React 18会再Strict Mode中引入一个新的开发模式。React将会对每一个组件自动取消加载并重新加载。如果其干扰了你的应用,移除Strict Mode就能够修复组件重新加载的问题
npm init @eslint/config@latest
- vscode 保存自动修复 (在vscoe settings 中配置如下)
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}yarn add prettier -D
yarn add eslint-config-prettier eslint-plugin-prettier -D
yarn add husky -D
npm pkg set scripts.prepare="husky install"
npm run prepare
执行下边这个命令
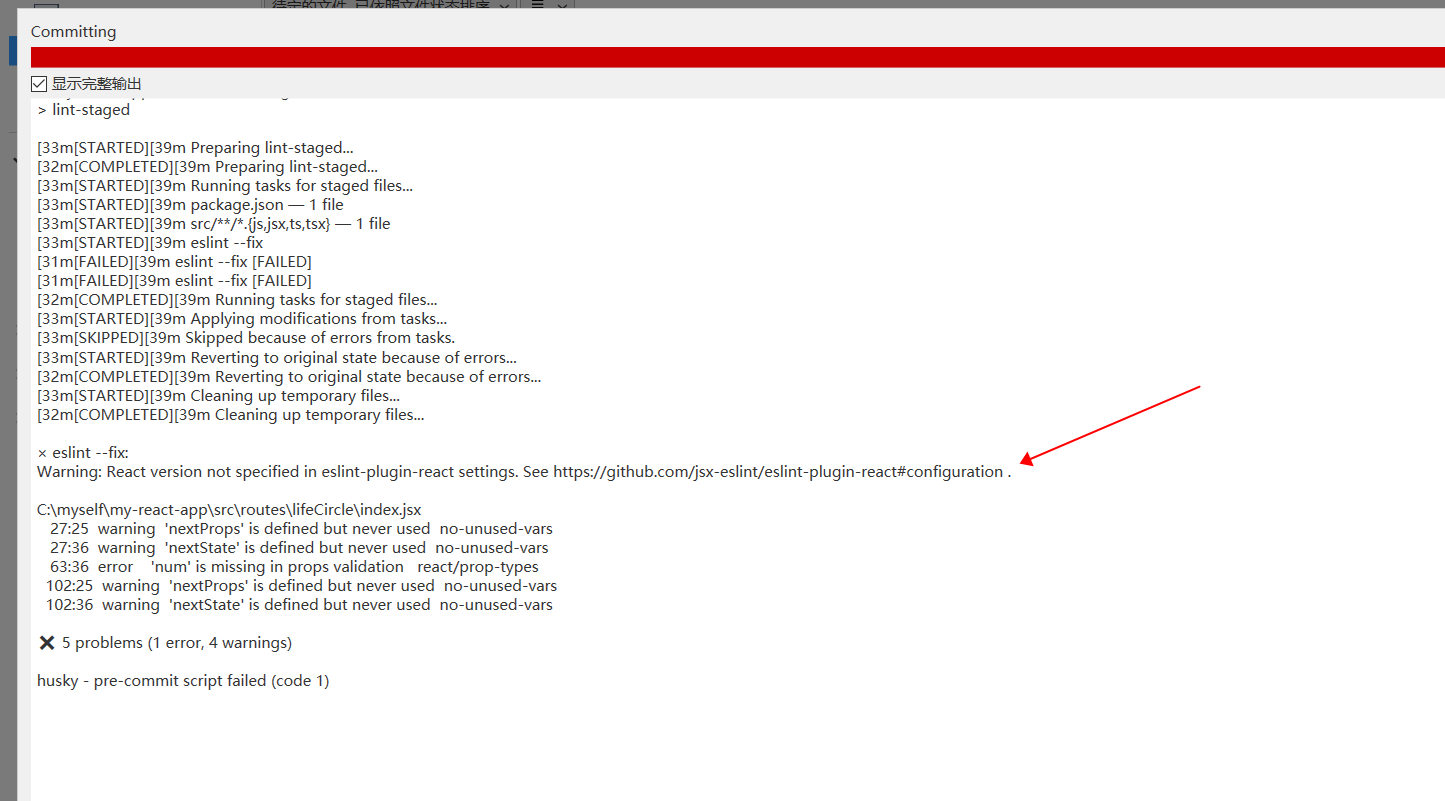
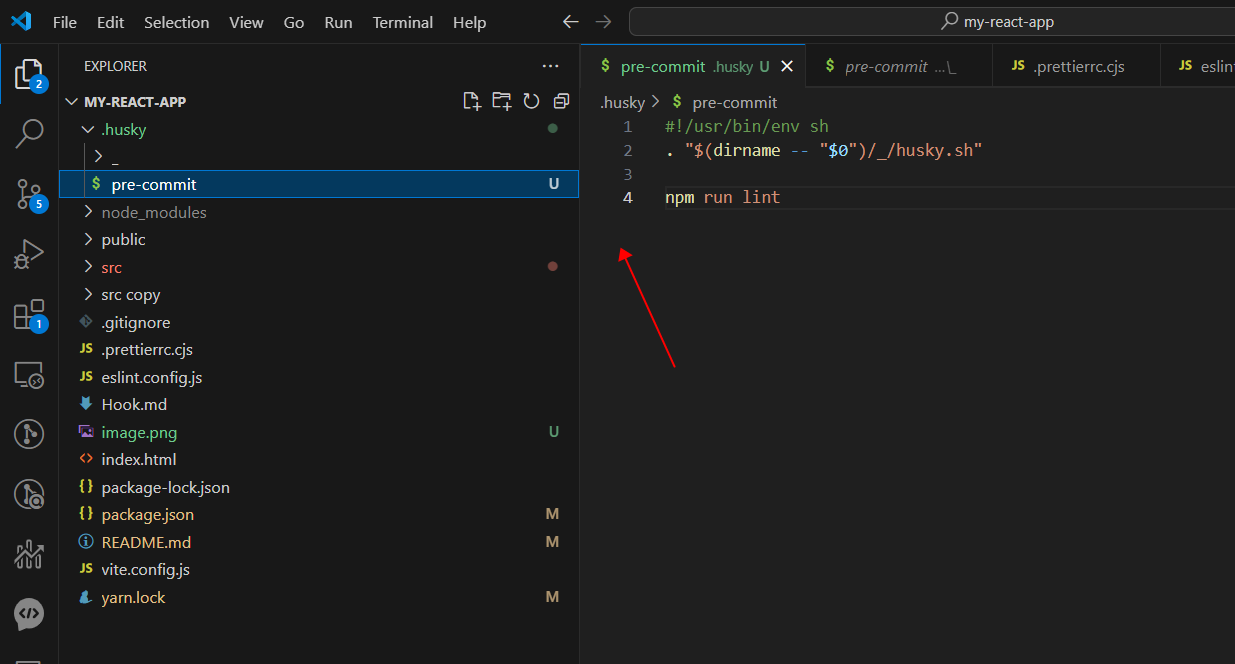
npx husky add .husky/pre-commit "npm run lint"
所以手动在.husky目录下添加了 pre-commit文件

- lint-staged
yarn add lint-staged -D
yarn add @commitlint/cli @commitlint/config-conventional -D
创建 .commitlintrc.cjs
.husky目录 添加 commit-msg 文件
