This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
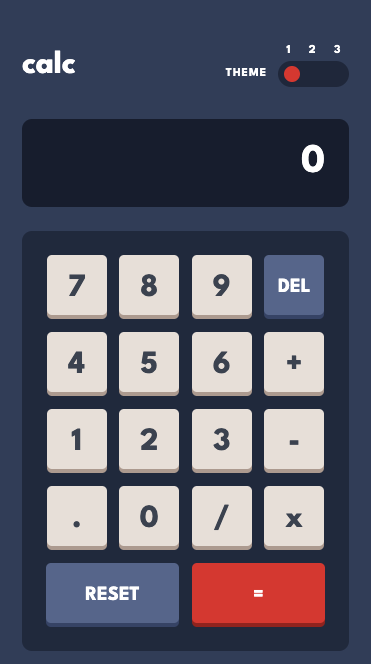
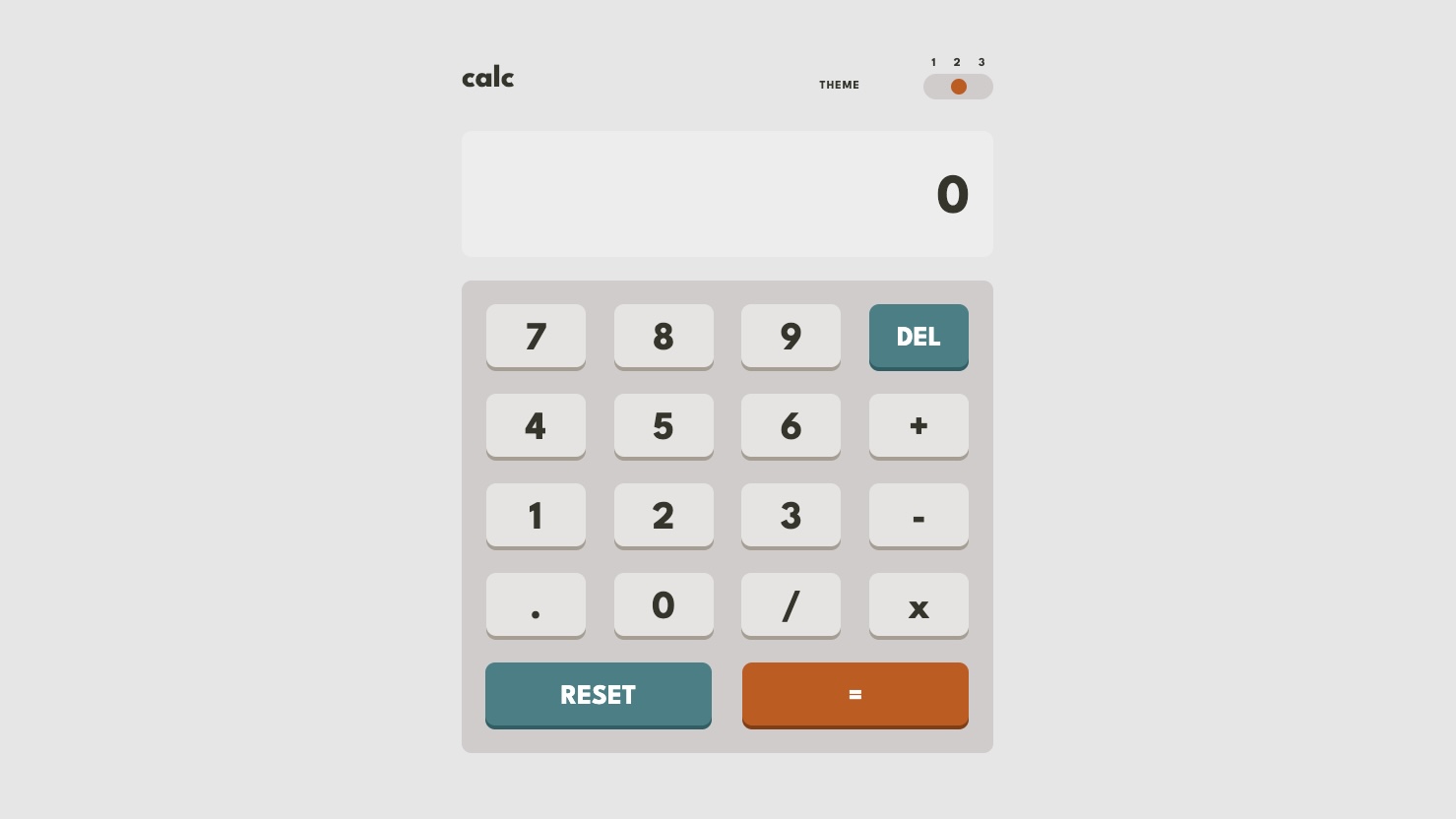
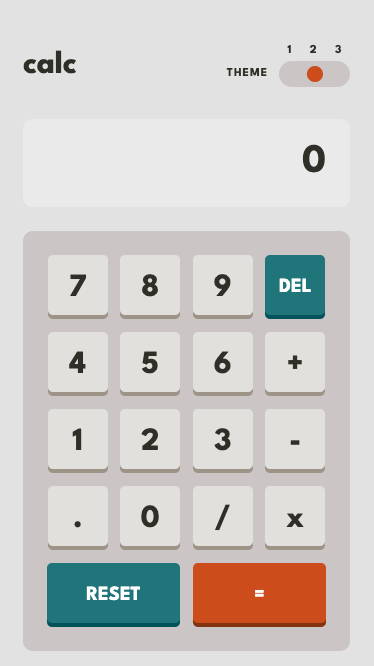
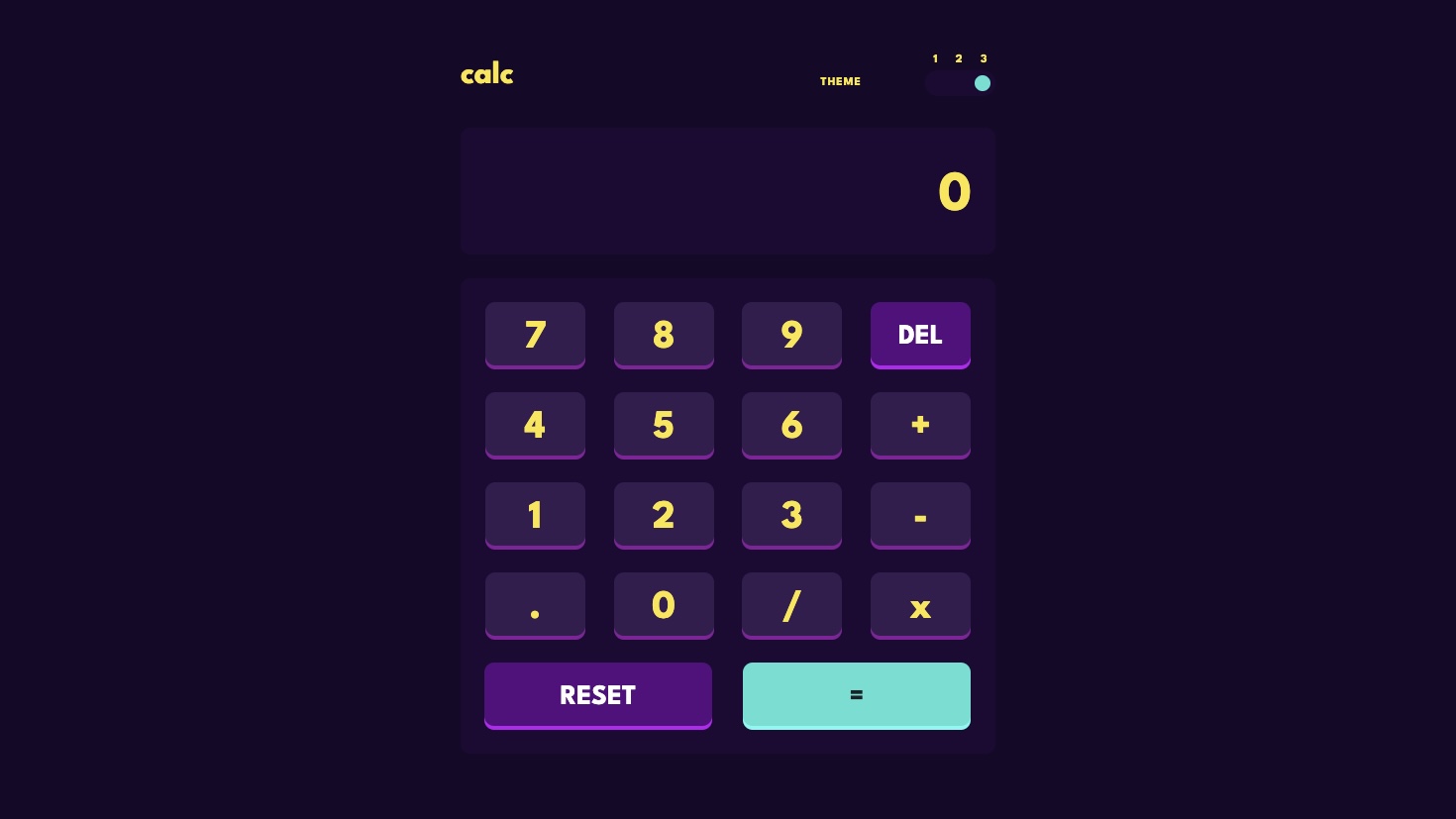
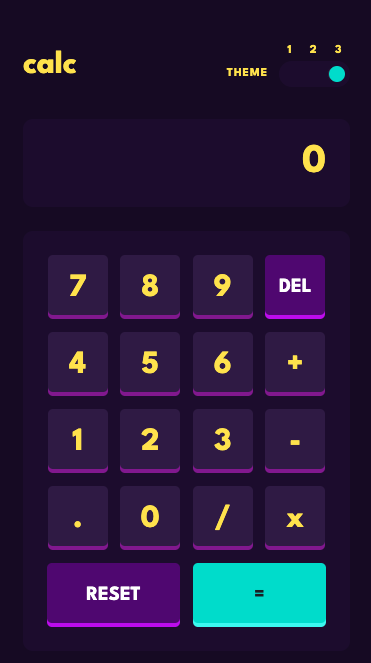
The calculator app is a web-based calculator designed with a modern and aesthetic interface. It provides standard arithmetic operations, including addition, subtraction, multiplication, and division. The calculator features a dynamic theme switcher, allowing users to choose from three visually distinct themes. The user interface is responsive and adapts seamlessly to different screen sizes.
Users should be able to:
- See the size of the elements adjust based on their device's screen size.
- Perform mathematical operations like addition, subtraction, multiplication, and division.
- Adjust the color theme based on their preference.
- Solution URL: Click here!
- Live Site URL: Click here!
- Semantic HTML5 markup
- CSS Modules
- CSS variables
- CSS Flexbox and Grid
- CSS Transitions
- Mobile-first workflow
- Responsive Design
- React - JS library
- React Hooks (useState, useEffect)
- React Props
- Math.js - Math library
- Website - Tulio Minini
- Frontend Mentor - @t-minini
- LinkedIn - LinkedIn
- Github - Github