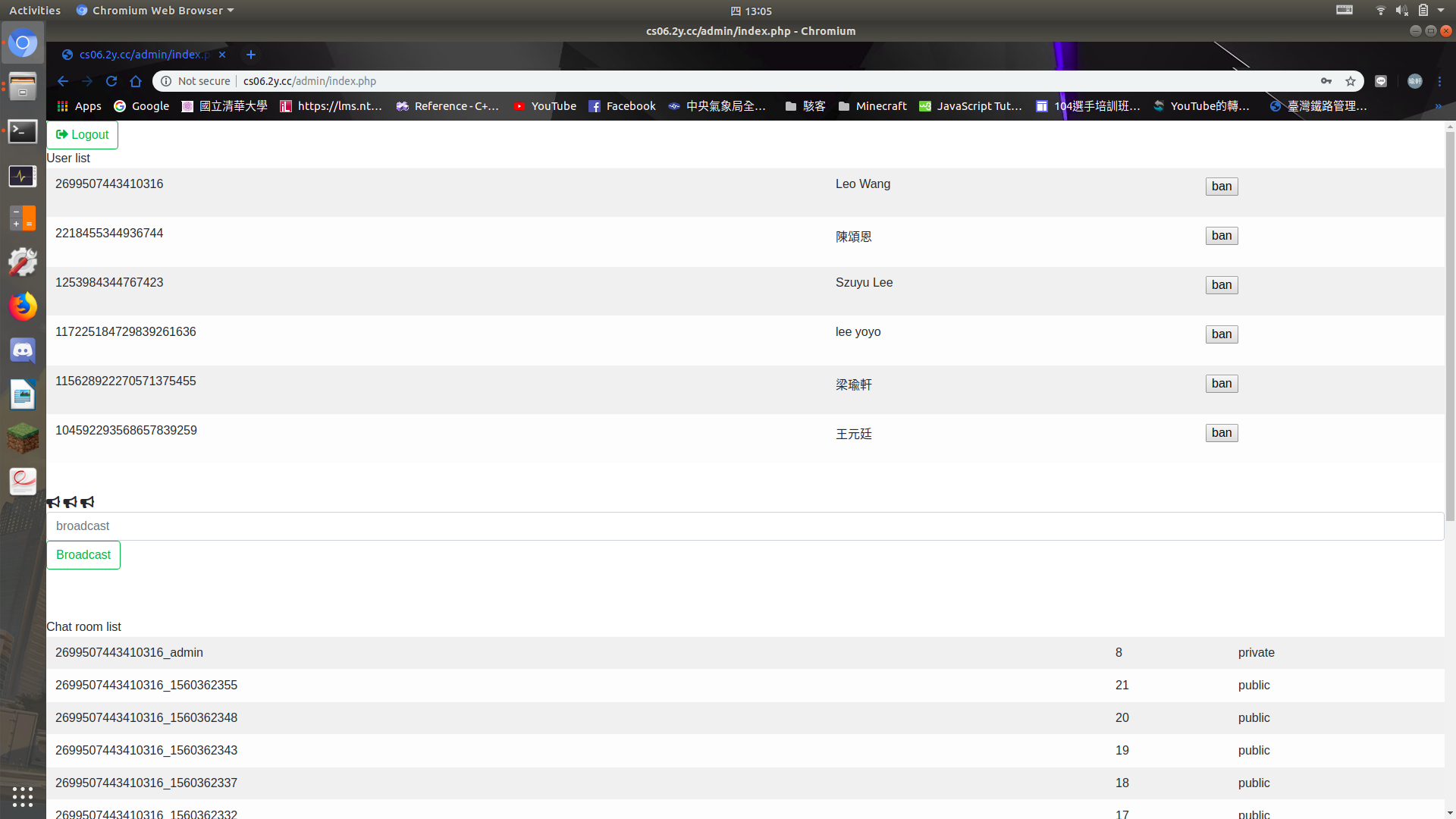
- Admin page: banning users, broadcast
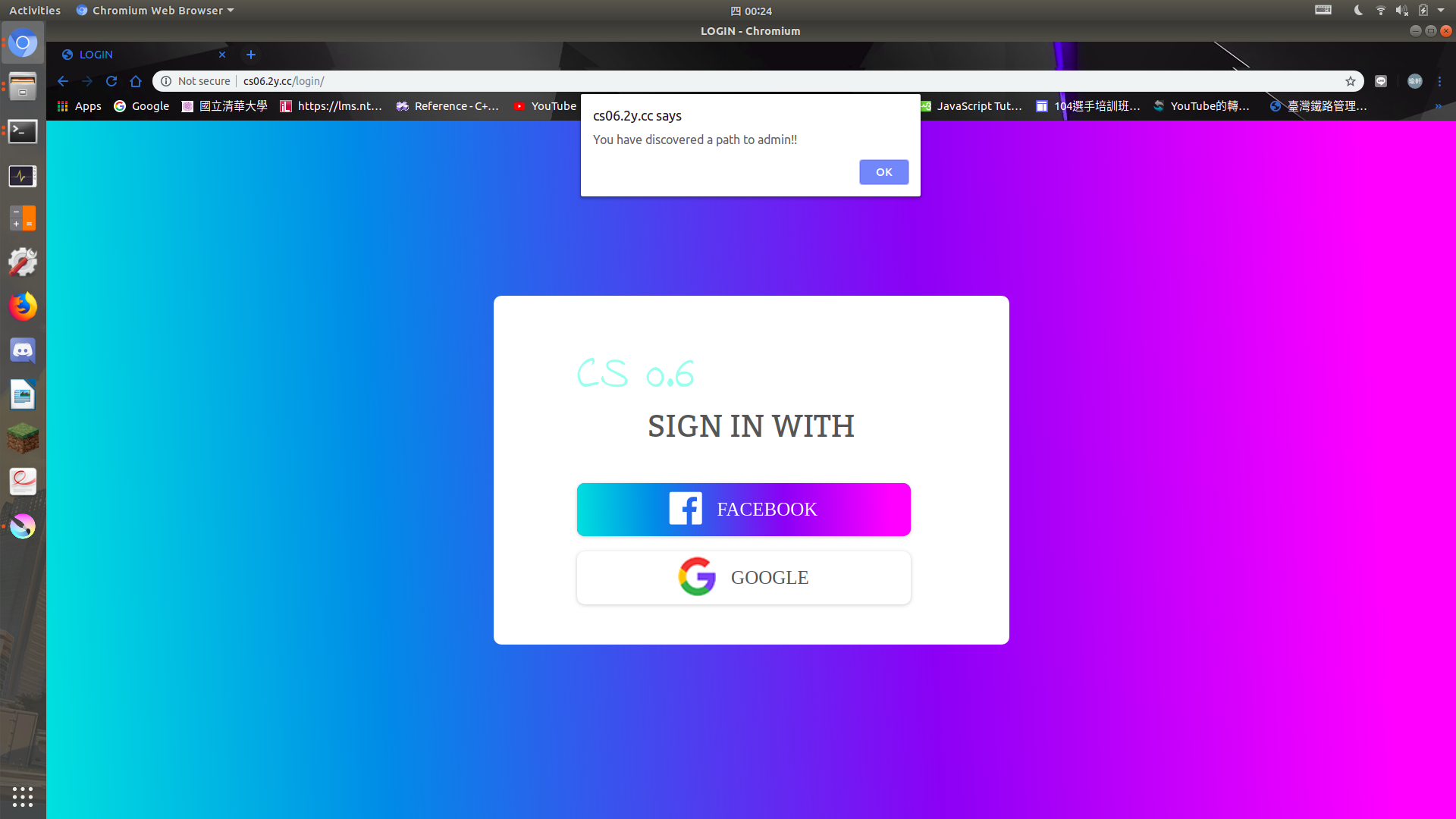
- Press shift and click facebook button to redirect to admin login page when you're in login page

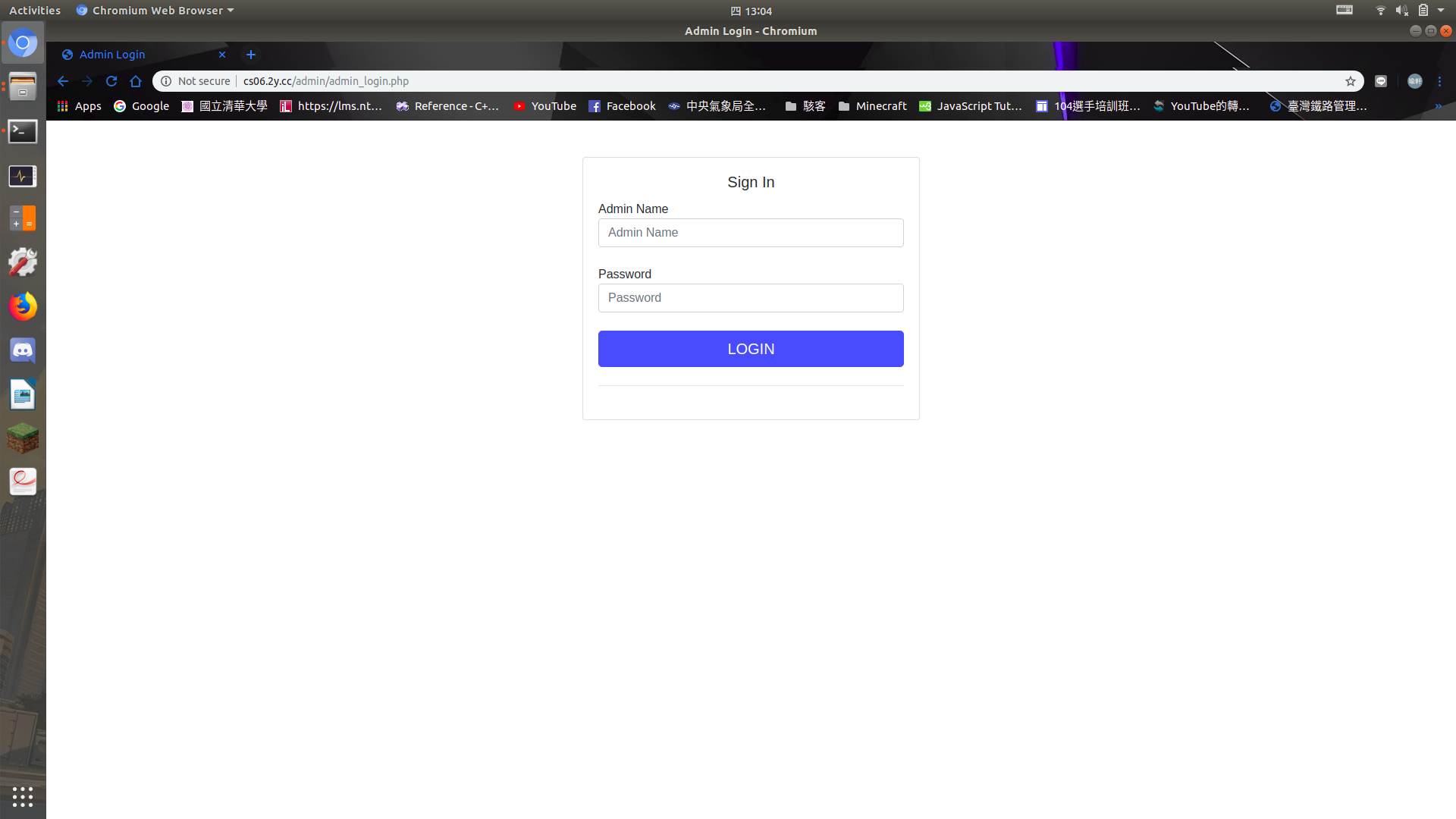
- Enter admin information to login with admin permission

- Ban users by click ban button beside user's name vise versa
- Admin can broadcast message to all chatroom (include private and public chatroom) by using broadcast textbox

- Press shift and click facebook button to redirect to admin login page when you're in login page
Before deploying this project, you wil need to:
- Set up PHP.
- Set up your own Facebook app and Google project with OAuth credential
(reference: Facebook PHP and Google OAuth).
Change CLIENT_ID,ClIENT_SECRET,CLIENT_REDIRECT_URL in google/settings.php
Change all 'app_id' 'app_secret' in fb/index.php fb/fb-callback.php - Install and set up MySQL.
- Modified config.php to set Mysql database name, server location, password, admin name, admin password etc.
- Execute database_establish_command.php to initialize Mysql database.
- Install and set up Node.js.
- Execute node_server/index.js by execute command "node index.js" and keep it running
- 106062119 王元廷
- 106062128 陳頌恩
- 106062129 梁瑜軒
- 106062328 李思佑
Contributions are recorded in CHANGELOG
MIT License
Copyright (c) 2019 NTHU softwarestudio team6
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.