yarn add stylelint stylelint-config-html stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-scss stylelint-config-recess-order postcss postcss-html stylelint-config-prettier -D
yarn add -D postcss-less
yarn add -D stylelint-order
- 对less的支持
Vite本身提供了对.scss/.sass/.less/.styl/.stylus文件的内置支持。无需再安装特定的Vite插件,但必须安装相应的预处理器依赖。
yarn add -D less
eslint 安装的新版本(9.x) 配置较之前版本变化很大,需对照文档配置,避免错误
- 之前extends 配置项 现在配置 prettier 的recommended 报错,带解决
- 解决 在eslint.config.js添加下边配置
settings: {
"react": {
"version": "detect" // 或者明确指定版本号,例如 "17.0"
}
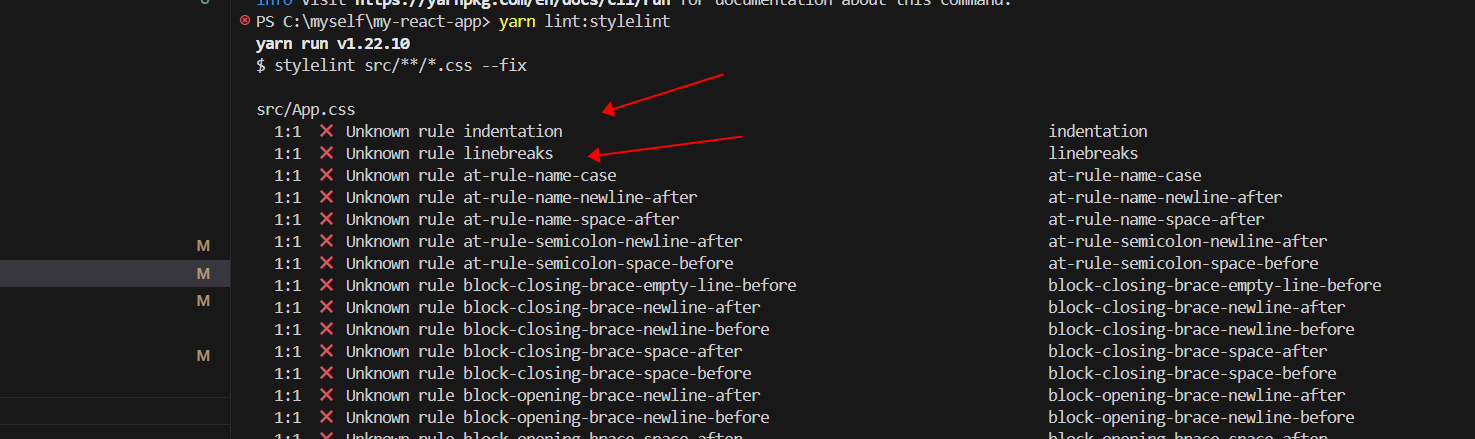
}查看了知乎 https://zhuanlan.zhihu.com/p/700412551 这个文档,感觉是因为stylelint版本太高,所以以前的规则都失效了
待解决(只能先改为less文件)